在flash里,制作风扇转动有两种方法,一种是通过补间动画的旋转来实现,一种是通过动作代码来实现。分不清孰好孰坏,可以说各有优缺点吧。下面我们就用动作代码控制来制作一下风扇的转动。
步骤
1、新建一个flash文档,因为本教程主要是突出动作代码,所以有关鼠绘风扇的过程就省略了。设置舞台大小为500*850,背景颜色为白色。然后导入一张图片。

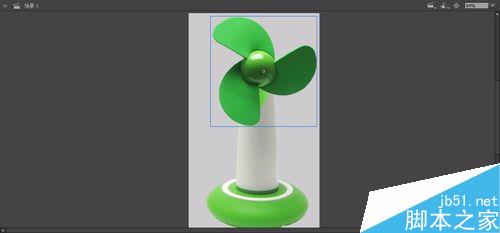
2、新建图层二,再导入一张图片扇叶。

3、并且把扇叶图片转换成影片剪辑元件,实例名称为“mc”。记住,转换元件时,出现的对话框中,有一个注册点的选择,记住要选择到中间位置,不然转动起来就不会围绕中心点旋转。

4、图层一、二上锁。新建图层三,在图层三第一帧打开动作面板,输入动作:
mc.addEventListener(Event.ENTER_FRAME, fs);
function fs(event: Event) {
mc.rotation += 200;
}

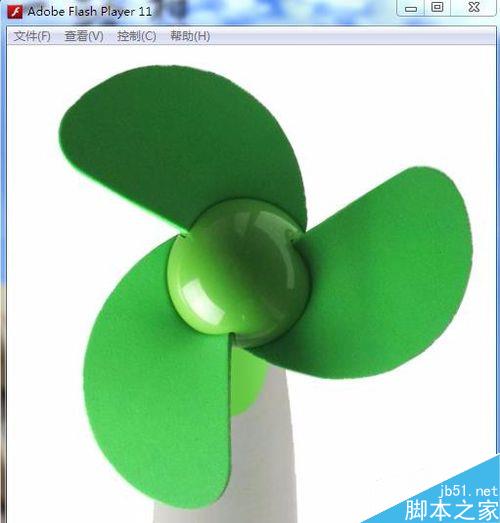
5、如果想把风扇的速度放慢,可以把代码中的200调小一些,如果想速度快,那就调大一些。下面可以来测试一下看看效果如何。

6、在这里看不出旋转的动态效果。大家可以自己亲手试验一下,效果是很不错的!下次再见!

注意事项
注意代码的应用
注意mc的设置
教程结束,以上就是flash利用动作代码制作风扇转动效果方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有一定的帮助!
新闻热点
疑难解答