基于flask的web应用的诞生,供大家参考,具体内容如下
Flask是一个非常优秀的web框架,它最大的特点就是保持一个简单而易于扩展的小核心,其他的都有用户自己掌握,并且方便替换,甚至,你可以在社区看到众多开源的,可直接用于生产环境下的扩展。到目前为止,我相信关于他的介绍以及非常的多,就算cnblog中,随便一搜也会有很多内容,但还是抛砖引玉,就当是一个自我的总结
部署环境
安装python
首先,当然是安装python环境,去官网来下载最新的环境(我选择最新的3.6版本)
然后一路下一步即可,注意记录或选择一下安装路径。
环境变量
接下来配置环境变量与java几乎一样,path后;.;输入python的安装路径,然后再次;,;输入python目录下的Scripts文件夹,已使用py自带的一些工具(如pip)
安装flask
配置完成pip后,安装flask就很简单了,输入cmd进入控制台,然后输入如下命令即可:
pip3.6 install flask
开发工具
工欲善其事必先利其器,开发工具的选择很重要,我选择的是pycharm,也可从官网下载,以及请大家使ji用huo正fang版shi
开始开发
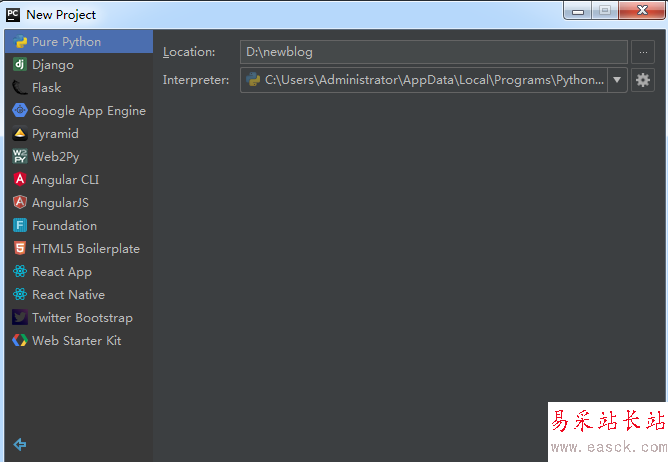
首先,打开pycharm,创建一个Pure Python项目:

项目创建好之后,有的也仅仅是一个空项目,还有创建一个py文件已进行开发,在项目文件夹下右键new-->python file 然后取一个名字,我取得名字为default,将在目录文件夹下创建default.py文件。
flask初探
在此文件上输入代码(假设安装flask已经成功):
from flask import Flask #导入Flask类app=Flask(__name__) #创建Flask类的一个实例if __name__=='__main__': #Python入口程序 app.run(debug=True) #使其运行于本地服务器上
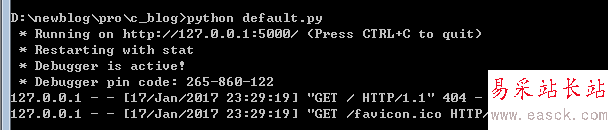
这是可将cmd控制台的目录切换至项目目录,输入命令:
python default.py
导入Flask类后,运行脚本时会自动创建WSGI程序
如图显示即为正确:

根据提示,此时在浏览器中输入flask的默认地址,显示如下:

因为现在还没有任何页面,所有访问任何地址均为404
说明
debug=true代表运行在调试模式,调试模式绝对不能用于生产环境!!!
路由
下面为此应用创建一个默认路由,flask使用装饰器为路由配置:
@app.route("/")def index(): return "<h1>hello world</h1>"此时访问,页面如下:

新闻热点
疑难解答