第一坑:以 Apple Watch 为中心做设计
以手表作为核心来做设计,这是错误的吗?我知道这听起来很奇怪,但事实上,目前我们所见到的最棒的 Apple Watch 应用,都不是以表上功能为核心的应用,反而是那些把表作为其他 iOS 设备辅助工具的家伙。
而那些坑爹的 Apple Watch 应用,都太过于依赖 iPhone 所提供的动态数据了,它拖慢了整个使用体验。(译注:因为 Apple Watch 通过蓝牙与手机连接,而蓝牙传输速度很慢,所以那些需要大量动态数据的手表 app 体验很烂。)以 Twitter 为例,传输最新的推文是需要一些时间的,但这个等待的过程过于漫长,以至于用户都不想用手表来看推特了。
另一方面,在手表上接收推文是一种被动行为而非主动操作。Twitter 会主动发送一条苹果官方所谓的一瞥式的新消息通知(译注:Glance notification)到你的手表上,而不是由你自己去刷新 Twitter。这里的使用体验与之前存在根本性的区别。

Twitter 的 Apple Watch 应用
第二坑:使用动态生成的图像
这一点是苹果明确建议开发者要避免的事情。
使用动态生成的图像会明显拖慢加载速度,进而影响用户体验。
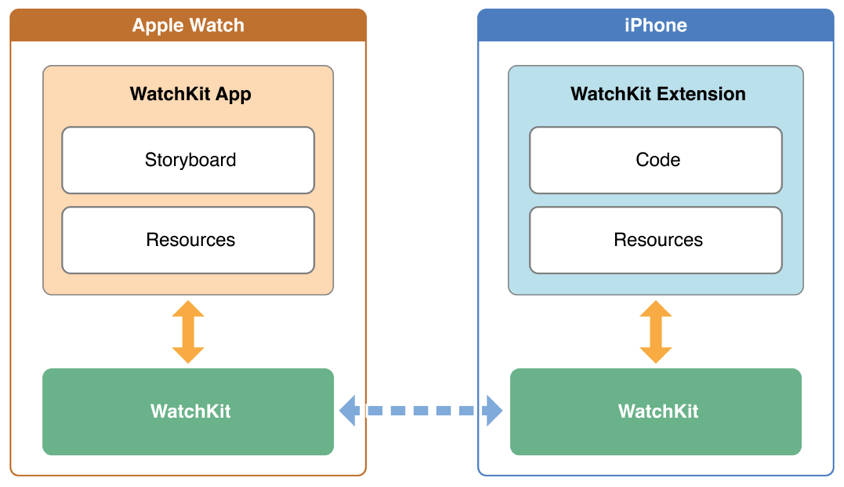
内置在手表里的图像可以被设备直接展示,而动态生成的图像需要先经过手机应用处理再传输到手表上展示。

iPhone 与 Apple Watch 间的数据传输示意。
如果你的应用非得使用动态生成的图像,请一定要用缓存机制。这会使你的应用快那么一点点。此外,务必要提供动态图像缺省时的内置图像。(更多使用图片和动画,但不影响性能的方法请查看 Clover Clover 的案例研究)
第三坑:假定用户知道「按压」操作
随着时间的推移,按压操作(Force Touch)肯定会成为苹果用户的自然的操作,正如最新的 Macbook Air 的触控板也引入这一操作一样。并且有迹象表明,未来的 iPhone 和 iPad 也会引入这个特性。
译注:「按压」操作与长按不同,它还需要一定的力量才能触发。如果你玩过相机——我指的是真正的相机——就应该有所体会,长按与按压就像是对焦与拍照这两个动作,所需要的力量是不同的。

按压操作所触发的菜单。
然而悲剧的是,在 Apple Watch 应用里并没有任何视觉提示告知用户当前界面存在「按压
这个问题未来可能会被苹果解决。但是现在,作为开发者,最好不要去碰它。
如果非要使用按压操作,你应该在用户使用之前,提供一个操作说明,告知用户如何使用按压操作触发菜单。
第四坑:为了做而做
不是每个 iPhone 应用都需要一个对应的 Apple Watch 应用的,就算这对于市场运营来说是一个不错的噱头。举个例子,我们不需要在手表上看书,因为没有人有这种奇怪的需求。(译注:手举着 30 秒就累死了)
随着应用图标的增加,手表的表盘会变得十分拥挤,因为没有文件夹来收纳它们。与此同时,在一大堆图标中找到目标应用也是一件挺坑爹的事情。
新闻热点
疑难解答