下面教大家如何用Axure工具生成html页面。
1、下图为随意制作的一个示例

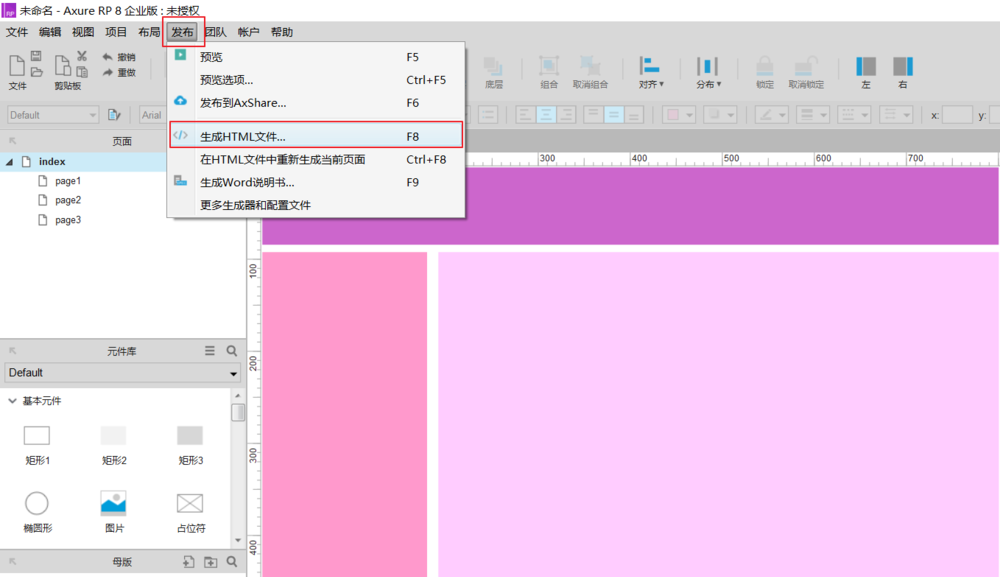
2、点击菜单栏中的“发布”,点击“生成HTML文件”

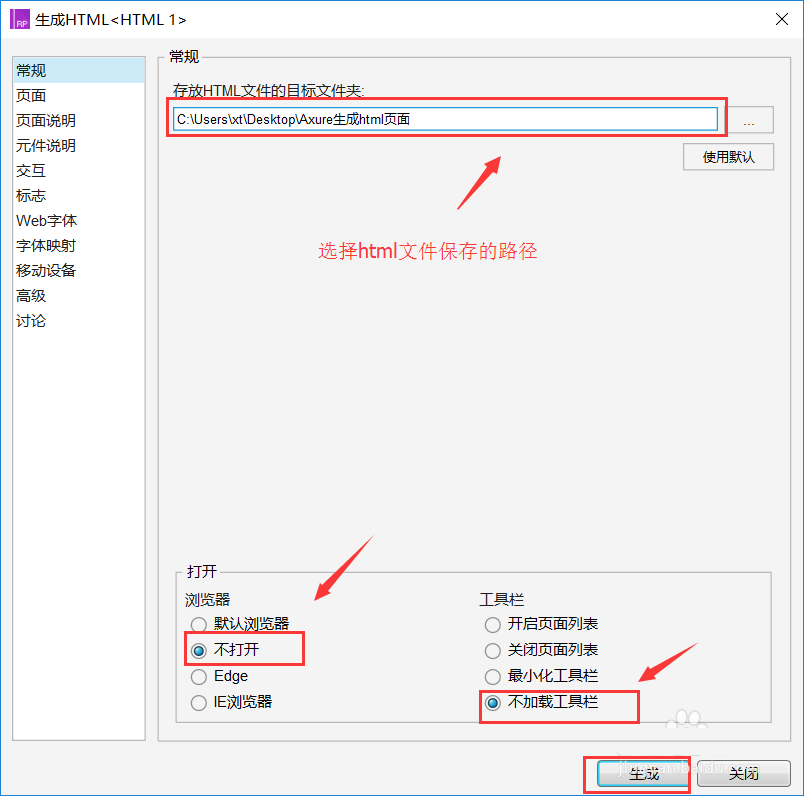
3、选择html文件保存路径,然后点击“生成”按钮

4、我将生成的html文件保存在下图这个文件夹中

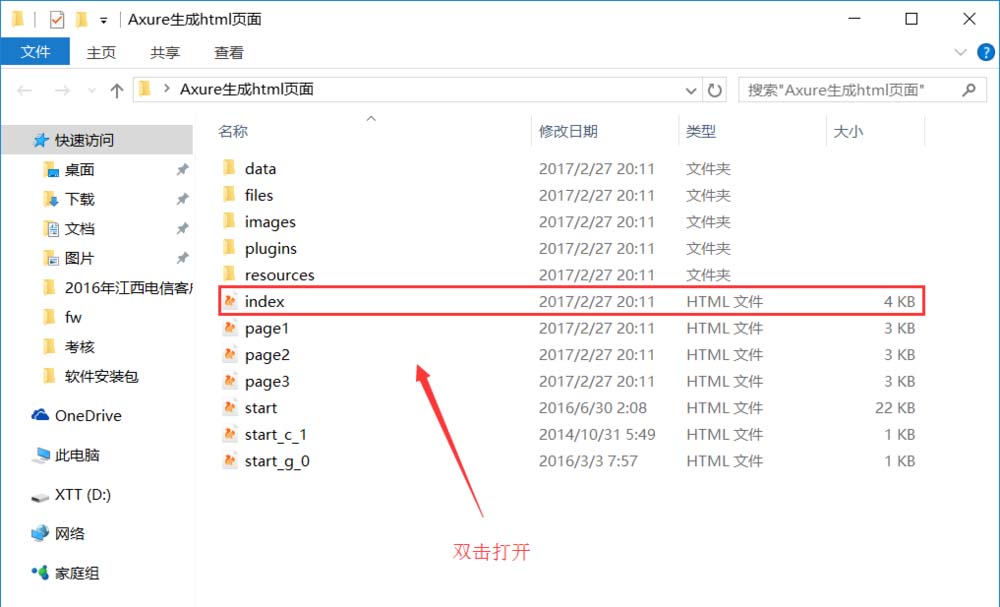
5、打开上面的文件夹,双击打开“index”文件

6、浏览器打开html文件的效果图如下所示

相关推荐:
Axure RP 8怎么利用占位符设计五角星形状?
Axure RP 8设怎么用按钮控制图片的显示与隐藏?
Axure8怎么设计点击按钮触发控件变化的交互效果?
新闻热点
疑难解答