下面把角色分为两种,普通用户和管理员用户,至少对于普通用户来说,直接修改DB是不可取的,要有用户注册的功能,下面就开始进行用户注册的开发。
用户表
首先要想好用户注册的时候需要提供什么信息:用户名、密码、昵称、邮箱、生日、性别、自我介绍,下面就按照这些信息修改用户模型:
class User(db.Model): __tablename__="users" id=db.Column(db.Integer,primary_key=True) username=db.Column(db.String(50),unique=True,index=True) password=db.Column(db.String(50)) nickname=db.Column(db.String(50)) email=db.Column(db.String(100)) birthday=db.Column(db.DateTime) gender=db.Column(db.Integer) remark=db.Column(db.String(200)) role_id=db.Column(db.Integer,db.ForeignKey("roles.id"))然后使用脚本修改db
python default.py db migrate -m "修改用户表"
回车后界面显示内容为:

然后进行db差异的改动
python default.py db upgrade
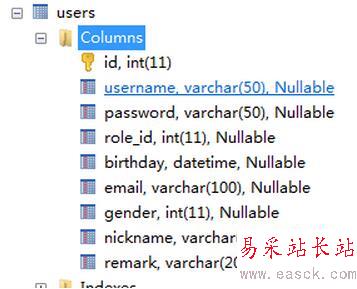
这时看db中的表结构:

已经修改成功
注册界面
然后新建register.html模板,设置登录表单:
{% extends "base.html"%}{% block content %} <!--具体内容--><div class="container"> <div class="row"></div> <div class="row"> <div> <div class="page-header"> <h1>欢迎您注册</h1> </div> {% for message in get_flashed_messages() %} <div class="alert alert-warning"> <button type="button" class="close" data-dismiss="alter">×</button> {{message}} </div> {% endfor %} <form method="post"> <div class="form-group"> <label for="username">用户名</label> <input type="text" class="form-control" name="username" id="username" placeholder="请输入用户名"> </div> <div class="form-group"> <label for="passworld">密码</label> <input type="password" class="form-control" name="password" id="passworld" placeholder="请输入密码"> </div> <div class="form-group"> <label for="email">昵称</label> <input type="email" class="form-control" name="nickname" id="nickname" placeholder="请输入昵称"> </div> <div class="form-group"> <label for="birthday">生日</label> <input type="date" class="form-control" name="birthday" id="birthday" placeholder="请输入生日"> </div> <div class="form-group"> <label >性别</label> <label class="form-control"> <input type="radio" name="gender" value="0" id="gender0"><label for="gender0">男</label> <input type="radio" name="gender" value="1" id="gender1"><label for="gender1">女</label> </label> </div> <div class="form-group"> <label for="email">电子邮箱</label> <input type="email" class="form-control" name="email" id="email" placeholder="请输入电子邮箱"> </div> <button type="submit" class="btn btn-default">登录</button> </form> </div> </div></div>{% endblock %}
新闻热点
疑难解答