本文实例讲述了vue.js实现输入框输入值内容实时响应变化的方法。分享给大家供大家参考,具体如下:
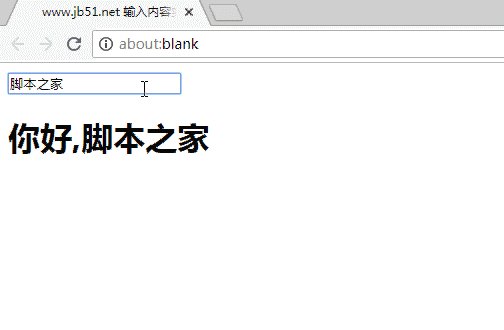
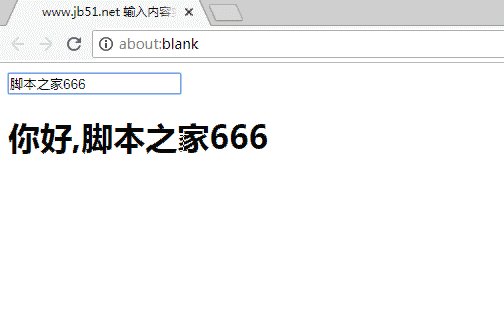
<!doctype html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>www.jb51.net 输入内容实时显示</title> <!-- Vue.js --> <script src="https://cdn.bootcss.com/vue/2.5.16/vue.min.js"></script></head><body> <div id="app"> <input type="text" v-model="name" placeholder="你的名字"> <h1>你好,{{ name }}</h1> </div></body></html><script> var myData = { name:'' }; var app = new Vue({ el:'#app', data:myData, })</script>使用本站HTML/CSS/JS在线运行测试工具:http://tools.jb51.net/code/HtmlJsRun,可得到如下测试运行效果:

希望本文所述对大家vue.js程序设计有所帮助。
新闻热点
疑难解答