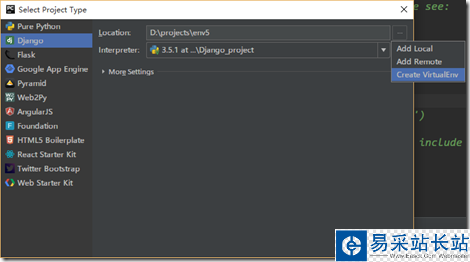
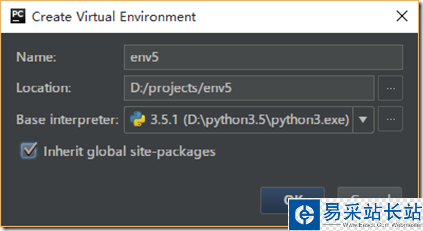
在pycharm(企业版)中新建Django工程,注意使用虚拟环境


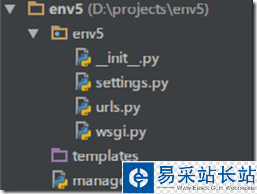
创建成功后,在pycharm显示的工程目录结构如下:

打开pycharm的Terminal,进入该工程的目录新建一个django工程
python3 manage.py startapp django_web
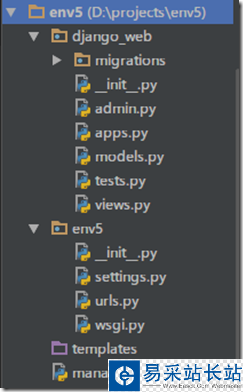
执行成功后,工程目录结构如下:

修改settings.py文件,注册该工程

Django的开发遵循MTV模式(models, templates, views),views.py负责执行操作,models.py负责数据处理(如数据库连接),templates目录下存放网页的模板
首先在templates下新建一个index.html文件,并把以下内容替换到该文件中
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>The blah</title> <link rel="stylesheet" type="text/css" href=" new_blah.css"></head><body><div class="header"> <img src="images/blah.png"> <ul class="nav"> <li><a href="#">Home</a></li> <li><a href="#">Site</a></li> <li><a href="#">Other</a></li> </ul></div><div class="main-content"> <h2>Article</h2> <ul class="article"> <li> <img src="images/0001.jpg" width="100" height="90"> <h3><a href="#">The blah</a></h3> <p>This is a dangerously delicious cake.</p> </li> <li> <img src="images/0002.jpg" width="100" height="90"> <h3><a href="#">The blah</a></h3> <p>It's always taco night somewhere!</p> </li> <li> <img src="images/0003.jpg" width="100" height="90"> <h3><a href="#">The blah</a></h3> <p>Omelette you in on a little secret </p> </li> <li> <img src="images/0004.jpg" width="100" height="90"> <h3><a href="#">The blah</a></h3> <p>It's a sandwich. That's all we .</p> </li> </ul></div><div class="footer"> <p>© Mugglecoding</p></div></body></html><--!http://css3gen.com/box-shadow/-->
首先编写views.py文件,定义访问这个index.html文件的操作
def index(request): return render(request, 'index.html')
编写urls.py文件,定义访问这个index.html的url路径(使用正则表达式)
新闻热点
疑难解答