这篇文章主要介绍了JavaScript的React框架的原理,包括其与AngularJS的比较,需要的朋友可以参考下
如果你在两个月前问我对React的看法,我很可能这样说:
我的模板在哪里?javascript中的HTML在做些什么疯狂的事情?JSX开起来非常奇怪!快向它开火,消灭它吧!
那是因为我没有理解它.
我发誓,React 无疑是在正确的轨道上, 请听我道来.
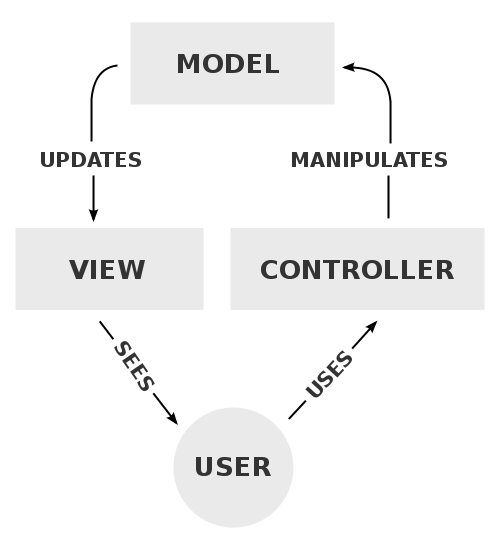
Good old MVC
在一个交互式应用程序一切罪恶的根源是管理状态。
“传统”的方式是MVC架构,或者一些变体。
MVC提出你的模型是检验真理的唯一来源 - 所有的状态住在那里。
视图是源自模型,并且必须保持同步。
当模式的转变,所以没有查看。
最后,用户交互是由控制器,它更新模型抓获。
到目前为止,一切都很好。

模型发生变化时就要对视图进行渲染
这看起来相当简单。首先,我们需要描述视图——它是如何将模型状态转换到DOM上去的。然后,用户一发生了什么操作我们就要对模型进行更新,并且要对整个页面进行重新渲染... 对不? 没这么快哦. 不幸的事,这其实并没有这么直接,因为如下两个原因:
DOM实际上有某种状态,就比如一个文本输入框中的内容. 如果你完全作废你的DOM来进行重新渲染,这样的内容会丢失掉.
DOM 操作 (像删除和插入节点) 真的慢. 频繁的渲染会导致严重的性能问题.
那么我们如果在避免这些问题的前提下保持模型和视图同步呢?
数据绑定
过去三年,被引进用来解决这个问题最常用多框架功能就是数据绑定.
数据绑定能自动地保持模型和视图的同步. 通常在JavaScript中就代表了对象和DOM.
它会通过让你声明应用中各个块之间的依赖来对这一同步进行打包。状态的变化会在整个应用程序中蔓延,然后所有的依赖块都会被自动更新.
让我们来看看一些有名的框架中它实际是如何运作的吧.
Knockout
Knockout 主张使用的是 MVVM (模型-视图-视图模型) 方法,并且帮你实现了“视图”的部分:
?
1 2 3 4 5 6 7 8 9 10 11 12 13 // View (a template) <p>First name: <input data-bind="value: firstName" /></p> <p>Last name: <input data-bind="value: lastName" /></p> <h2>Hello, <span data-bind="text: fullName"> </span>!</h2> // ViewModel (diplay data... and logic?)新闻热点
疑难解答