使用“预先载入图像”行为可以将暂时不在页面上显示的图像加载到浏览器缓存中。在使用含有较多图像的对象时,可以将所用的图片预先下载到浏览器缓存中,以提高显示的速度和效果。
一、Dreamweaver预先载入图像行为
1. 打开文档,选择一个对象。
2. 打开行为面板。
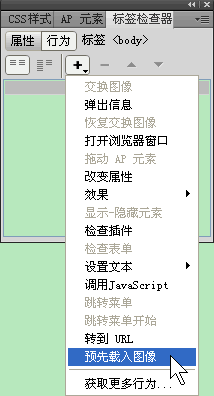
3. 点击“添加行为(+)”按钮,在弹出的下拉菜单中选择“预先载入图像”命令。如下图所示:

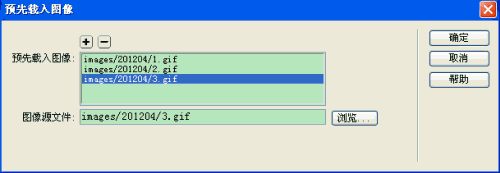
4. 打开“预先载入图像”对话框,如下图所示:

在“图像源文件”文本框中输入图像文件的URL地址,或者点击“浏览”按钮选取要预先加载的图像文件。
点击顶部的“(+)”按钮,向“预先载入图像”添加一个文件空位。
在“图像源文件”文本框中添加新的图像文件的URL地址。
重复点击“(+)”按钮和“浏览”按钮,可以添加更多的图像文件。
在“预先载入图像”中点击一个图像文件,再点击顶部的“(-)”按钮,可以删除一个图像文件。
5. 点击“确定”按钮。
6. 查看附加的事件是否是需要的事件。如果不是需要的事件,可以更改事件。
7. 查看行为参数是否合适。如果不合适,也可以修改行为参数。
二、提示
如果在交换图像对话框中选取了预先载入图像选项,交换图像动作将自动预先加载高亮图像,因此当使用“交换图像”时不再需要手动添加“预先载入图像”。
新闻热点
疑难解答