一般情况下,博客或论坛中都有评论提交功能,场景:有个文本域,输入评论文字后,点击“提交”按钮,提交后显示在文本域上方。下面利用Axure RP 8设计实现这个场景,操作如下:

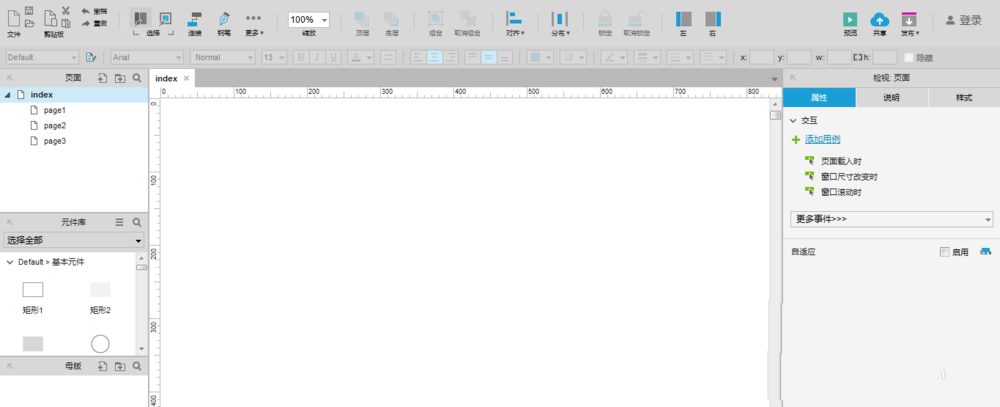
1、打开Axure RP 8设计软件,在元件库中将一个矩形框拖曳到画布上,并调整矩形框高度和宽度,如下图所示:


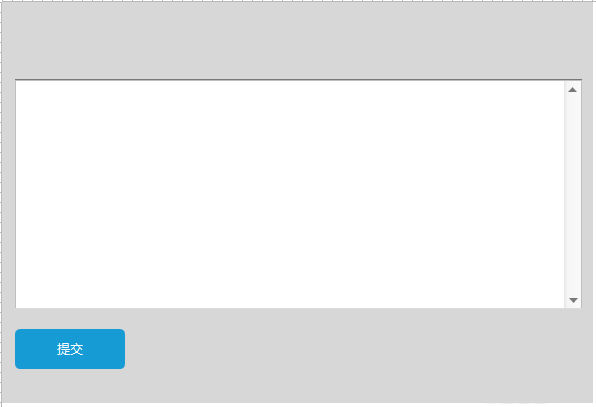
2、再次在元件库中,拖一个按钮、文本域和label到画布上,如下图所示:

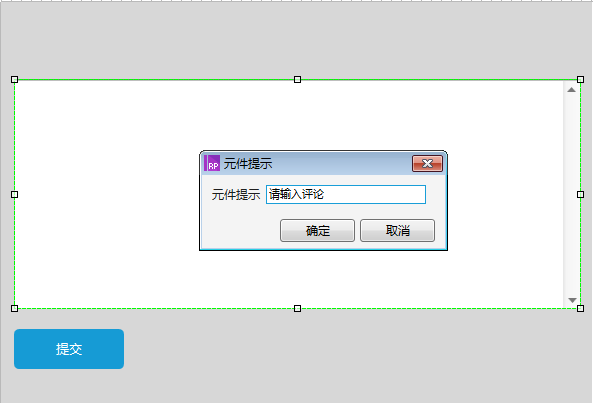
3、选中文本域,添加提示信息,输入“请输入评论”,如下图所示:

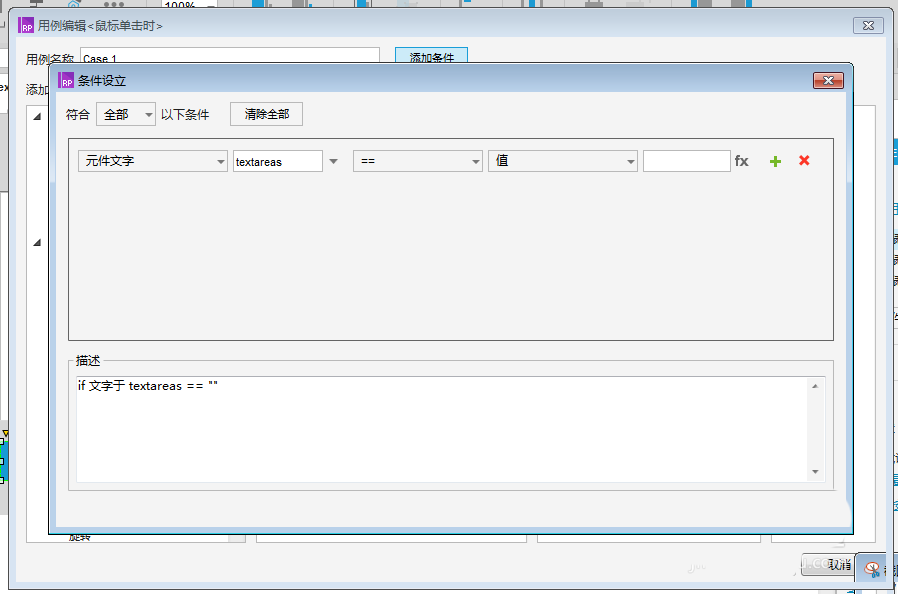
4、选中“提交”按钮,添加“鼠标单击时”用例,并添加条件,如下图所示:

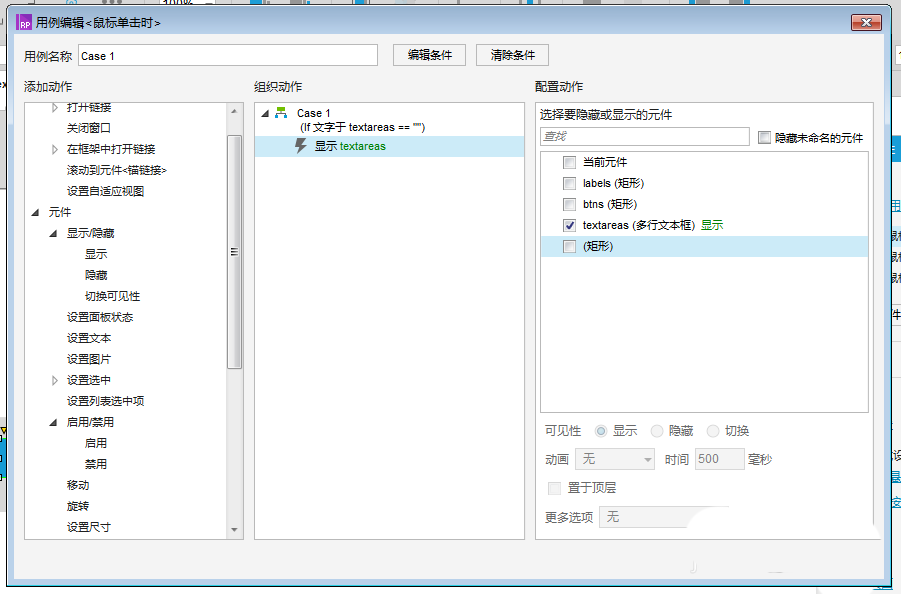
5、添加动作“显示”,勾选文本域,确定后单击确定,如下图所示:

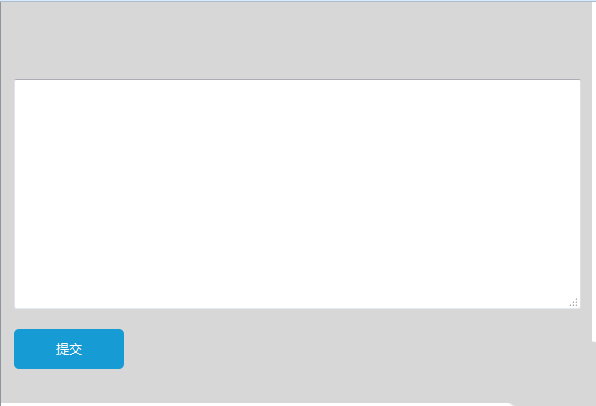
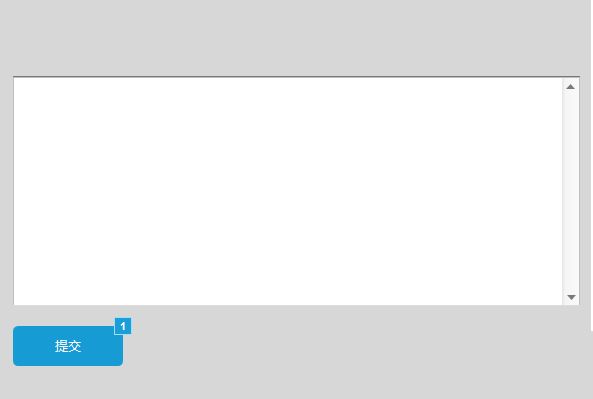
6、添加用例后,查看设计后的效果,如下图所示:

相关推荐:
Axure设计图片轮番播放效果的网页原型的教程
Axure怎么新建元件库? Axure创建自己元件库的教程
Axure RP 8设怎么用按钮控制图片的显示与隐藏?
新闻热点
疑难解答