
浮动元素的高度问题
1、在标准流中,内容的高度可以撑起父元素的高度。
2、在浮动流中,浮动的元素是不可以撑起父元素的高度的。
(推荐教程:html教程)
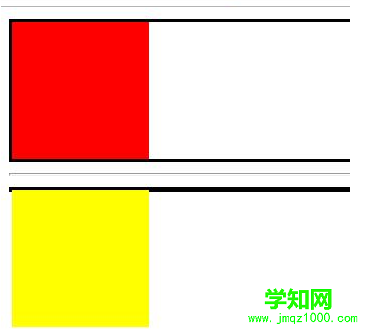
<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title>D129_FloatExcriseXia</title> <style> .fuyuansu,.fuyuansu1{ border:2px black solid; } .biaozhun{ width:100px; height: 100px; background-color: red; } .fudong{ width:100px; height: 100px; background-color: yellow; float:left; }</style></head><body><div> <div></div></div><hr><div> <div></div></div></body></html>结果如图:

更多编程相关内容,请关注武林网编程入门栏目!
以上就是HTML浮动元素高度问题讲解的详细内容,更多请关注武林网其它相关文章!
郑重声明:本文版权归原作者所有,转载文章仅为传播更多信息之目的,如作者信息标记有误,请第一时间联系我们修改或删除,多谢。
新闻热点
疑难解答