原型设计是交互设计师与PD、PM、网站开发工程师沟通的最好工具。而该块的设计在原则上必须是交互设计师的产物,交互设计以用户为中心的理念会贯穿整个产品。利用交互设计师专业的眼光与经验直接导至该产品的可用性。
简单说,“原型”是在项目前期阶段的重要设计步骤,主要以发现新想法和检验设计为目的,重点在于直观体现产品主要界面风格以及结构、并展示主要功能模块以及之间相互关系,不断确认模糊部分,为后期的视觉设计和代码编写提供准确的产品信息。
目的:
下列角色使用用户界面原型:
用例阐释者,用来了解用例的用户界面;
系统分析员,用来了解用户界面如何影响系统分析;
设计员,用来了解用户界面如何施加影响及它对系统“内部”的要求;
类测试人员,用来制定测试计划活动。
如何高效完成优秀原型设计,工具自然非常重要。下面我们介绍一些常用的原型设计工具,供大家参考。

Axure Rp
Axure RP是美国Axure Software Solution 公司的旗舰产品,该原型设计工具可以专业快速地帮助完成定义需求规格负责设计功能和界面的原型设计者快速创建应用软件或Web网站线框图、原型、规格说明书等。Axure所针对的用户包括用户体验设计师(UX)、交互设计师(UI)、业务分析师(BA)、信息架构师(IA)、可用性专家(UE)和产品经理(PM)等等。
Axure RP 能让操作它的人快速准确的创建基于Web的网站流程图、原型页面、交互体验设计、标注详细开发说明,并导出Html原型或规格的Word开发文档。(通过扩展还会支持更多的输出格式)
• 网站架构图 (Site Structure)
• 示意图 (Wireframe)
• 流程图 (Flowchart)
• 交互设计 (Interaction Design)
• 原型设计 (HTML Prototype)
• 规格文档 (Specification)
用Axure RP设计线框图和原型会有效提高工作效率,同时方便团队成员一起完成协同设计,可以向用户演示和交流以确认用户需求以及自动产生规格说明书,极大地优化工作方式:设计更加高效、可快速体验动态原型,帮助清晰有效的沟通。Axure RP的可视化工作界面以让用户轻松快速的简单用鼠标拖拽的方式创建带有注释的各种线框图。无需编程,就可以在线框图上定义简单链接和高级交互。同时该工具支持在线框图的基础上自动生成HTML原型和Word格式的规格说明书。

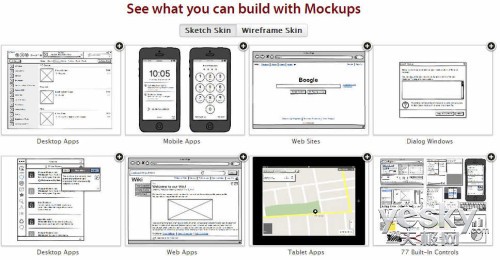
Balsamiq Mockup
Balsamiq Mockups是一款快速原型的设计软件,由美国加利福利亚的Balsamiq工作室推出,它真正抓住了原型设计的核心与平衡点——既能快速设计草图,又能较好地进入到平时团队工作的流程和工具。它基于Adobe Air,能够流畅的在不同浏览器,不同操作系统平台下完美运行,可以在线使用,亦可以离线使用,能够很顺利地将其安装在Windows 7、FreeBSD、Ubuntu等平台中,高效率地完成每个原型设计任务。

Balsamiq Mockups具有极其丰富的表现形式,设计效果非常美观。它支持几乎所有的HTML控件原型图,比如按钮(基本按钮、单选按钮等)、文本框、下拉菜单、树形菜单、进度条、多选项卡、日历控件、颜色控件、表格、Windows窗体等。除此以外,它还支持Phone手机元素原型图,极大地方便了开发iPhone应用程序的软件工程师。

Pencil Project
Pencil Project最初只是firefox的小插件,曾经得过Firefox插件Grand Prize大奖第一名,后来发布了独立软件。这款手绘风格的开源原型设计工具可以用来绘制各种架构图和流程图。Pencil Project内置丰富模板,可创建具有背景的多页面文档,支持文档内超链接跳转,支持富文本功能的文字处理,支持安装自制画笔和模版,具备所有标准绘图功能如对齐、堆叠层级、缩放、旋转等,支持添加外部对象,跨平台……可以创建可链接的文档并输出成为HTML、PNG、OpenOffice、Word、PDF等格式的文件。


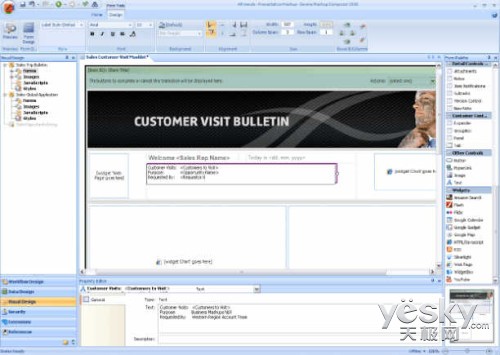
Prototype Composer
Prototype Composer是一款Serena出品的能够让非技术型的用户进行原型设计的免费软件,同时它还包括商业过程、活动、用户界面、需求和数据,不但可以制作界面原型,方便用户在代码编写之前直观预览到网站的运行流程,同时还可以用来做项目管理,包括需求管理,数据管理。

Prototype Composer提供了完整的集成环境,可轻松进行设计、建模,在进行开发之前使得商业应用软件合理化。该软件能够以可视化的形式描述软件的工作模型,提供可定制的Word格式说明书模板库,可自动组装上从模型中产生的数据,一键创建需求、功能、技术规格说明。
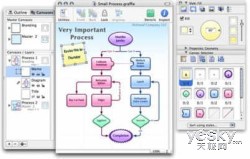
Omni Graffle
Omni Graffle软件由Omni Group公司出品,可以在OS X平台上轻松绘制漂亮的图表、树状结构图、流程图、页面等,可以用来规划电影或剧本的情节走向、绘制公司组织图、专案进度等等。该软件界面非常漂亮,模板丰富精致,容易激发灵感,辅助对齐和尺寸调整功能强大。目前还推出了iPad版本的应用(328元)。


GUI Design Studio(GDS)
GUI Design Studio是面向应用软件设计图形用户界面的专业工具,特别适合客户端软件设计。该软件能够快速将设计思路以可视化的方式来表现出来,并实现基本的交互,便于演示以及与客户完成有效沟通交流。GUI Design Studio是不需要软件开发和编码的完整的设计工具,它支持所有基于微软Windows 平台的软件,提供的了大部分C/S、B/S组件的示意图,可组合使用,是一款非常款适合界面原型设计者和界面原型开发员的软件,能够满足一般软件界面模型设计需要。

Office组件
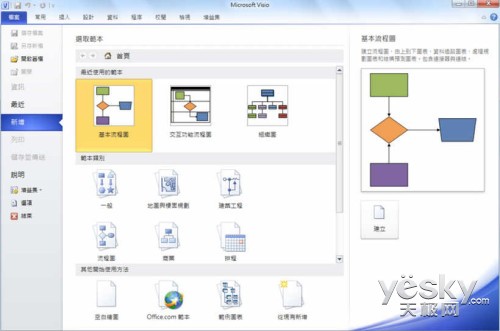
大家熟悉的Office套件中有不少组件都可以用在原型设计中:如Visio、PPT、Word、甚至Excel等,但是操作过程相对比较繁琐。

Visio:功能相对丰富,操作复杂。适合画流程图,框架图。不利于批注与交互的表达与演示。
Word:可以画线框图、流程图,添加批注与文字说明。对交互表达不好,不利于演示。
PPT:易于画框架图、做批注,也可以表达部分交互流程,擅长演示。
Adobe设计组件
一些视觉设计出身的原型设计人员因为软件使用习惯的原因,会选用Adobe的一些平面和网页设计工具来做原型设计工具。

Photoshop/Illustrator:操作难度相对较大,易于画框架图、流程图。不利于表达交互设计,不擅长文字说明与批注。
Dreamweaver:操作难度大,需要基础html知识。易于画框架图、流程图、表达交互设计。不擅长文字说明与批注。
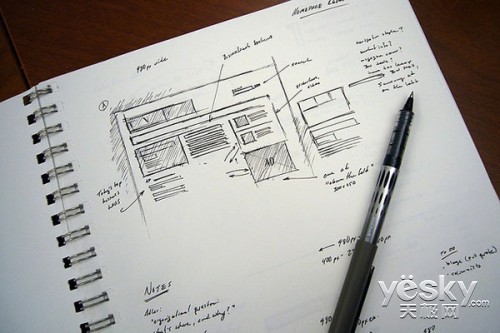
纸笔
当然,我们最传统的纸笔也是非常重要的原型设计工具,帮助我们在设计初期记录和整理思路,绘制最初的草稿。

除了上面我们提到的这些,现在还有很多很多相关的原型设计工具他们各有特点,大家可以选择自己习惯地使用,也欢迎在文章末尾分享您的意见。无论是桌面软件、Web网站还是移动APP界面,原型设计都是产品设计流程中非常重要的一环,原型设计在一定程度上是为了说明用户将如何与产品进行交互,用来展现最初的产品设想,起到直观展示和有效沟通的作用。原型设计需要体现出用户在每个页面上期望看到的内容,以及这些内容在页面上的相对优先级,展示内容和结构及粗线条的布局,而不是视觉设计。原型是一个概念到实现的过渡,是不同部门对话的交流介质,重点在于沟通和帮助项目成员(比如团队中的工程师与设计师等)理解产品需求。 从整个项目的角度讲,在原型的设计与沟通过程中发现问题并加以调整,将更有效地避免将问题留到视觉设计和开发流程中,有效提高开发效率。
新闻热点
疑难解答