axure里面的表格没有拖动条,不能扩展,这里介绍两种方法实现,一种是动态面板,另一种是框架
方法一:
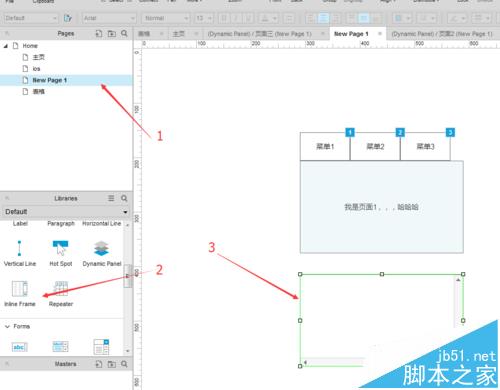
1、通过lnline Frame控件实现 ,首先创建一个表格页面(其他页面也可以)

2、再在主页面拖一个lnline Frame框架

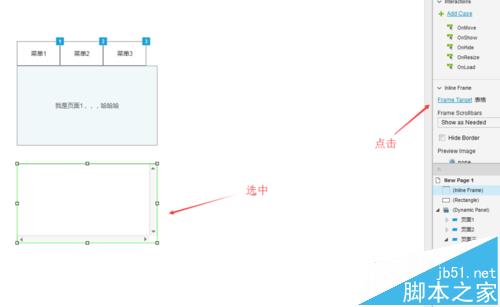
3、现在往框架里填充页面,选中,点击frame Target选择添加的页面


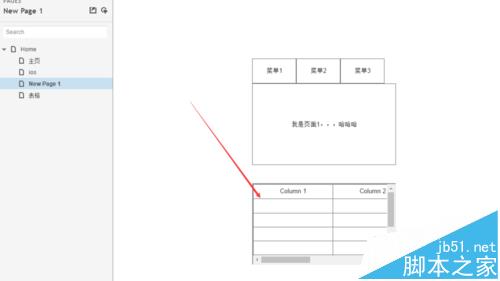
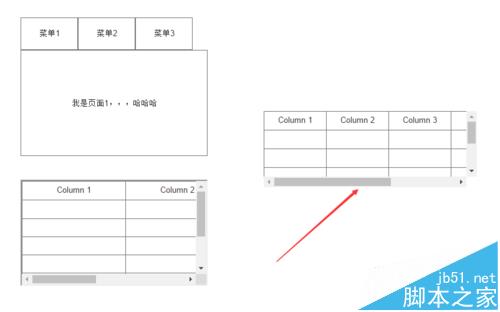
4、运行即可

方法二:
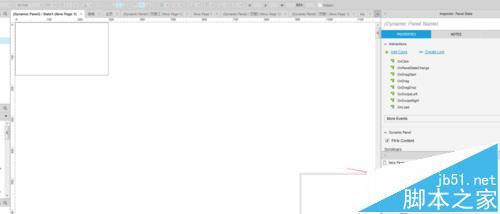
1、利用动态面板实现拖动条
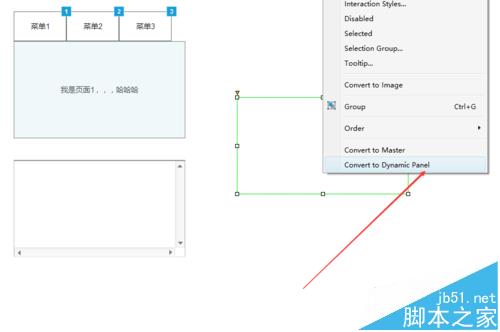
2、拖一个矩形区域,转换为动态面板,并打开state1(右下角)


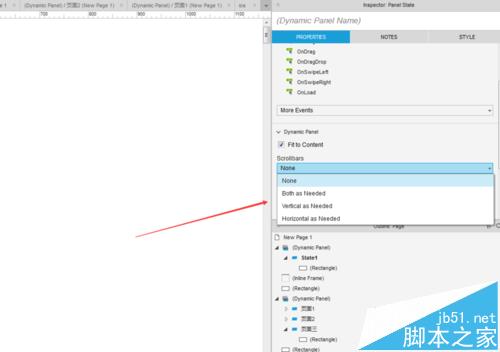
3、选中页面(点击空白处),添加滑动条,这里也已选择只要垂直的,或者两者都要


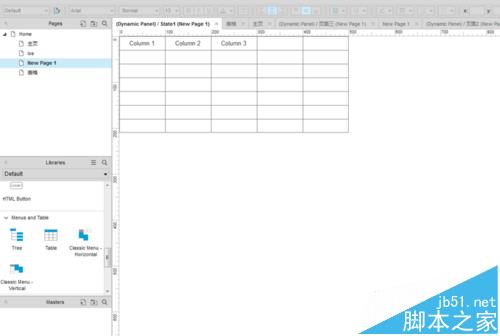
4、拖一个表格到矩形区域,要大于矩形区域

5、运行预览

相关推荐:
Axure RP 8中怎么制作移动页面原型?
Axure8怎么使用动态面板?Axure8的使用教程
axure动态面板怎么用? Axure动态面板制作页面弹出层的教程
新闻热点
疑难解答