本文是写在2011年,主要介绍 “Firefox” 浏览器插件 “Firebug” 的操作,如今主流浏览器对控制台都已经提供了很好的支持。我自己用的最多是谷歌的 “chrome” 浏览器,下面也用 “chrome” 浏览器来调试。
一、显示信息的命令
console.log(); //控制台输入 网页中不会输出
console.info(); //一般信息
console.debug(); //除错信息
console.warn(); //警告提示
console.error(); //错误提示
“console.log();” 可以用来取代 “alert();” 或 “document.write();” 比如,在网页中写入 “console.log("Hello World");” 然后会在控制台输入,但是网页中并不会输入。


我们在代码中插入如下代码:
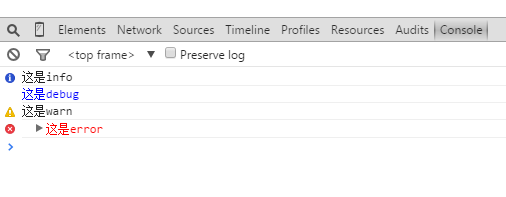
console.info( "这是info" );
console.debug( "这是debug" );
console.warn( "这是warn" );
console.error( "这是error" );
加载后打开控制台会看到像下面这样:

二、占位符
console对象的上面5种方法,都可以使用printf风格的占位符。不过,占位符的种类比较少,只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种。比如:
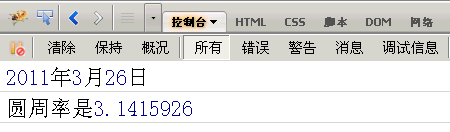
console.log( "%d年%d月%d日" , 2011,3,26 );
console.log( "圆周率是%f" , 3.1415926 );

%o占位符,可以用来查看一个对象内部情况。比如,有这样一个对象:
var dog = {} ;
dog.name = "大毛";
dog.color = "黄色";
然后,对它使用o%占位符:
console.log( "%o" , dog );

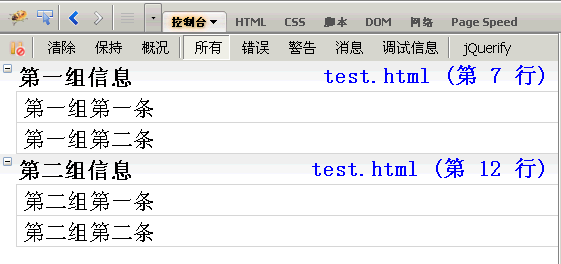
三、分组显示
?
1 2 3 4 5 6 7 8 9 console.group(); console.groupEnd(); (这两个方法是成对使用的) console.group("第一组信息"); console.log("第一组第一条"); console.log("第一组第二条"); console.groupEnd(); console.group("第二组信息"); console.log("第二组第一条"); console.log("第二组第二条"); console.groupEnd();
四、console.dir();(显示某一个对象的所有属性和方法)
比如,现在为第二节的dog对象,添加一个bark()方法,然后用 “dir();” 显示出来:
dog.bark = function(){ alert( "汪汪汪" ); };
新闻热点
疑难解答