
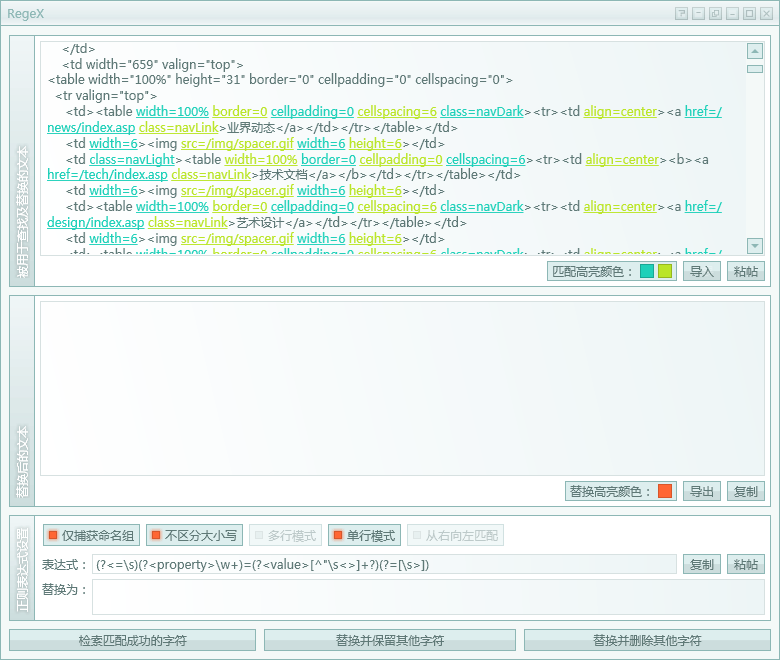
可以看到,受表达式匹配的字符串被用两种颜色交替高亮显示了,这些正是我们要处理的东西。
显然这个网页的生成程序是跨越了两个时代的了,属性设定语句有些符合标准,有些不符合,依托高亮显示功能,我们才得以如此清晰地看到这些。
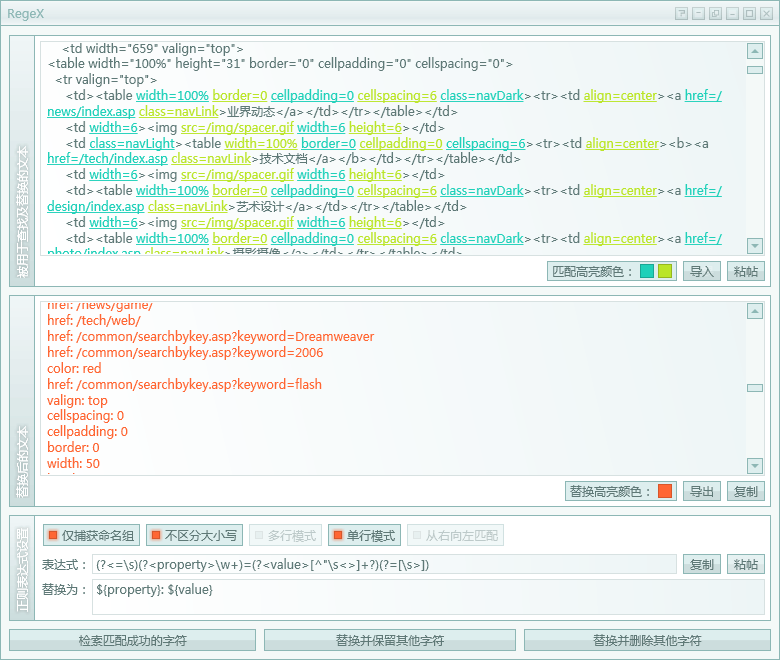
接下来在“替换为”一栏输入以下字符:
${property}: ${value}
以及一个回车符,这样才能保证替换后的每项都处于独立行中。
现在点击“替换并删除其他字符”按钮,将会是下面这样:

啊哈,所有需要修改的项都列出来了。
这是一种一切了如指掌的感觉,你甚至可以导出一个文本发给BOSS来炫耀你的功绩,当然,如果他是小白的话。
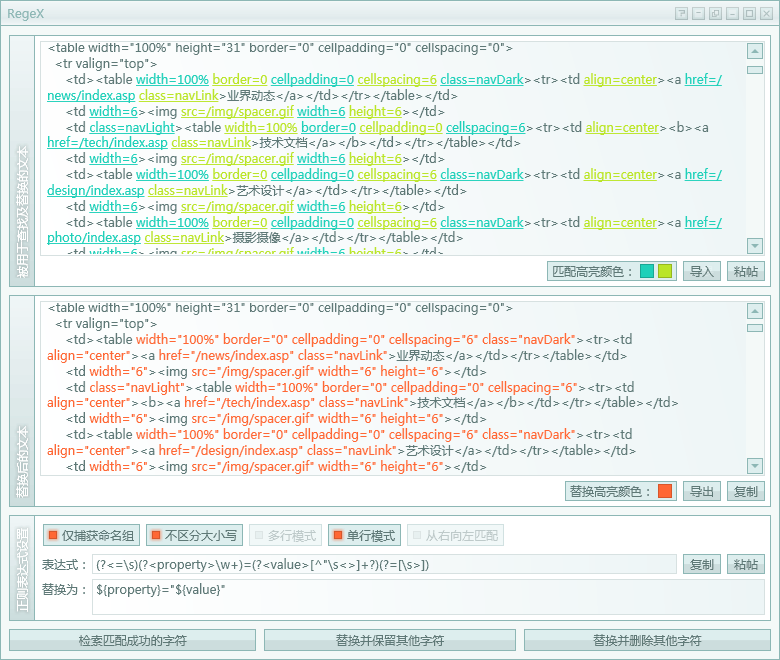
然后就是正式的修正操作了,把“替换为”一栏的内容全部清楚,记得回车符也要删掉,然后输入下面的字符:
${property}="${value}"
点击“替换并保留其他字符”按钮:

这样修正工作就完成了,而且你可以清楚地看到你所修改的一切,检查无误之后导出就OK啦。
新闻热点
疑难解答