想在键盘上添加一个按钮,实时根据键盘不同高度变换按钮位置,再不做输入的时候点击按钮能够隐藏键盘,这种方式在很多软件上都有体现,然后在网上查阅了关于检测键盘高度一些相关知识,以下是一个Demo,代码有很多需要优化地方,仅供需要者参考;
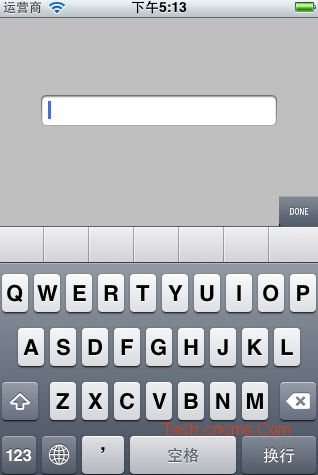
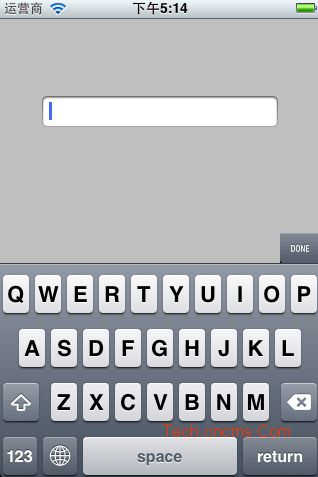
先看效果:




首先是我们在ViewDidLoada()中注册了两个通知,[NSNotificationCenterdefaultCenter],检测键盘动态,一个是键盘将要弹出的时候,另一个是键盘将要退出时候键盘的信息
- (void)viewDidLoad
{
NSLog(@"%@",NSStringFromSelector(_cmd));
[super viewDidLoad];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(handleKeyboardDidShow:) name:UIKeyboardWillShowNotification object:nil];
[[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(handleKeyboardWillHide:) name:UIKeyboardWillHideNotification object:nil];
}
检测键盘消息一个六种,根据字面意思差不多都能说明函数作用
UIKeyboardWillShowNotification 通知将要发布时候显示键盘
UIKeyboardDidShowNotification 通知发布后立即显示键盘
UIKeyboardWillHideNotification 通知发布前撤销键盘
UIKeyboardDidHideNotification 通知发布后撤销键盘
UIKeyboardWillChangeFrameNotification 通知发布前迅速变化的框架的键盘。
UIKeyboardDidChangeFrameNotification 通知发布后立即改变在键盘的框架。
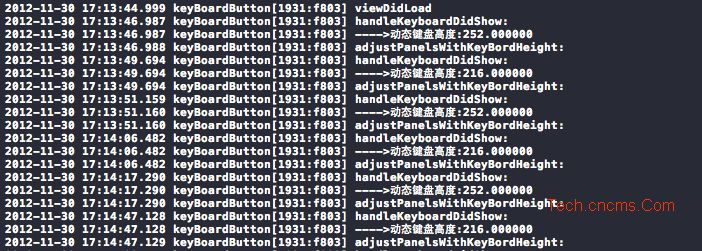
NSLog(@"%@",NSStringFromSelector(_cmd));是我特意加上去的,它能在控制台显示打印出当前程序所调用的函数,我在下面每个函数都加了这一句,当我进行不同操作的时候,打印出被调用函数名,在调试程序时候比较适用吧;

注册消息通知后,实现通知所响应的方法
- (void)handleKeyboardDidShow:(NSNotification *)notification
{
NSLog(@"%@",NSStringFromSelector(_cmd));
NSDictionary *info = [notification userInfo];
CGRect keyboardFrame;
[[info objectForKey:UIKeyboardFrameEndUserInfoKey] getValue:&keyboardFrame];
CGSize kbSize = [[info objectForKey:UIKeyboardFrameEndUserInfoKey]CGRectValue].size;
CGFloat distanceToMove = kbSize.height;
NSLog(@"---->动态键盘高度:%f",distanceToMove);
if (exitButton == nil) {
exitButton = [UIButton buttonWithType:UIButtonTypeRoundedRect];
CGRect exitBtFrame = CGRectMake(self.view.frame.size.width-40, self.view.frame.size.height - distanceToMove, 40.0f, 30.0f);
exitButton.frame = exitBtFrame;
[exitButton setImage:[UIImage imageNamed:@"DoneDown.png"] forState:UIControlStateNormal];
[self.view addSubview:exitButton];
新闻热点
疑难解答