使用Dreamweaver制作网页时候,网页的框架往往在某些方面有固定的格式,像是导航栏、banner条,如果每制作一个网页就要重新设计这些内容是很耗时间的,为了提高工作效率,我们可以使用DW为我们提供的网页模板功能建立模板。那么,Dreamweaver怎么制作网页模板呢?今天小编就为大家带来制作模板的教程。
第一步——首先是必须建立好一个页的基本框架,把固定的元素先确定下来,留出一些空白的编辑区域给一些变动元素。

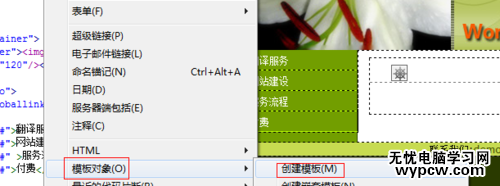
第二步——在菜单栏上依次打开【插入】——【模板对象】——【创建模板】

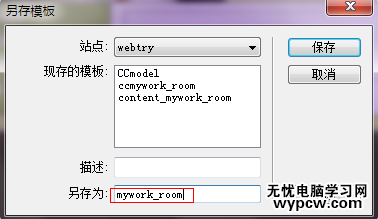
第三步——重新命名你的网页模板。创建网页模板必须先建立网站站点。

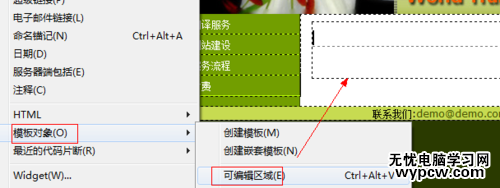
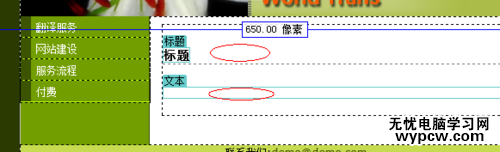
第四步——将鼠标光标定位到需要插入编辑区域的地方,然后在菜单栏中打开【插入】——【模板对象】——【可编辑区域】

第五步——建立好的可编辑区域后以后可以直接在这里面输入相应的内容,大多数需要不断更新的。然后就可以直接CTRL+S保存这个模板了,网页模板的格式是.dwt

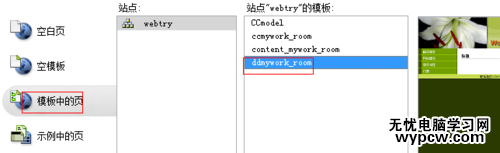
第六步——使用网页模板,可以在菜单栏中打开【文件】——【新建】——【模板中的页】,选定刚刚重命名的制作好的模板就可以直接引用了。

新闻热点
疑难解答