设计产品原型时,利用Axure7.0工具制作折叠菜单效果。
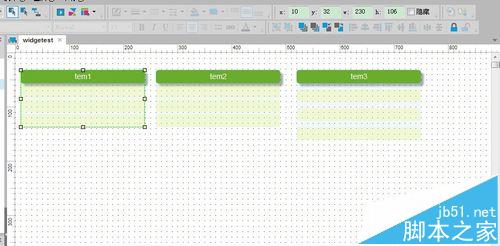
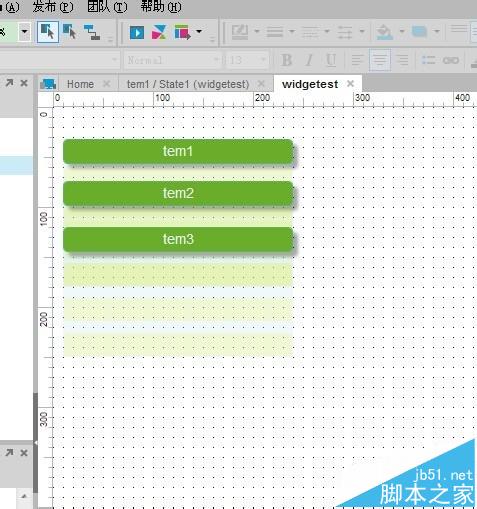
1、拖曳三个动态模板到空白页上,分别命名为“tem1”,“tem2”,“tem3”

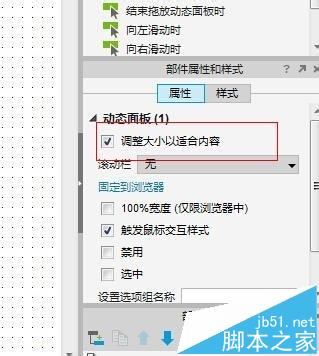
2、配置每个模板的属性,在“部件属性和样式”中勾选“调整大小以适应内容”,此选项很重要,不然会造成重叠的效果

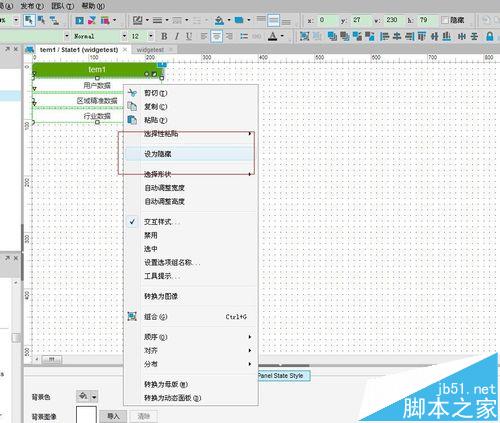
3、每个动态模板添加两个状态“state1”和“state2”,其中“state1”状态为隐藏状态,“state2”状态为显示状态。以tem1模板为例进行说明。

4、对tem1按钮下的三个要进行折叠的按钮设置为“隐藏”状态,如图所示:

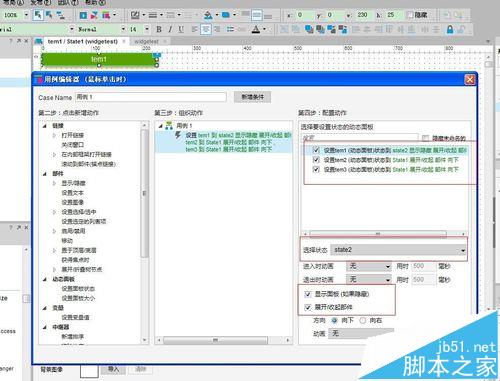
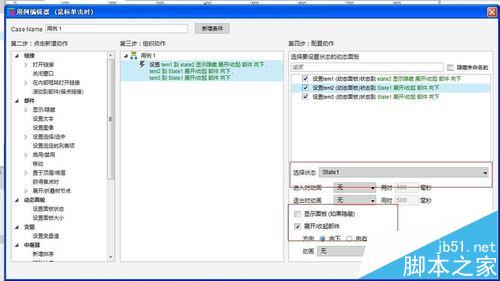
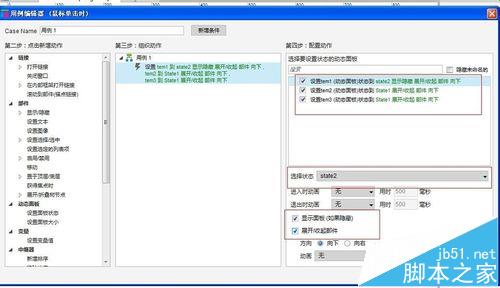
5、对tem1按钮添加鼠标点击效果用例。其中需要注意的时,state1状态和state2状态的转换效果。如果设置从隐藏状态state1到state2效果时,三个模板状态的勾选。模板如果要选择的状态为显示状态,则同时勾选“显示面板(如果隐藏)”和“展开/收起部件”,模板如果要选择的状态为隐藏状态,则只需勾选“展开/收起部件”。对于该页面内出现的面板都要进行状态设置



6、将三个动态模板折叠起来


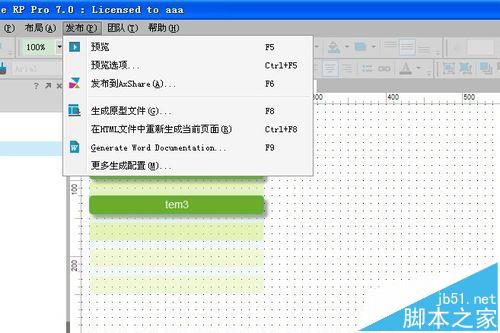
7、发布预览效果即可



注意事项:
每个动态模板都要进行勾选“调整大小以适应内容”,否则有可能出现动态模板重叠的现象。
相关软件:
axure怎么绘制流程图中的箭头?
axure左右侧工具栏消失了该怎么恢复?
Axure RP Pro 7.0怎么制作Tab标签效果?
新闻热点
疑难解答