在常见的用户注册页面,需要用户在本地选择一张图片作为头像,并同时预览。
常见的思路有两种:一是将图片上传至服务器的临时文件夹中,并返回该图片的url,然后渲染在html页面;另一种思路是,直接在本地内存中预览图片,用户确认提交后再上传至服务器保存。
这两种方法各有利弊,方法一很明显,浪费流量和服务器资源;方法二则加重了浏览器的负担,并且对浏览器的兼容性要求更高(在某些低版本中的IE浏览器不支持)。
以下是实现上述思路的方法:
1. 模板文件
test.html
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <div > <form action=""> {% csrf_token %} <h3>用户注册</h3> <p>用户名:<input type="text" name="userName"></p> <p>密码:<input type="password" name="password"></p> <p>邮箱:<input type="text" name="email"></p> <input id="avatar" type="text" value="/static/images/sample.png" name="avatar" > {# 实际应用中要将该input标签隐藏,display:none; #} <p><input type="submit" value="注册"></p> </form> <div > <input id="avatarSlect" type="file" > <img id="avatarPreview" src="/static/images/sample.png" </div> </div></body><script src="/static/jquery-3.2.1.js"></script><script> $(function () { bindAvatar(); }); function bindAvatar() { if(window.URL.createObjectURL){ bindAvatar3(); }else if(window.FileReader){ bindAvatar2(); }else { bindAvatar1(); } } /*Ajax上传至后台并返回图片的url*/ function bindAvatar1() { $("#avatarSlect").change(function () { var csrf = $("input[name='csrfmiddlewaretoken']").val(); var formData=new FormData(); formData.append("csrfmiddlewaretoken",csrf); formData.append('avatar', $("#avatarSlect")[0].files[0]); /*获取上传的图片对象*/ $.ajax({ url: '/upload_avatar/', type: 'POST', data: formData, contentType: false, processData: false, success: function (args) { console.log(args); /*服务器端的图片地址*/ $("#avatarPreview").attr('src','/'+args); /*预览图片*/ $("#avatar").val('/'+args); /*将服务端的图片url赋值给form表单的隐藏input标签*/ } }) }) } /*window.FileReader本地预览*/ function bindAvatar2() { console.log(2); $("#avatarSlect").change(function () { var obj=$("#avatarSlect")[0].files[0]; var fr=new FileReader(); fr.onload=function () { $("#avatarPreview").attr('src',this.result); console.log(this.result); $("#avatar").val(this.result); }; fr.readAsDataURL(obj); }) } /*window.URL.createObjectURL本地预览*/ function bindAvatar3() { console.log(3); $("#avatarSlect").change(function () { var obj=$("#avatarSlect")[0].files[0]; var wuc=window.URL.createObjectURL(obj); $("#avatarPreview").attr('src',wuc); $("#avatar").val(wuc);{# $("#avatarUrl").load(function () {#} /*当图片加载后释放内存空间,但在jQuery3.2.1中会报错。浏览器关闭后也会自动释放*/{# window.URL.revokeObjectURL(wuc);#}{# })#} }) }</script></html>2. 视图函数
upload_avatar.py
from django.shortcuts import render, HttpResponsedef test(request): return render(request, 'test.html')def upload_avatar(request): file_obj = request.FILES.get('avatar') file_path = os.path.join('static/images', file_obj.name) with open(file_path, 'wb') as f: for chunk in file_obj.chunks(): f.write(chunk) return HttpResponse(file_path)3. 路由系统
urls.py
from django.conf.urls import urlfrom django.contrib import adminfrom home import views as homeViewsurlpatterns = [ url(r'^admin/', admin.site.urls), url(r'^upload_avatar/', homeViews.upload_avatar), # 上传头像 url(r'^test/', homeViews.test), # 测试页面]
验证效果:
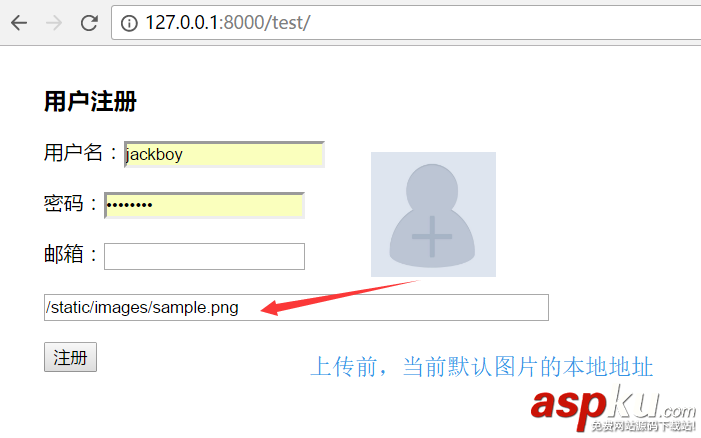
选择图片前:

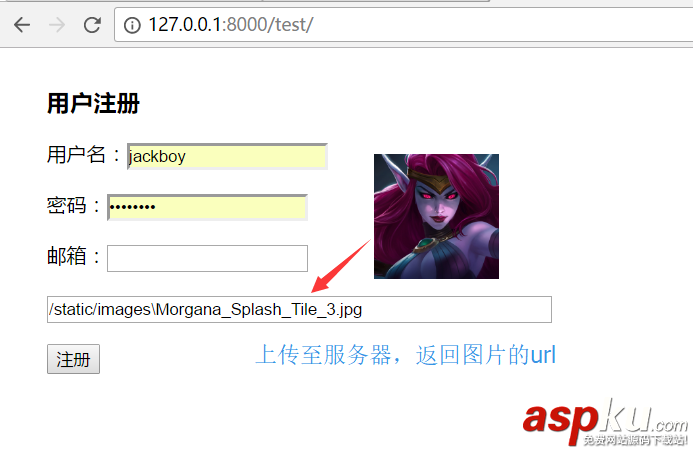
Ajax上传图片至服务器,并返回浏览器该图片的url:

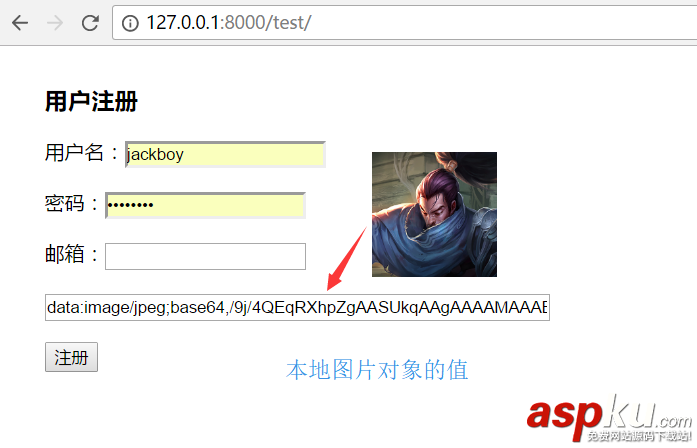
window.FileReader本地预览,form表单提交:

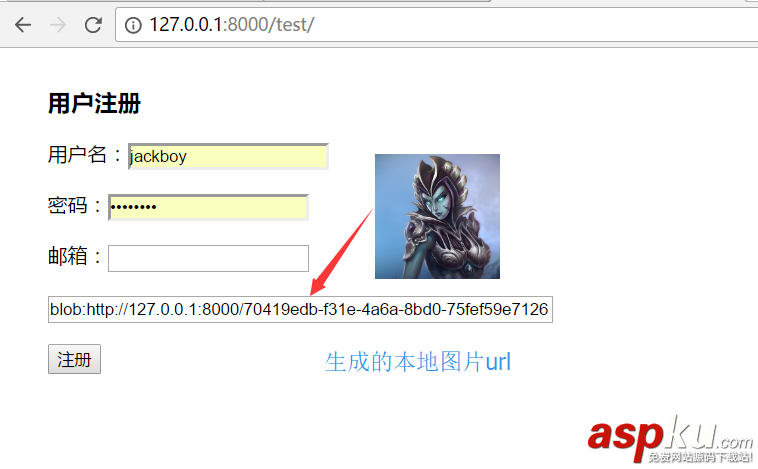
window.URL.createObjectURL本地预览,form表单提交:

以上这篇python 实现上传图片并预览的3种方法(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持VEVB武林网。
新闻热点
疑难解答