之前总结过flask里的基础知识,现在来总结下flask里的前后端数据交互的知识,这里用的是Ajax
一、 post方法
1、post方法的位置:在前端HTML里,绑定在一个按钮的点击函数里,或者一个鼠标输入框点击离开事件。
(1)数据附在URL里(请求路径),发送到后端。
/*前端HTML<script>里:*/$.post("/js_post/"+ip, data_to_backend, function(data){alert("success "+data)} ); 其中ip,data_to_backend是在此代码前定义好的;data_to_backend一般是一个json数据(data_to_backend={'ip':$(this).parent().prev().text()}),而data是来自后端的返回数据。
#后端py文件(路由启动前面的html的py文件)里:添加一个路由处理前端post请求@app.route("/js_post/<ip>", methods=['GET', 'POST'])def js_post(ip): print ip return ip +" - ip" 点击按钮后的效果:

前端定义弹窗数据

ip在URL里
(2)数据单独发送给后端
var ip = $(this).parent().prev().prev().prev().prev().text();data_tmp = {'ip':ip, 'text':"success for ajax"}; // data to send to server.$.post('/js_call', data_tmp, function(data){alert(data)}); 后端处理程序:
@app.route('/js_call', methods=['GET', 'POST'])def js_call(): print request.values['ip'] print request.values['text'] # to send the command by ssh : os.system("ssh user@host /' restart(command) /' ") return 'ok!!!!' 
post独立数据发送
二、get方法(同样可以发数据)
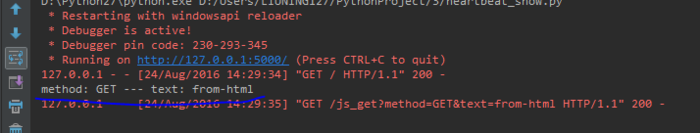
$.get('/js_get', {'method':'GET', 'text':"from-html"}, function(data){alert(data)}) 后端路由接收处理:
@app.route('/js_get', methods=['GET'])def js_get(): print "method: "+request.values['method']+" --- text: "+request.values['text'] return "get success!" 
get成功

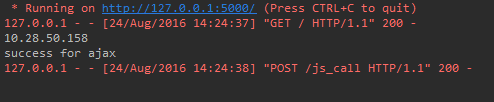
数据接收成功
注意的是:其中后端py文件的类似request.values['method']的获取数据的request是一个Python flask的模块,需要导入。
总结:
- 在flask框架里,Ajax请求对于后端可以很容易实现,只需在后端Python代码中对ajax路径作出处理即可。
- Ajax的post, get方法均可以向后台发送数据,只是一般用post发数据(做出改变),get请求数据(不改变)。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VEVB武林网。
注:相关教程知识阅读请移步到python教程频道。