概要:
要实现点赞功能,需要实现的有:谁进行的点赞、什么时候进行点赞、点赞的对象是谁、每一个对象的点赞数量是多少、点赞过后还需要能够取消点赞,为了是点赞后的信息能够及时的显示在前端页面,就需要使用Ajax来异步请求数据,实现实时显示。
下面话不多说了,来随着小编一起看看详细的介绍吧
模型分析:
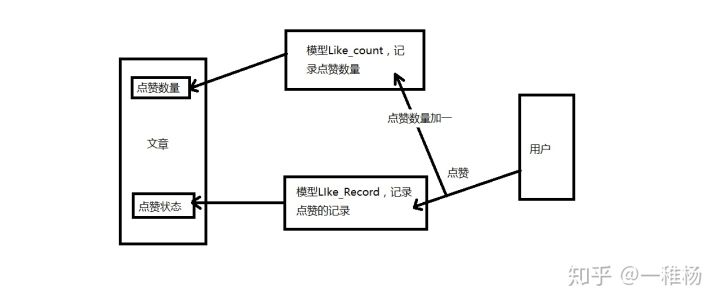
创建的模型需要记录的数据有:点赞者、点赞对象、点赞时间、点赞的数量,由于前面三个属性主要用于记录点赞的状态,而点赞数量主要用于记录某篇文章的点赞数量,所以这里最好把点赞数量单独放在一个模型中。这里就创建了两个模型,LikeRecord和LIkeCount,LikeRecord用于记录点赞状态,LIkeCount用于记录点赞的数量。大致的思路图:

代码:
from django.db import modelsfrom django.contrib.contenttypes.fields import GenericForeignKeyfrom django.contrib.contenttypes.models import ContentTypefrom django.contrib.auth.models import User# Create your models here.# 用于记录点赞数量的模型class LikeCount(models.Model): content_type = models.ForeignKey(ContentType, on_delete=models.DO_NOTHING) object_id = models.PositiveIntegerField() content_object = GenericForeignKey('content_type', 'object_id') # 用于记录点赞数量的字段 like_num = models.IntegerField(default=0)# 用于记录点赞状态的模型class LikeRecord(models.Model): content_type=models.ForeignKey(ContentType, on_delete=models.DO_NOTHING) object_id=models.PositiveIntegerField() content_object=GenericForeignKey('content_type', 'object_id') # 记录点赞的用户 like_user = models.ForeignKey(User, on_delete=models.DO_NOTHING) # 记录点赞的时间 like_time = models.DateTimeField(auto_now_add=True) 视图函数:
视图函数主要的作用就是接受前端通过Ajax发送回来的数据,并且对数据进行判断处理,然后对前面的两个模型进行实例化操作已经数据变更操作,当数据成功过后返回处理后的结果,当数据存在错误时,返回相应的提示信息。
代码:
from django.shortcuts import render, HttpResponseRedirectfrom django.contrib.contenttypes.models import ContentTypefrom django.http import JsonResponsefrom .models import LikeCount, LikeRecord# Create your views here.# 数据操作成功返回数据方法def success_response(like_num): data = {} data['status'] = 'SUCCESS' data['like_num'] = like_num return JsonResponse(data)# 数据操作失败返回信息的方法def error_response(message): data = {} data['status'] = 'ERROR' data['message'] = message return JsonResponse(data)def like_up(request): # 得到GET中的数据以及当前用户 user = request.user # 判断用户是否登录 if not user.is_authenticated: return error_response('未登录,不能进行点赞操作') content_type = request.GET.get('content_type') content_type = ContentType.objects.get(model=content_type) object_id = request.GET.get('object_id') is_like = request.GET.get('is_like') # 创建一个点赞记录 if is_like == 'true': # 进行点赞,即实例化一个点赞记录 like_record, created = LikeRecord.objects.get_or_create(content_type=content_type, object_id=object_id, like_user=user) # 通过created来判断点赞记录是否存在,如果存在则不进行点赞,如果不存在则进行点赞数量加一 if created: # 不存在点赞记录并且已经创建点赞记录,需要将点赞数量加一 like_count, created = LikeCount.objects.get_or_create(content_type=content_type, object_id=object_id) like_count.like_num += 1 like_count.save() return success_response(like_count.like_num) else: # 已经进行过点赞 return error_response('已经点赞过') else: # 取消点赞 # 先查询数据是否存在,存在则进行取消点赞 if LikeRecord.objects.filter(content_type=content_type, object_id=object_id, like_user=user).exists(): # 数据存在,取消点赞 # 删除点赞记录 LikeRecord.objects.get(content_type=content_type, object_id=object_id, like_user=user).delete() # 判断对应的点赞数量数据是否存在,如果存在则对点赞数量进行减一 like_count, create = LikeCount.objects.get_or_create(content_type=content_type, object_id=object_id) if create: # 数据不存在,返回错误信息 return error_response('数据不存在,不能取消点赞') else: # 数据存在,对数量进行减一 like_count.like_num -= 1 like_count.save() return success_response(like_count.like_num) else: # 数据不存在,不能取消点赞 return error_response('数据不存在,不能取消点赞') Ajax代码:
该段代码的主要作用:通过前端按钮触动相应的处理函数,将当前的数据传递给后端,后端接受数据后进行处理,处理完后的数据再返回给前端,通过Ajax实时显示到前端。
代码:
<script type="text/javascript"> function change_like(obj, content_type, object_id) { // 判断obj中是否包含active的元素,用于判断当前状态是否为激活状态 var is_like = obj.getElementsByClassName('active').length == 0 $.ajax({ url: '/like_up/', // 为了避免加入csrf_token令牌,所以使用GET请求 type: 'GET', // 返回的数据用于创建一个点赞记录 data: { content_type: content_type, object_id: object_id, is_like: is_like, }, cache: false, success: function (data) { console.log(data); if (data['status'] == 'SUCCESS'){ // 更新点赞状态 // 通过class找到对应的标签 var record = $(obj.getElementsByClassName('glyphicon')) if (is_like){ record.addClass('active') } else { record.removeClass('active') } // 更新点赞数量 var like_num = $(obj.getElementsByClassName('like_num')) like_num.text('(' + data['like_num'] + ')') } else { // 以弹窗的形式显示错误信息 alert(data['message']) } }, error: function (xhr) { console.log(xhr) } }); return false; };</script> 最终效果图:

GitHub源码
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对VEVB武林网的支持。
注:相关教程知识阅读请移步到python教程频道。