使用“设置框架文本”行为可以将框架的内容和格式替换成指定的内容,该内容可以包括任何合法的HTML代码。使用该行为可以动态地设置框架的文本,也可以动态显示信息。
一、Dreamweaver设置框架文本行为
1. 打开框架网页,选择一个页面元素或者对象。
2. 打开行为面板。
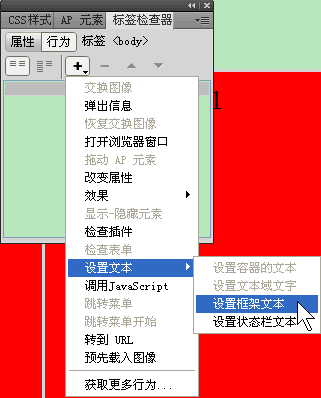
3. 点击“添加行为(+)”按钮,在弹出的下拉菜单中选择“设置文本”项,在子菜单中选择“设置框架文本”命令。如下图所示:

4. 打开“设置框架文本”对话框,如下图所示:

框架:选择一个目标框架。
新建 HTML:输入要设置的文本。
获取当前 HTML:将当前目标框架的元素的内容复制到“新建 HTML”文本框中,在此基础上进行必要的修改。
保留背景色:选择此项,则保留原来框架文档的背景颜色。
提示:也可以在“新建 HTML”框中输入任何JavaScript函数、属性、变量或者表达式。如果输入JavaScript表达式,请将其放在大括号({})中。如果要显示大括号,请在前面加上反斜杠转义字符({ 和 })。
(1)使用JavaScript表达式示例:
这个页面的URL地址是:{window.location}
将代码输入到“新建 HTML”文本框中即可。
(2)使用文本内容示例:
您好!
将内容输入到“新建 HTML”文本框中即可。
5. 单击“确定”按钮。
6. 查看附加的事件是否是需要的事件。如果不是需要的事件,可以更改事件。
7. 查看行为参数是否合适。如果不合适,也可以修改行为参数。
新闻热点
疑难解答