今天公司里的实习生跑过来问我一般App上广告的无限滚动是怎么实现的,刚好很久没写博客了,就决定写下了,尽量帮助那些处于刚学iOS的程序猿.
做一个小demo,大概实现效果如下图所示:

基本实现思路:
1. 在你需要放置无限滚动展示数据的地方把他的数据,在原本的基础上把你要展示的数据扩大三倍.(当然扩大两倍也是可以的,三倍的话,比较好演示)
// MARK: - 设置数据源func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {// print(self.arrayM.count)return self.arrayM.count * 3}2.当在定时器的作用下,或者在拖动情况存下滚动到第八个时候,设置此时的collectionView.contentOffset.x等于滚动到第三个cell的contentOffset.x

if collectionView.contentOffset.x == CGFloat(3 * self.arrayM.count - 1) * self.collectionView.bounds.width {self.collectionView.contentOffset.x = CGFloat(self.arrayM.count - 1) * self.collectionView.bounds.width}3.当拖动到第0个cell时,设置此时的collectionView.contentOffset.x等于第六个cell的contentOffset.x

if collectionView.contentOffset.x == 0 {self.collectionView.contentOffset.x = CGFloat(2 * self.arrayM.count - 1) * self.collectionView.bounds.width}代码如下:
我在代码中用到5张照片,所以应该一共有15个cell
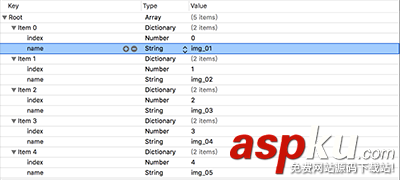
import UIKitclass ViewController: UIViewController ,UICollectionViewDataSource, UICollectionViewDelegate {@IBOutlet weak var collectionView: UICollectionView!var timer : Timer?var arrayM : [BOModel] = [] {didSet {self.collectionView.reloadData()}}static let CellID = "cell"override func viewDidLoad() {super.viewDidLoad()self.collectionView.dataSource = selfself.collectionView.delegate = self// 加载数据loadData()self.collectionView.register(UINib.init(nibName: "BOCollectionViewCell", bundle: nil), forCellWithReuseIdentifier: ViewController.CellID)//设置collextionViewsetupCollectionView()// 开启定时器starTimer()}/// 从polist中加载数据func loadData() {let stemp: NSArray = NSArray(contentsOfFile: Bundle.main.path(forResource: "shops.plist", ofType: nil)!)!for dict in stemp {let model = BOModel.init(dict: dict as! [String : Any])self.arrayM.append(model)}}/// 设置cellection的布局方式////// - Returns: 一个布局类型func setupCollectionFlowlayout() -> (UICollectionViewFlowLayout) {let flowLayout = UICollectionViewFlowLayout()flowLayout.itemSize = self.collectionView.bounds.sizeflowLayout.minimumLineSpacing = 0flowLayout.minimumInteritemSpacing = 0flowLayout.scrollDirection = .horizontalflowLayout.sectionInset = UIEdgeInsetsMake(0, 0, 0, 0)return flowLayout}/// 设置collectionVIewfunc setupCollectionView() -> () {self.collectionView.collectionViewLayout = self.setupCollectionFlowlayout()self.collectionView.showsVerticalScrollIndicator = falseself.collectionView.showsHorizontalScrollIndicator = falseself.collectionView.isPagingEnabled = true}// MARK: - 设置数据源func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {// print(self.arrayM.count)return self.arrayM.count * 3}func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {let cell = self.collectionView.dequeueReusableCell(withReuseIdentifier: ViewController.CellID, for: indexPath) as! BOCollectionViewCellcell.model = self.arrayM[indexPath.row % self.arrayM.count]return cell}// MARK: - 实现代理方法func scrollViewDidEndDecelerating(_ scrollView: UIScrollView) {//contentOffset.x == 0 时,重新设置contentOffset.x的值if collectionView.contentOffset.x == 0 {self.collectionView.contentOffset.x = CGFloat(2 * self.arrayM.count - 1) * self.collectionView.bounds.width}//当到达最后一个cell时,重新设置contentOffset.x的值if collectionView.contentOffset.x == CGFloat(3 * self.arrayM.count - 1) * self.collectionView.bounds.width {self.collectionView.contentOffset.x = CGFloat(self.arrayM.count - 1) * self.collectionView.bounds.width}}/// 开启定时器func starTimer () {let timer = Timer.init(timeInterval: 1, target: self, selector: #selector(ViewController.nextPage), userInfo: nil, repeats: true)// 这一句代码涉及到runloop 和 主线程的知识,则在界面上不能执行其他的UI操作RunLoop.main.add(timer, forMode: RunLoopMode.commonModes)self.timer = timer}/// 在1秒后,自动跳转到下一页func nextPage() {// 如果到达最后一个,则变成第四个if collectionView.contentOffset.x == CGFloat(3 * self.arrayM.count - 1) * self.collectionView.bounds.width {self.collectionView.contentOffset.x = CGFloat(self.arrayM.count - 1) * self.collectionView.bounds.width}else {// 每过一秒,contentOffset.x增加一个cell的宽度self.collectionView.contentOffset.x += self.collectionView.bounds.size.width}}/// 当collectionView开始拖动的时候,取消定时器func scrollViewWillBeginDragging(_ scrollView: UIScrollView) {self.timer?.invalidate()self.timer = nil}/// 当用户停止拖动的时候,开启定时器func scrollViewWillEndDragging(_ scrollView: UIScrollView, withVelocity velocity: CGPoint, targetContentOffset: UnsafeMutablePointer<CGPoint>) {starTimer()}}plist文件如下图所示:

用到的字典转模型因为比较简单的转换,就自己写了个:
import UIKitclass BOCollectionViewCell: UICollectionViewCell {@IBOutlet weak var imageView: UIImageView!var model : BOModel? {didSet {guard let image = UIImage.init(named: (model?.name)!) else {return}self.imageView.image = image}}override func awakeFromNib() {super.awakeFromNib()}}自定义collectionViewCell类中的内容:
import UIKitclass BOCollectionViewCell: UICollectionViewCell {@IBOutlet weak var imageView: UIImageView!var model : BOModel? {didSet {guard let image = UIImage.init(named: (model?.name)!) else {return}self.imageView.image = image}}override func awakeFromNib() {super.awakeFromNib()}}附: 其实这种方法比较实现无限滚动,利用了一点小技巧,用电脑测试的时候可能有一点缺陷.
以上所述是小编给大家介绍的使用Swift实现iOScollectionView广告无限滚动效果(DEMO),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对VEVB武林网网站的支持!
新闻热点
疑难解答