RubyMine是一个综合的强大的Ruby编码编辑器,非常好的支持了Ruby、CoffeeScript,JavaScript,HTML,CSS。
对于使用Coffeescript开发基于node.js的Web服务这一场景来说,RubyMine的智能编辑,调试工具,代码自动提示完成、集成版本控制、丰富的plugin无疑是提高开发效率的一大利器。
1.安装RubyMine
从官网下载:https://www.VeVB.COm/softs/84541.html,我这里用的版本是5.4.1!
下完之后,运行安装包,直接下一步。

问你License同不同意,只能同意呗。

选择安装目的路径,随便你。下一步。

要不要创建桌面快捷方式,随便你。下一步。

选择开始菜单文件夹,保持默认,安装。

安装中。。。喝杯咖啡吧。
安装完成,选择运行RubyMine后,完成。

如果出现“Complete Installation”对话框,就选第二项,除非你有设置文件可以被倒入。

接下来会显示“Enter JetBrains RubyMine License”对话框,要求License,这里该怎么做,中国人都明白!-_-|||,此处略去一个Key。。。

然后会显示个“JetBrains RubyMine Intial Configruation”对话框,要求IDE的样式,保持默认点OK就行,除非你有癖好。
看到“Quick Start”了吧,就建一个空的新工程吧。
右键单击工程,在右键菜单里选择“New->CoffeeScript File”创建。

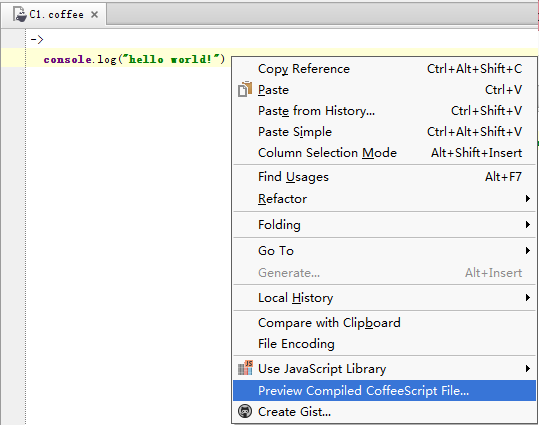
有了一个CoffeeScript源码文件,写点啥吧,那就来个“hello world!”,写完后,右键代码编辑区,在右键菜单里选择“Preview Complied CoffeeScript File...”后,是不是看到了CoffeeScript代码相对应的JavaScripte代码了,有点意思。

OK,安装完成。
新闻热点
疑难解答
图片精选