在这个网络聊天盛行的年代,QQ是最常用的一款聊天工具。与他人聊天,必定少不了相互发送好玩的QQ 表情,可是,很多朋友都说“现在网上下载的表情没有新鲜感,我有的基本大家都有了”。怎么办呢? 今天教大家自己做表情。不仅仅只用在表情上哦。也可以当做 QQ 动态头像呢~
言归正传,首先打开 Photoshop 这款强大的制图软件。
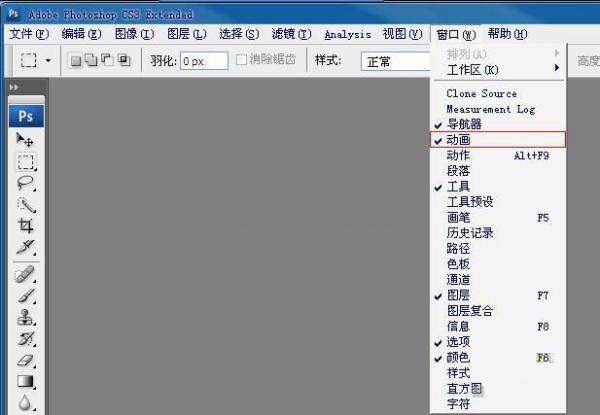
PS这款软件 CS3 版本开始有动画编辑功能咯~~ 不熟悉的朋友赶快来学吧!O(∩_∩)O哈哈~如果PS界面没有动画编辑界面可以到菜单栏找到窗口标签下的动画,将其打上钩就可以啦,如图1

图1
都准备妥当啦。现在可以开始制作表情咯。今天教大家做一个最简单的表情动画---“眨眼”。 嘿嘿,相信大家都见过,该怎么做呢?
第一步:Ctrl+N 新建一个页面。(透明、白色背景随便选,嘿嘿!)
第二步:首先画一个“眼睛”,既然是当表情嘛,当然是卡哇伊的才好嘛,所以就用一个圆,用手画哦~~这样效果会更好,更卡哇伊!(*^__^*) 嘻嘻……

图2
第三步:新建一个图层,在圆的中间画上一点(有什么用呢?喜欢动漫的朋友肯定都清楚,没错,就是黑眼珠)。

图3
只要将他们Ctrl+J 复制一下,然后将他们水平旋转,得到如图4的效果即可!

图4
好啦。现在两只眼睛已经成型啦。
第四步:现在需要画一条线,新建一个图层,用画笔工具通过黑眼珠画一横线。如图4:(画横线有什么用呢?大家猜的到么?嘿嘿,人闭眼睛的那一刻眼睛是什么样子的呢?相信大家已经知道了吧?)

图5
第五步:选中横线图层,Ctrl+J复制下横线,然后调准复制图层的位置,如图5

图6
第六步:现在眼睛已经做好啦,只差最后一点点啦。嘿嘿,很简单哦,只需将现在的2个图层灵活运用,在动画里显示出来即可!在动画编辑框里点击 ,复制帧。我们只需要2帧就行啦!如图7、图8
,复制帧。我们只需要2帧就行啦!如图7、图8

图7

图8
第七步:现在开始要一个帧一个帧的来做了。也很简单哦!选中第一帧,然后到图层板面,将不需要的图层隐藏掉,让它不显示,只需要把图层前面的眼睛 点掉就行。第一帧我们做一个睁着眼睛的。如图9:
点掉就行。第一帧我们做一个睁着眼睛的。如图9:

图9
第八步:第二帧我们将它做成闭眼状态。也就是说将其他的图层都隐藏。只留横线图层!如图10:

图10
第九步:接近尾声了。要变成动画只需要最后一步啦,为了效果好一些我们将每一帧的播放时间延长,如图11:

图11
最后,点击播放键 ,就能看到效果啦!
,就能看到效果啦!
最终效果图:

新闻热点
疑难解答