想要下拉刷新表格数据,上拉加载新数据,网上有许多第三方的实现类。
而如果仅仅需要实现下拉刷新数据的话,那么使用 UIRefreshControl 就足够了,简单有好用。
1.UIRefreshControl 的使用步骤:
(1)创建 UIRefreshControl,并设置文字,颜色等信息。
(2)将 UIRefreshControl 添加到tableview视图中。
(3)给 UIRefreshControl 添加方法,当值改变的时候调用,用于数据请求刷新。
(4)请求数据确认完成之后,调用endRefreshing方法,关闭刷新。
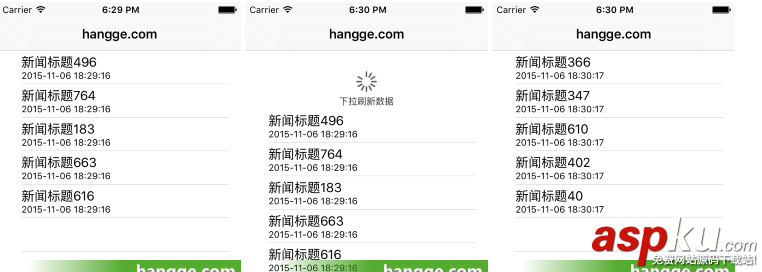
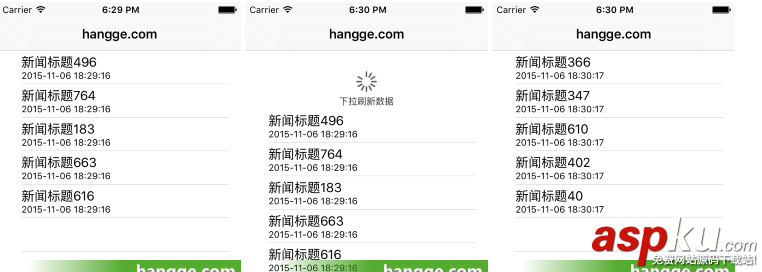
2.效果图如下

3.代码如下
import UIKitclass ViewController: UIViewController,UITableViewDelegate,UITableViewDataSource { //新闻列表 @IBOutlet weak var newsTableView: UITableView! //新闻数组集合 var dataArray:[HanggeArticle] = [HanggeArticle]() //拉刷新控制器 var refreshControl = UIRefreshControl() override func viewDidLoad() { super.viewDidLoad() self.automaticallyAdjustsScrollViewInsets = false //添加刷新 refreshControl.addTarget(self, action: "refreshData", forControlEvents: UIControlEvents.ValueChanged) refreshControl.attributedTitle = NSAttributedString(string: "下拉刷新数据") newsTableView.addSubview(refreshControl) refreshData() } // 刷新数据 func refreshData() { //移除老数据 self.dataArray.removeAll() //随机添加条新数据(时间是当前时间) for _ in ..< { let atricle = HanggeArticle(title: "新闻标题/(Int(arcrandom()%))", createDate: NSDate()) self.dataArray.append(atricle) } self.newsTableView.reloadData() self.refreshControl.endRefreshing() } // 返回记录数 func tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return dataArray.count; } // 返回单元格内容 func tableView(tableView: UITableView, cellForRowAtIndexPath indexPath: NSIndexPath) -> UITableViewCell { let cell = UITableViewCell(style: UITableViewCellStyle.Subtitle, reuseIdentifier: "myCell") //设置单元格标题 let atricle: HanggeArticle = dataArray[indexPath.row] as HanggeArticle cell.textLabel?.text = atricle.title //设置单元格副标题 let dateFormatter = NSDateFormatter() dateFormatter.dateFormat = "yyyy-MM-dd HH:mm:ss" let str = dateFormatter.stringFromDate(atricle.createDate) cell.detailTextLabel?.text = str return cell; } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() }}//新闻结构体struct HanggeArticle { var title:String var createDate:NSDate} PS:UIRefreshControl的使用
1、使用范围
如果你装了xcode_4.5_developer_preview,那么在UITableViewController.h文件中你会看到,UITableViewController里面有如下声明,说明UITableViewController已经内置了UIRefreshControl控件
复制代码代码如下:
@property (nonatomic,retain) UIRefreshControl *refreshControl NS_AVAILABLE_IOS(6_0);
【注】:UIRefreshControl目前只能用于UITableViewController,如果用在其他ViewController中,运行时会得到如下错误提示:(即UIRefreshControl只能被UITableViewController管理)
2012-06-15 14:34:34.908 DevDivUIRefreshControl[722:10103] *** Terminating app due to uncaught exception 'NSInternalInconsistencyException', reason: 'UIRefreshControl may only be managed by a UITableViewController' *** First throw call stack: (0x186fd72 0x1066e51 0x186fb4b 0x55a559 0x57238 0x5d482 0x55ad2 0x2ebb 0xeb2a3 0xeb30e 0x10b7e9 0x10b624 0x109aef 0x10999c 0x107adc 0x1082c6 0xecf24 0xed1e0 0xee084 0x5645c 0x5cf31 0x55ad2 0x4131d 0x414f6 0x4168c 0x49871 0x10a90 0x1196a 0x222be 0x22f9f 0x153fd 0x17ccf39 0x17ccc10 0x17e5da5 0x17e5b12 0x1816b46 0x1815ed4 0x1815dab 0x1128f 0x12e71 0x29fd 0x2925) libc++abi.dylib: terminate called throwing an exception (lldb)
2、如何使用
a)初始化
如何在UITableViewController 中使用UIRefreshControl呢,在上面给出的代码附件中,你可以很详细的知道,这里介绍一下关键的部分:
self.refreshControl = [[UIRefreshControl alloc]init]; // self.refreshControl.tintColor = [UIColor blueColor]; self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@"下拉刷新"]; [self.refreshControl addTarget:self action:@selector(RefreshViewControlEventValueChanged) forControlEvents:UIControlEventValueChanged];
如上面看到的代码,虽然UITableViewController已经声明了UIRefreshControl,但是貌似还没有初始化,所以需要我们自己初始化。很神奇,初始化的时候并不需要给它指定frame,UITableViewController会为我们进行管理。遗憾的时目前只看到下拉刷新功能,上拉刷新还没有,估计在最终版里面苹果会考虑加入上拉刷新功能。
我们还可以给UIRefreshControl设置tintColor和attributedTitle。
b)下拉刷新事件监听
当用户进行下拉刷新操作时,UIRefreshControl 会触发一个UIControlEventValueChanged事件,通过监听这个事件,我们就可以进行类似数据请求的操作了。如下代码:
复制代码代码如下:
[self.refreshControl addTarget:self action:@selector(RefreshViewControlEventValueChanged)
c)进行数据请求
在示例中,为了演示数据请求,我简单的做了一个延时处理,2秒钟后,调用handleData
复制代码代码如下:
[self performSelector:@selector(handleData) withObject:nil afterDelay:2];
在handleData里面,就表示已经请求到了数据,在此进行UI更新即可。也需要注意的是,我们调用UIRefreshControl 的endRefreshing方法,表示刷新结束,让UIRefreshControl更新显示。
- (void) handleData { NSLog(@"refreshed"); [self.refreshControl endRefreshing]; self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@"下拉刷新"]; self.count++; [self.tableView reloadData]; } 3、官方头文件
下面是sdk中UIRefreshControl的声明,想必看了下面的代码,你已经知道如何使用了。
// // UIRefreshControl.h // UIKit // // Copyright 2012 Apple Inc. All rights reserved. // #import <Foundation/Foundation.h> #import <UIKit/UIControl.h> #import <UIKit/UIKitDefines.h> NS_CLASS_AVAILABLE_IOS(6_0) @interface UIRefreshControl : UIControl /* The designated initializer * This initializes a UIRefreshControl with a default height and width. * Once assigned to a UITableViewController, the frame of the control is managed automatically. * When a user has pulled-to-refresh, the UIRefreshControl fires its UIControlEventValueChanged event. */ - (id)init; @property (nonatomic, readonly, getter=isRefreshing) BOOL refreshing; @property (nonatomic, retain) UIColor *tintColor UI_APPEARANCE_SELECTOR; @property (n