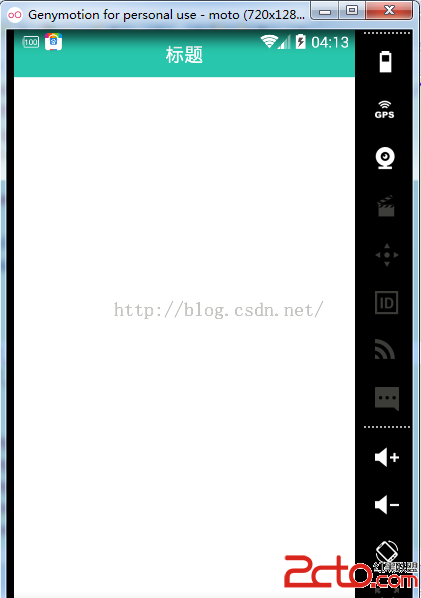
本篇实现的是沉浸式状态栏。先明确下概念,什么是状态栏?直接上图:

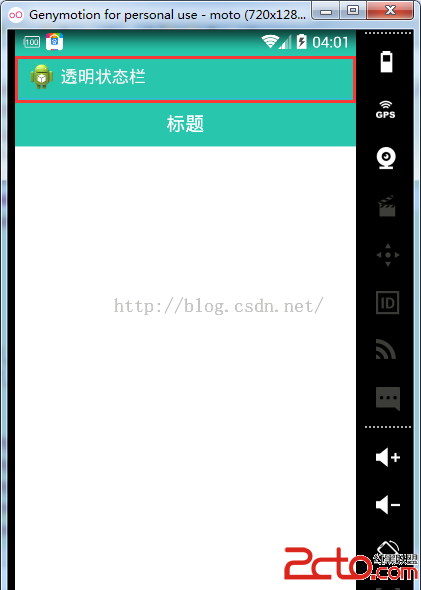
什么是沉浸式状态栏?示例图如下:
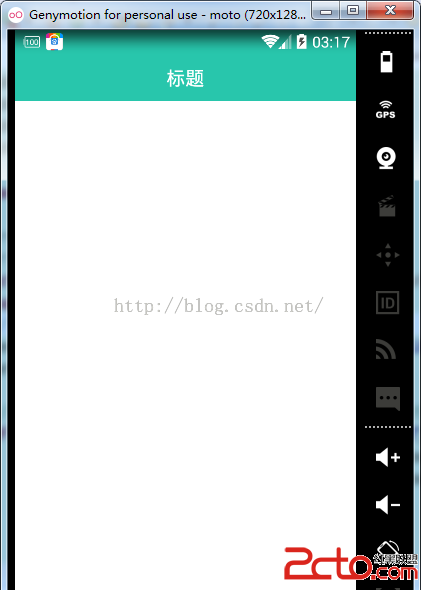
非沉浸式状态栏:

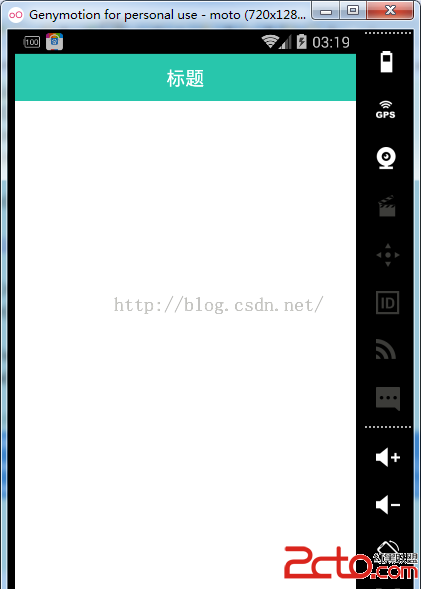
沉浸式状态栏:
其实,实质上就是使手机状态栏的颜色改变,使其成为自己想要的颜色。如果把它设置成和APP主色调相同,这样看上去就会好看许多。至于叫法,网上都这么叫,就不用深究它了。下面介绍如何实现,其实很简单,只需三步:
前提:建立的安卓工程必须是API 19以上的才行,也就是Android4.4版本以上。
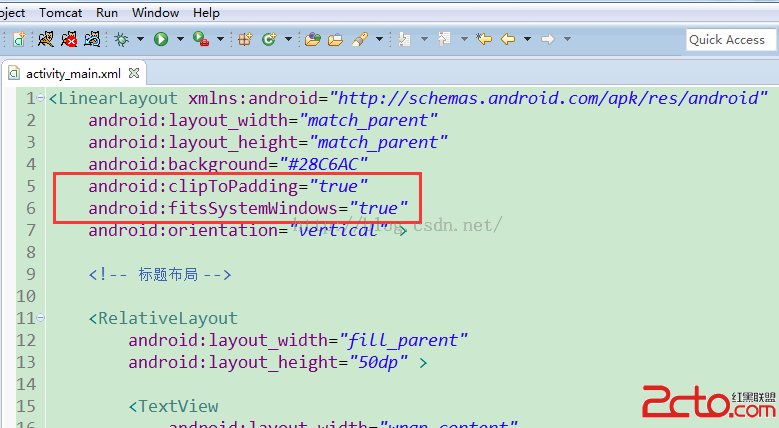
步骤1:
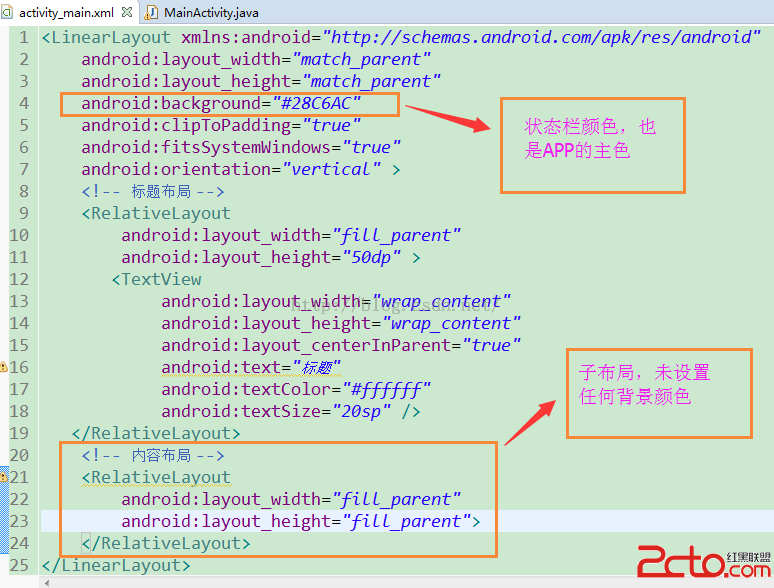
在布局文件的最外层布局上加上两个属性:
android:clipToPadding="true"
android:fitsSystemWindows="true"
示例:

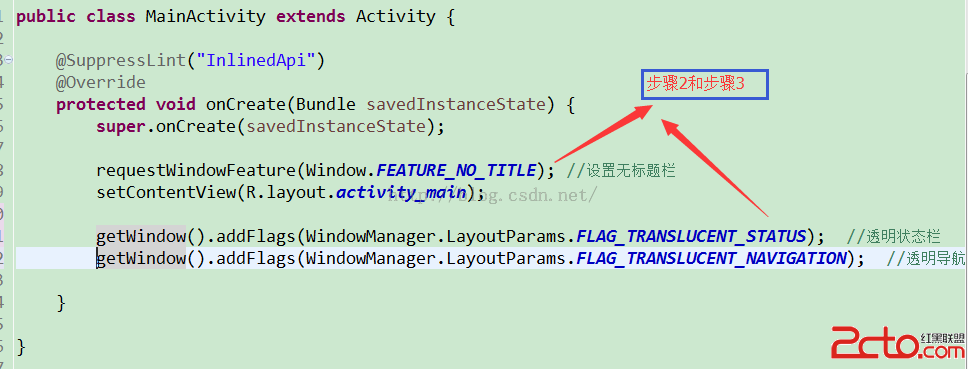
步骤2:
在Activity的onCreate()方法中加入两行代码:
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); //透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); //透明导航栏
步骤3:
在Activity的onCreate()方法中加入一行代码:
requestWindowFeature(Window.FEATURE_NO_TITLE); //设置无标题栏
注意:此句代码一定要加在setContentView(R.layout.activity_main);之前。
示例:

通过以上三步简单的操作,这样就可以实现状态栏变色啦!
备注:
一、其实,只需要加入
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS); //透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION); //透明导航栏
这两行代码就能改变状态栏颜色。
但是,会出现状况。
状况1(如果布局文件中不加 android:clipToPadding="true" android:fitsSystemWindows="true" 这两个属性),可以看到,标题栏会整体往上移动,占据状态栏的空间。也就是将状态栏当成了APP标题栏的一部分。如下图:

状况2(如果onCreate()方法中不加 requestWindowFeature(Window.FEATURE_NO_TITLE); 这句代码),可以看到,布局多了系统自带的title栏,一般情况下这是不需要的。如下图:

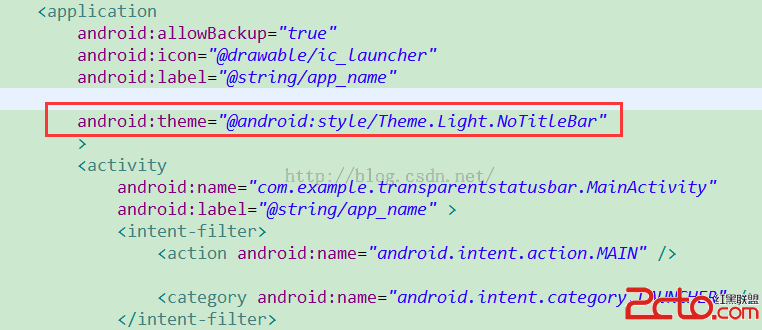
二、在步骤3中,requestWindowFeature(Window.FEATURE_NO_TITLE); 这句代码的设置可以不设置在onCreate()方法中,设置成配置文件的theme样式也是可以的,但是要和你的Activity相匹配,示例如下:

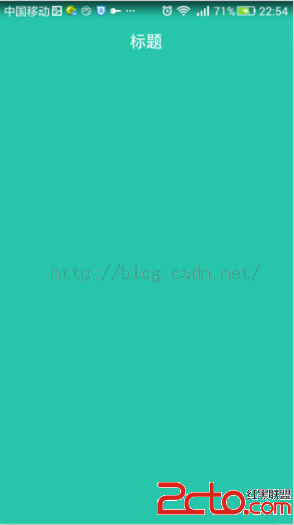
三、状态栏的颜色,就是布局文件中最外层的布局的背景颜色。但是,如果最外层的Layout设置宽高都是 match_parent,而其子布局未设置任何背景颜色,

这样的话,就会使整块屏幕(包括状态栏)都是一个颜色,
如下图:

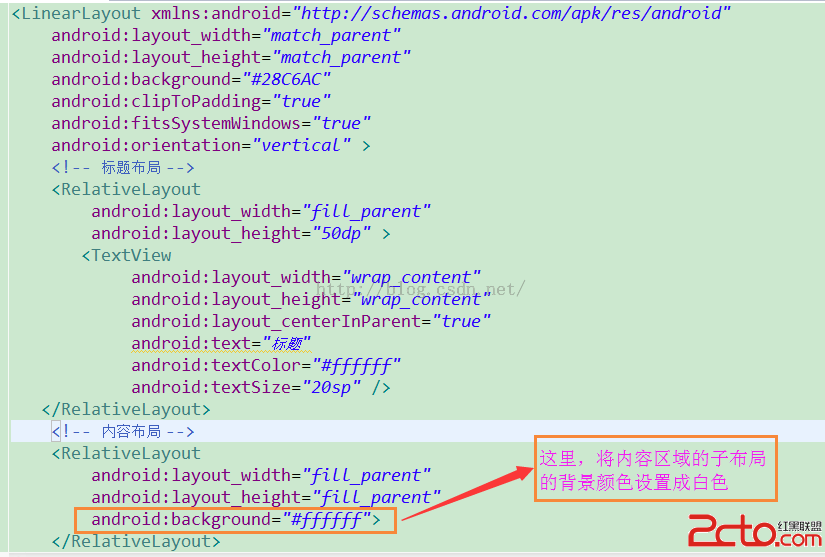
当然,有时候我们需要将除了标题区域以外的内容区域设置成和APP主色不同的颜色。这时,只需要将需要改变背景颜色的子布局设置一下背景颜色就行啦。

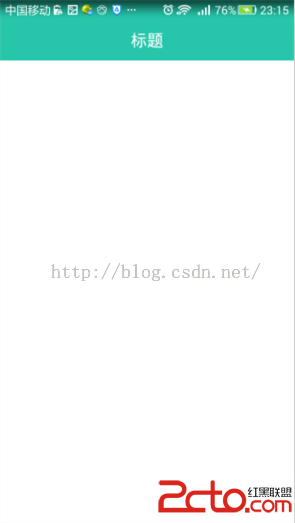
运行效果如下:

通常,这样就是我想要的效果。每个人需求不同,大家自行发挥。
附转载链接:http://www.2cto.com/kf/201603/496608.html
新闻热点
疑难解答