用Flask处理图片非常容易,这一篇学习一下图片的上传、下载及展示。还是以实例代码演示为主。
首先,实现一个简单的上传(过程中未做任何处理,只是为了演示)
点击选择图片,输入李四:

HTML代码:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head> <body> <div> <form method="post" action="http://localhost:5000/up_photo" enctype="multipart/form-data"> <input type="file" size="30" name="photo"/> <br> <input type="text" class="txt_input" name="name" style="margin-top:15px;"/> <input type="submit" value="提交信息" class="button-new" style="margin-top:15px;"/> </form> </div> </body></html>
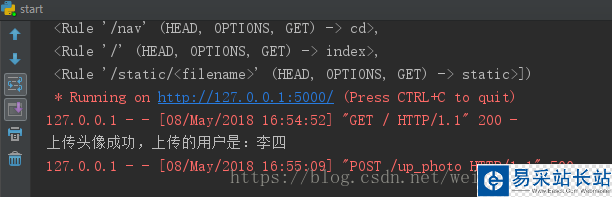
点击提交信息后,通过 http://localhost:5000/up_photo,传递到后台对应的路由处理,查看控制台:

后台接收的路由代码:
basedir = os.path.abspath(os.path.dirname(__file__)) @app.route('/up_photo', methods=['post'])def up_photo(): img = request.files.get('txt_photo') username = request.form.get("name") path = basedir+"/static/photo/" file_path = path+img.filename img.save(file_path) print '上传头像成功,上传的用户是:'+username return render_template('index.html')此时,我们查看static/photo时,已经可以看到我们点击上传的图片了。
以上是最简单的一个文件上传示例,我们实际使用中基本不可能这样去写,通常会做一些处理。例如:上传后做图片名称唯一性的处理、限制上传文件的类型、无论上传成功或者失败,都去做一些返回提示等等。
限制上传文件类型,例如,我们希望用户上传的文件为图片类型
ALLOWED_EXTENSIONS = set(['png', 'jpg', 'JPG', 'PNG', 'gif', 'GIF']) def allowed_file(filename): return '.' in filename and filename.rsplit('.', 1)[1] in ALLOWED_EXTENSIONS上面的代码片段通过截取上传文件的后缀名,判断是否是属于我们期望用户上传的类型。
更改上传图片名称,防止重名
这里我们使用日期加随机数生成图片名,做一个生成字符串的工具类
#-*-coding:utf-8-*-import datetimeimport randomclass Pic_str: def create_uuid(self): #生成唯一的图片的名称字符串,防止图片显示时的重名问题 nowTime = datetime.datetime.now().strftime("%Y%m%d%H%M%S"); # 生成当前时间 randomNum = random.randint(0, 100); # 生成的随机整数n,其中0<=n<=100 if randomNum <= 10: randomNum = str(0) + str(randomNum); uniqueNum = str(nowTime) + str(randomNum); return uniqueNum;
新闻热点
疑难解答