利用Axure 8.0 制作手机上下滑动效果
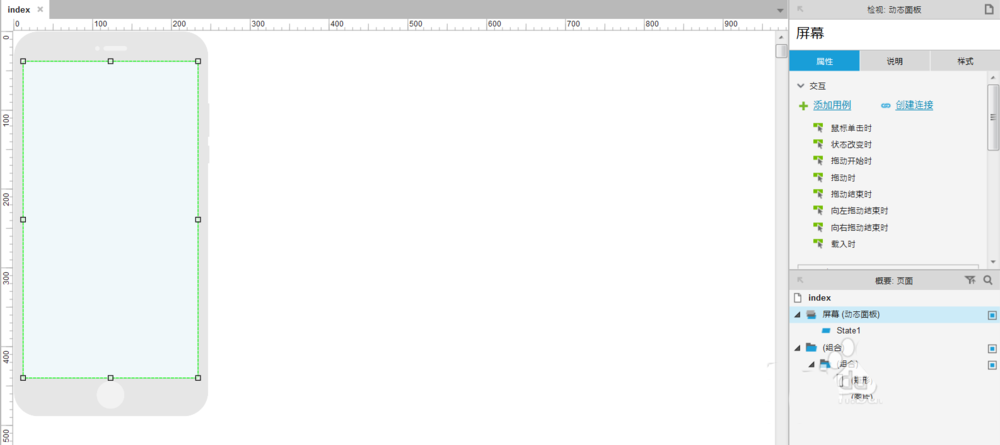
1、打开Axure 8.0,在网上找一个手机外壳的图片,然后添加大小和手机屏幕相等的动态面板,命名为“屏幕”

2、然后双击State1,添加一个矩形,宽度=屏幕宽度,长度任意。然后选中矩形,点击鼠标右键,选择转换为动态面板,命名为“内容”

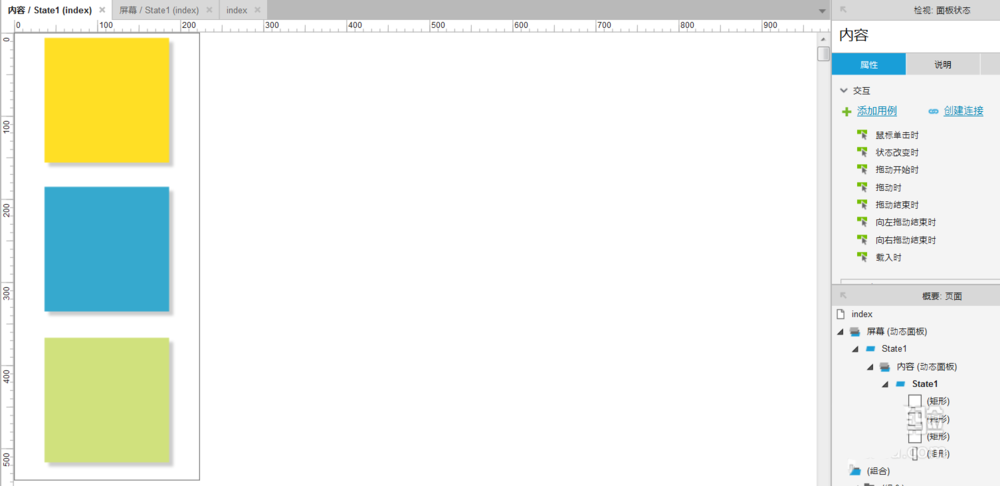
3、然后在“内容”动态面板中,搭建你的手机界面。如图,我随便添加了几个Axure自带的原件

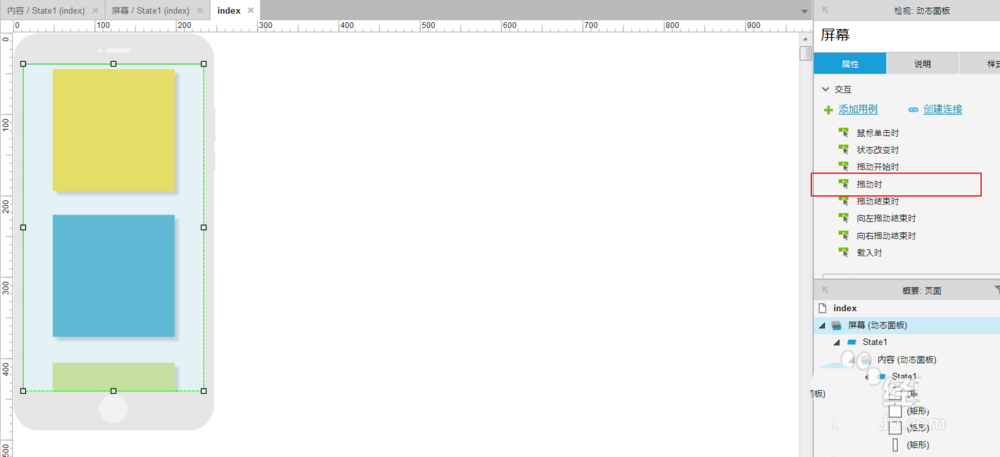
4、然后回到Index界面,选中“屏幕”动态面板,双击【拖动时】

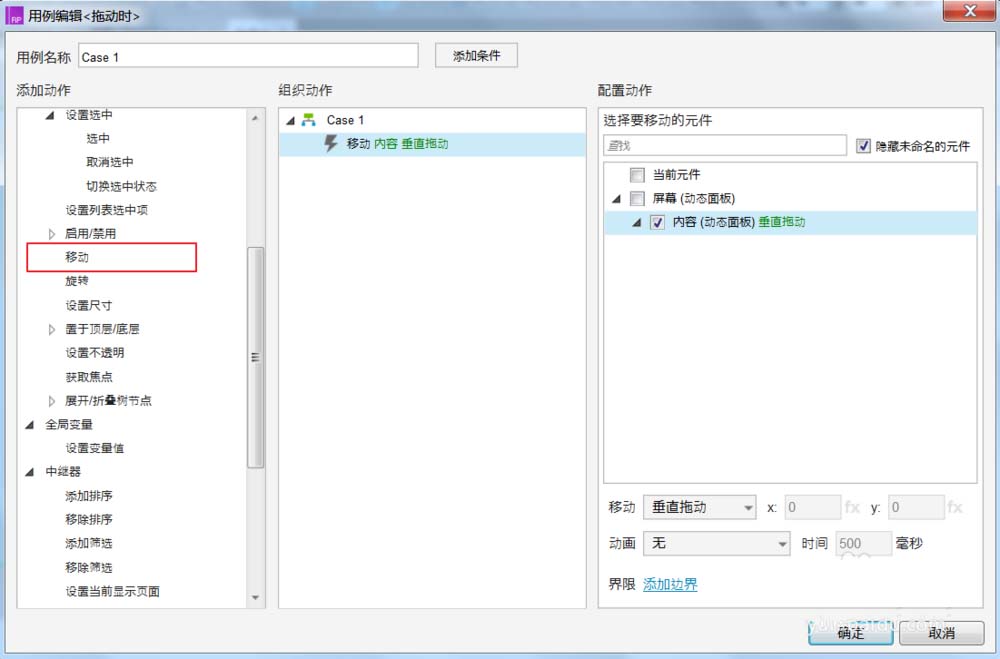
5、选择【移动】,勾选“内容”动态面板,选择移动为垂直移动

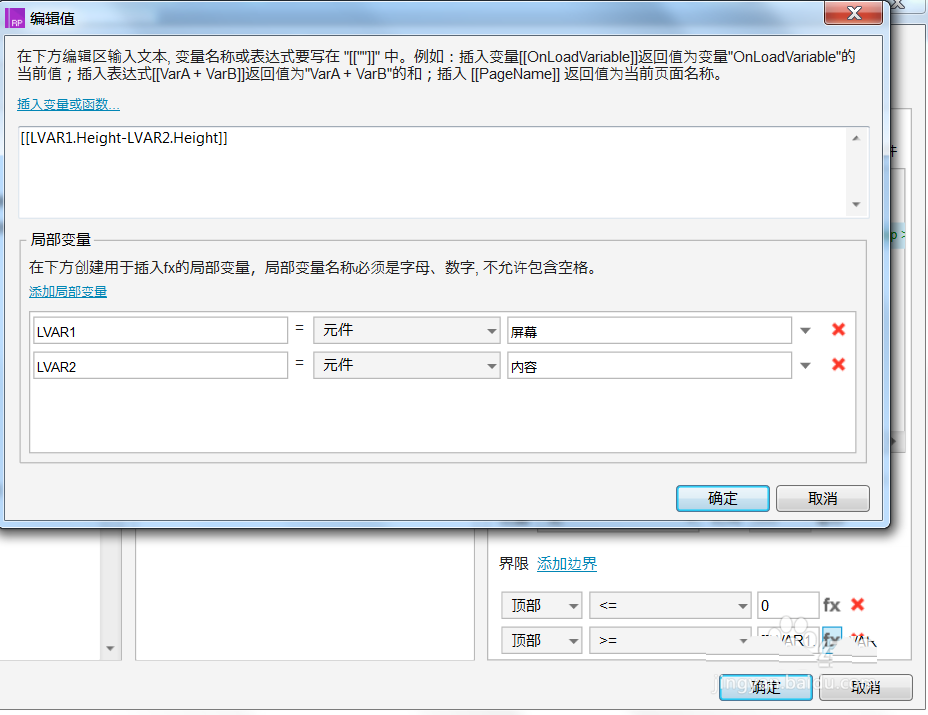
6、点击添加边界。顶部<=0。如图。配置完成后,按F5发布一下,查看效果

相关推荐:
Axure RP 8怎么设计弹窗交互模型?
Axure RP 8怎么给下拉列表框添加多个值?
axure怎么设计鼠标移入移出显示或隐藏面板?
新闻热点
疑难解答