RP Axure是一款设计软件原型工具,自带了元件库,如按钮、矩形框、树、单选框、复选框和一些常用的图标。下面讲述这样一个实例:设置一个矩形框,添加一个按钮,点击按钮触发显示和隐藏矩形框。具体操作如下:

1、双击打开RP Axure软件工具,默认显示index页面和page1、page2、page3,如下图所示:

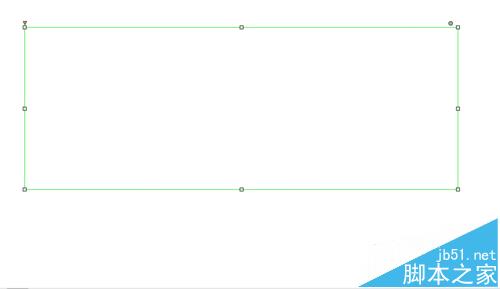
2、在元件库中找到“矩形1”,拖曳一个到编辑区域窗口,并设置宽度和高度,如下图所示:

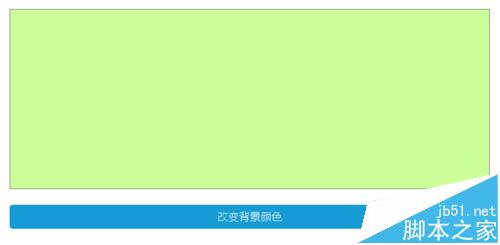
3、拖曳一个“主要按钮”到编辑窗口,修改其内容为“改变背景颜色”,使宽度使用矩形框,如下图所示:

4、改变矩形框填充颜色,设置为绿色背景,如下图所示:

5、选中按钮,查看右侧属性设置框,双击“鼠标单击时”,打开用例编辑窗口,如下图所示:

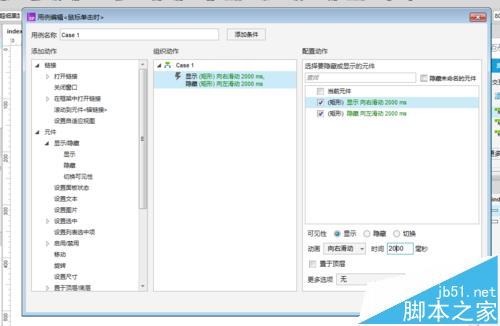
6、选中元件“显示/隐藏”,设置显示或隐藏的效果,确定后单击“确定”,如下图所示:

注意事项:
注意按钮单击事件用例添加。
注意显示和隐藏的效果实现。
相关推荐:
Axure8怎么制作彩色个性化的按钮?
axure8怎么制作tab菜单选中的效果?
Axure RP 8设计网页原型怎么添加水平菜单?
新闻热点
疑难解答