在系统或网站中,经常用到图片定时或点击轮换,可以给用户一个吸引人的美观印象。Axure RP 8原型设计界面可以实现图片轮换,下面利用一个实例说明图片轮换的效果,操作如下:
1、打开Axure RP 8软件,在元件库中找到“图片”元件,拖一个到画布中,如下图所示:

2、在图标元件中找到左和右图标到画布中,调整位置,如下图所示:

3、选中图片元件,导入外部图片,调整图片宽度和高度,如下图所示:

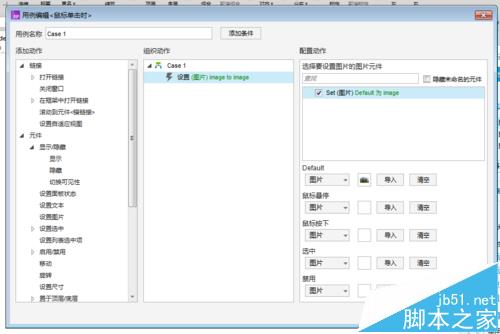
4、选中左侧图标,添加鼠标单击用例,添加默认图片,如下图所示:

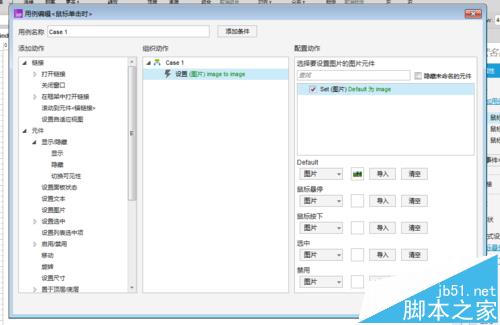
5、选中右侧图标,添加鼠标单击用例,添加默认图片,如下图所示:

6、预览该原型页面,这时页面出现一个图片带有两个左右图标,如下图所示:

7、分别点击左侧和右侧的小图标,查看图片效果,如下图所示:


注意事项:
注意轮换图片的方法
注意添加鼠标单击用例
相关推荐:
axure怎么绘制流程图中的箭头?
axure中图形重叠的时候边框变粗该怎么办?
Axure RP Pro 7.0怎么制作图片轮播按钮效果?
新闻热点
疑难解答