1 将文件保存到服务器本地
upload.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"></head><body><form action="" method="post" enctype="multipart/form-data"> {% csrf_token %} <div>用户名:<input type="text" name="username"></div> <div>头像<input type="file" name="avatar"></div> <input type="submit" value="提交"></form></body></html>urls.py
from django.conf.urls import urlfrom app01 import viewsurlpatterns = [ url(r'^upload',views.upload)]
views.py
from django.shortcuts import render,HttpResponse def upload(request): if request.method == 'POST': name = request.POST.get('username') avatar = request.FILES.get('avatar') with open(avatar.name,'wb') as f: for line in avatar: f.write(line) return HttpResponse('ok') return render(request,'upload.html')总结
这样,我们就做好了一个基本的文件上传小示例,这里需要注意的有几点:
1.form表单里需要加上csrf_token验证
2.文件的input框的type的值为file
3.在视图函数中获取文件要用request.FILES.get()方法
4.通过obj.name可以获取文件的名字
2 将文件上传到数据库
models.py
from django.db import models class User(models.Model): username = models.CharField(max_length=16) avatar = models.FileField(upload_to='avatar')
views.py
def upload(request): if request.method == 'POST': name = request.POST.get('username') avatar = request.FILES.get('avatar') models.User.objects.create(username=name,avatar=avatar) return HttpResponse('ok') return render(request,'upload.html')总结
上面已经实现了将文件上传到数据库的功能,需要注意的有几点:
1.所谓的上传到数据库,不是讲图片本身或者二进制码放在数据库,实际上也是将文件上传到服务器本地,数据库只是存了一个文件的路径,这样用户要调用文件的时候就可以通过路径去服务器指定的位置找了
2.创建ORM的时候,avatar字段要有一个upload_to=''的属性,指定上传后的文件放在哪里
3.往数据库添加的时候,文件字段属性赋值跟普通字段在形式上是一样的,如:models.User.objects.create(username=name,avatar=avatar)
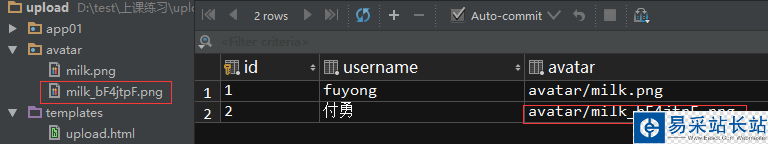
4.如果有两个用户上传的文件名重复,系统会自动将文件改名,效果如下:

附加
功能我们是实现了,看起来我们在调用文件的时候,只需要通过数据库文件路径已经保存的文件本身就可以访问图片,让它出现在网页上,其实并不是这样,
新闻热点
疑难解答