软件开发中经常会遇到旋转菜单效果,产品经理在产品设计中,想要用一个旋转菜单菜单效果,该怎么给程序描述,又如何做出自己理想中的旋转菜单效果呢,今天给大家讲解一下,如何在Axure中做出漂亮的旋转菜单效果
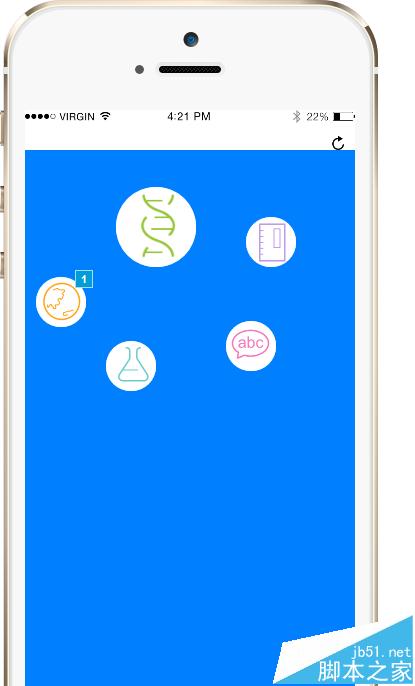
1、首先在Axure画布中拉入一个手机框,并添加上Status Bar

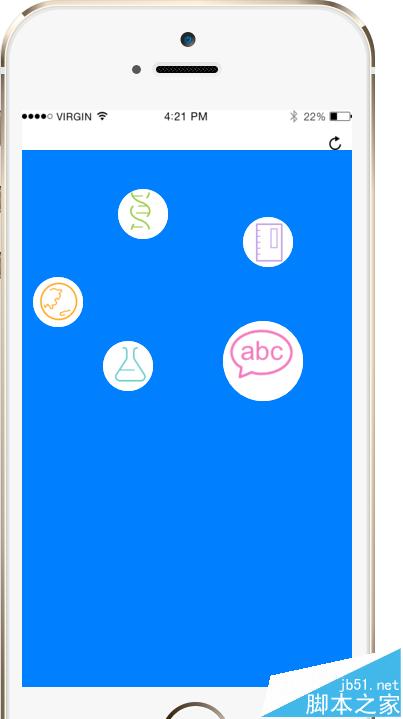
2、在手机框中拖入5个矩形,大的矩形为80x80,小矩形为40x40,并将矩形转变为圆形,分别命名为y1,y2,y3,y4,y5。并在圆形中添加上不同的五张图片,图片可自选,分别对应命名为图1,图2,图3,图4,图5

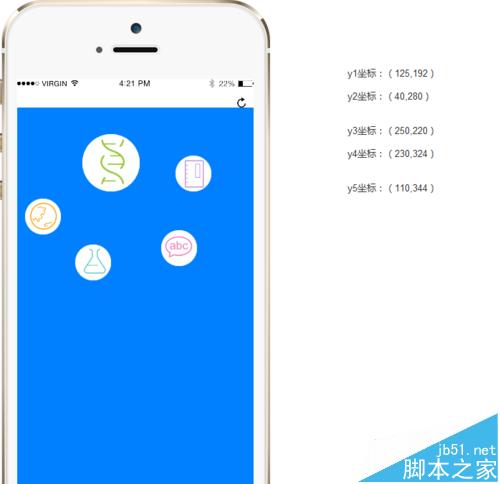
3、在空白位置,标记出y1,y2,y3,y4,y5的坐标备用

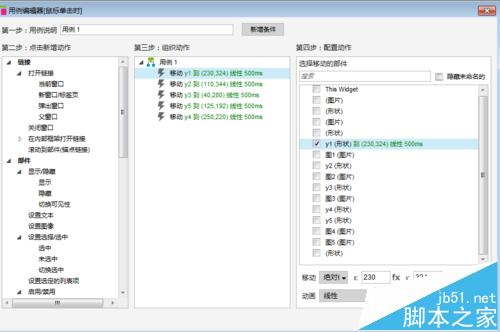
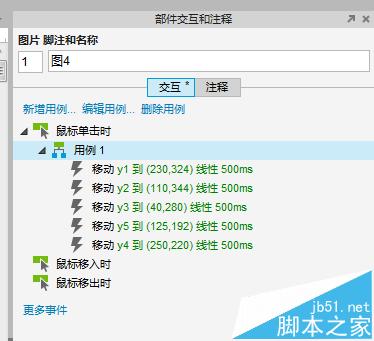
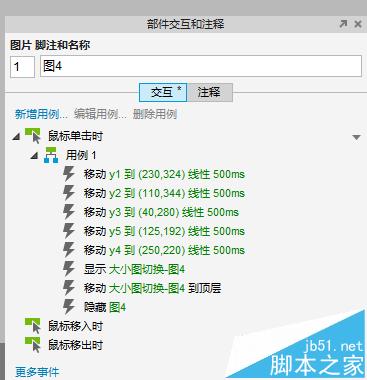
4、实现轮转效果, 点击y4小圆,则y1移动到y4的位置,y2移动到y5的位置,y3移动到y2位置,y4移动到y3位置,y5移动到y1的位置


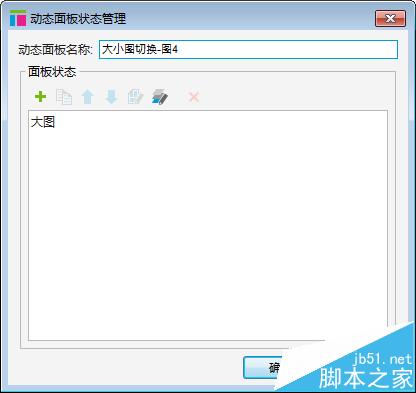
5、实现图片大小变换效果:在图4上放拖入一个动态面板,命名为大小图切换-图4,状态命名为大图,在大图内部,倒入大图标


6、实现整体联动效果,点击图4,设置大小图切换-图4动态面板显示并置于顶层

7、至此,已经完成所有的准备工作,赶紧预览一下效果吧

注意事项:此示例中以图4作为例子讲解,其他几个图标的点击事件可以参照图4做。
相关推荐:
AxureRP 7.0实现天猫登录的详细教程
axure7.0怎么制作折叠和展开的菜单效果?
Axure怎么制作页面滚动时菜单固定在顶部的页面?
新闻热点
疑难解答