这篇文章主要介绍了JavaScript的RequireJS库入门指南,RequireJS库的人气近来攀升很快,需要的朋友可以参考下
简介
如今最常用的JavaScript库之一是RequireJS。最近我参与的每个项目,都用到了RequireJS,或者是我向它们推荐了增加RequireJS。在这篇文章中,我将描述RequireJS是什么,以及它的一些基础场景。
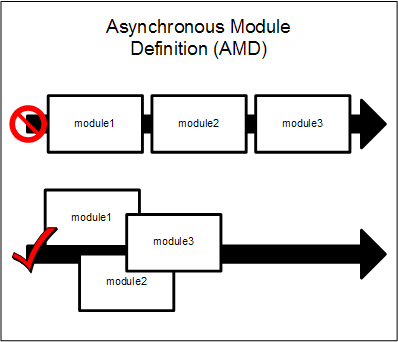
异步模块定义(AMD)
谈起RequireJS,你无法绕过提及JavaScript模块是什么,以及AMD是什么。
JavaScript模块只是遵循SRP(Single Responsibility Principle单一职责原则)的代码段,它暴露了一个公开的API。在现今JavaScript开发中,你可以在模块中封装许多功能,而且在大多数项目中,每个模块都有其自己的文件。这使得JavaScript开发者日子有点难过,因为它们需要持续不断的关注模块之间的依赖性,按照一个特定的顺序加载这些模块,否则运行时将会放生错误。
当你要加载JavaScript模块时,就会使用script标签。为了加载依赖的模块,你就要先加载被依赖的,之后再加载依赖的。使用script标签时,你需要按照此特定顺序安排它们的加载,而且脚本的加载是同步的。可以使用async和defer关键字使得加载异步,但可能因此在加载过程中丢失加载的顺序。另一个选择是将所有的脚本捆绑打包在一起,但在捆绑的时候你仍然需要把它们按照正确的顺序排序。
AMD就是这样一种对模块的定义,使模块和它的依赖可以被异步的加载,但又按照正确的顺序。

CommonJS, 是对通用的JavaScript模式的标准化尝试,它包含有 AMD 定义 ,我建议你在继续本文之前先读一下。在ECMAScript 6这个下一版本JavaScript 规范中,有关于输出,输入以及模块的规范定义,这些将成为JavaScript语言的一部分,而且这不会太久。这也是关于RequireJS我们想说的东西。
RequireJS?
新闻热点
疑难解答