宽度单位和像素密度
react的宽度不支持百分比,设置宽度时不需要带单位 {width: 10}, 那么10代表的具体宽度是多少呢?
不知道是官网文档不全还是我眼瞎,反正是没找到,那做一个实验自己找吧:

默认用的是iPhone6的模拟器结果是:
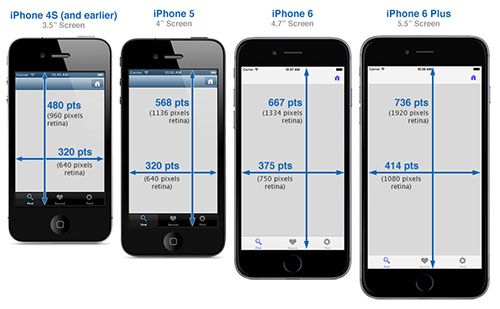
我们知道iPhone系列的尺寸如下图:

可以看到iphone 6的宽度为 375pt,对应了上边的375,由此可见react的单位为pt。 那如何获取实际的像素尺寸呢? 这对图片的高清化很重要,如果我的图片大小为100*100 px. 设置宽度为100 * 100. 那在iphone上的尺寸就是模糊的。 这个时候需要的图像大小应该是 100 * pixelRatio的大小 。
react 提供了PixelRatio 的获取方式

flex的布局
默认宽度
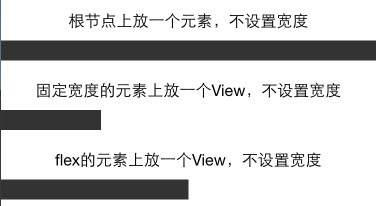
我们知道一个div如果不设置宽度,默认的会占用100%的宽度, 为了验证100%这个问题, 做三个实验
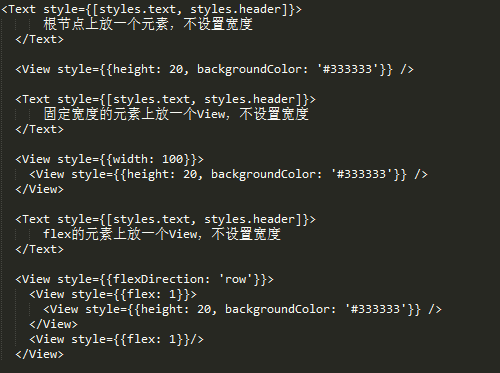
根节点上方一个View, 不设置宽度
固定宽度的元素上设置一个View, 不设置宽度
flex的元素上放一个View宽度, 不设置宽度


结果可以看到flex的元素如果不设置宽度, 都会百分之百的占满父容器。
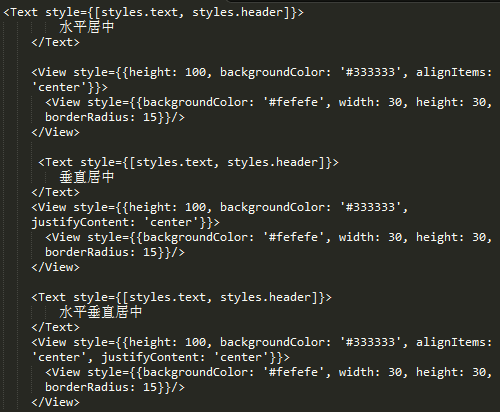
水平垂直居中
css 里边经常会做的事情是去讲一个文本或者图片水平垂直居中,如果使用过css 的flexbox当然知道使用alignItems 和 justifyContent . 那用react-native也来做一下实验


网格布局
网格布局实验, 网格布局能够满足绝大多数的日常开发需求,所以只要满足网格布局的spec,那么就可以证明react的flex布局能够满足正常开发需求
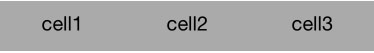
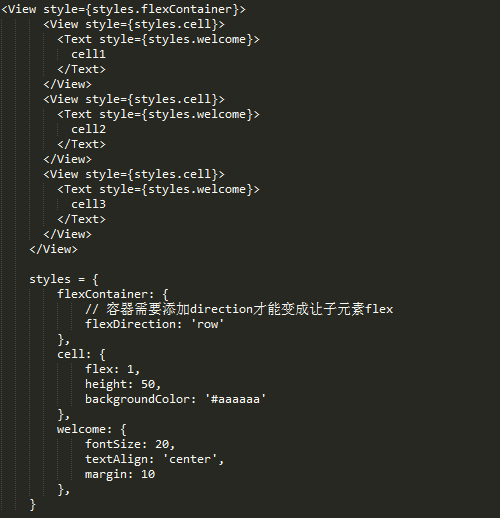
等分的网格


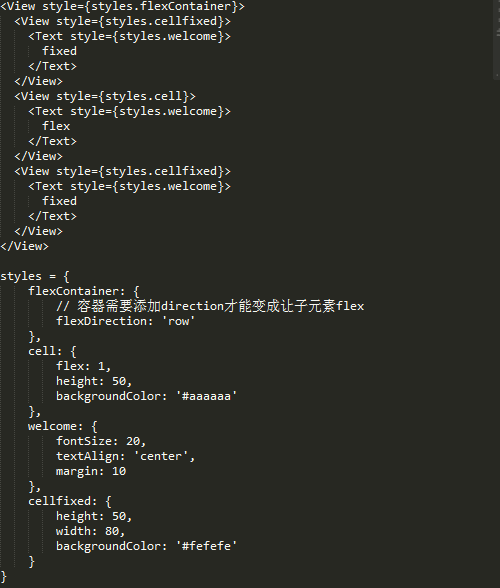
左边固定, 右边固定,中间flex的布局


嵌套的网格
新闻热点
疑难解答