在快速原型制作中,我们通常会使用到Axure软件,有一些地方我会想要达到在页面做出弹出层的效果,这个时候为了快速达到效果,在Axure中,我们会用到动态面板;下面我就自己在这方面遇到的困难和效果介绍一下用动态面板做页面弹出层。
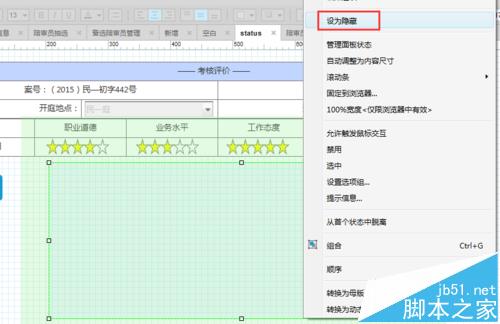
1、在制作好的页面上添加一个 hot spot 区域,然后拖动一个“动态面板”到“hot spot”上,右键将“动态面板”设置为 “隐藏”,设置之前是淡蓝色的,设置好之后是淡黄色的

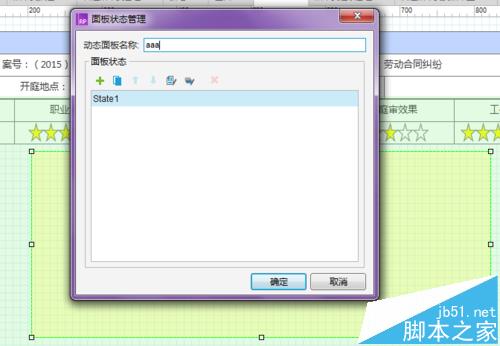
2、左键双击动态面板,对动态面板进行命名;这里可以对比上一步的图,就会发现动态面板已经变为淡黄色了

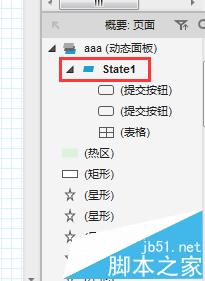
3、在右下方的“概要:页面”区域,双击动态面板下的state1进行动态面板的编辑(实质就是把想要隐藏的部分在这里放入到动态面板里),这一步也是比较重要的一步

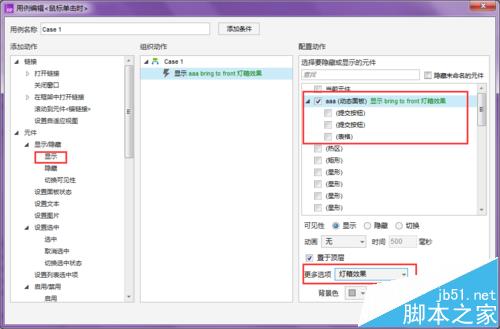
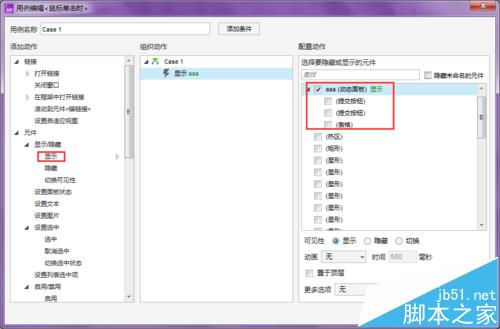
4、设置动态面板的效果,给动态面板设置交互,选中动态面板,在交互页面,选择【元件】-->【显示】-->【aaa(这里是动态面板的名字)】确定就完成这一步的设置了

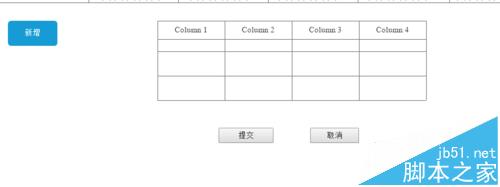
5、也是最后一步,设置触发页面弹出层的事件。到此完成,可以在页面上预览,检验一下效果



注意事项:
所有的时间触发交互效果都是鼠标单击。
相关推荐:
axure怎么制作动态面板的拖动的原型?
Axure8怎么使用动态面板?Axure8的使用教程
Axure怎么制作页面滚动时菜单固定在顶部的页面?
新闻热点
疑难解答