是的,很明确的告诉各位看官,AutoLayout的确能做动画。AutoLayout是用来做各种约束,是用来适配不同屏幕的,那么当我们改变其中某些约束并讲这个改变的过程以缓慢的速度显示,那么是不是就实现了动画~
先来看一个酷炫的动画,这个动画由书籍iOS Animations by tutorials提供:

由书籍iOS Animations by tutorials提供
接下来我们将围绕这个动画的实现过程来进行叙述。
首先给我们最上方的这个类似Navigation的menu做动画,很明显我们在这里是改变了这个view的Height,既然如此,我们首先要做的就是获取这个menuView的约束条件,我们在代码中添加以下一行:
@IBOutlet var menuHeightConstraint: NSLayoutConstraint!
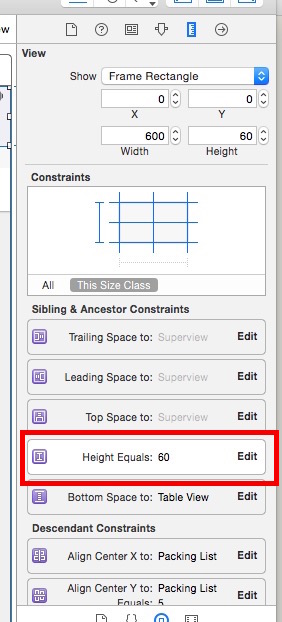
如何给约束条件做关联,首先找到我们的约束条件:

这个就是我们的menuView的高度的约束条件
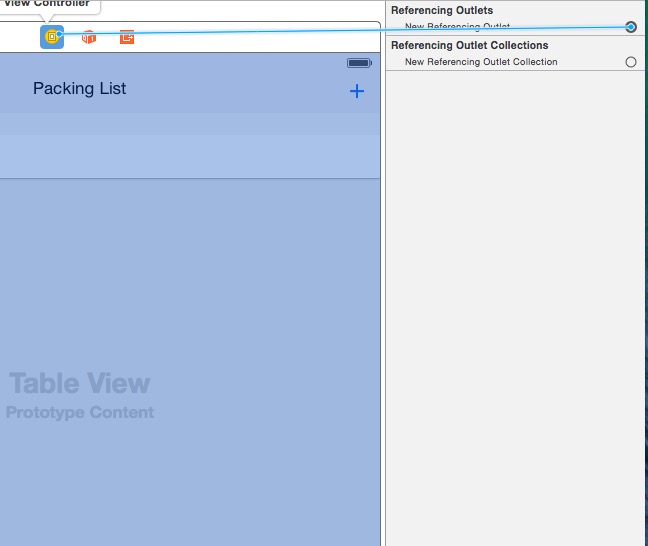
双击这个约束条件,然后选择Connections Inspector,如下图操作:

1.png
然后选择menuHeightConstraint,这样我们就给约束条件做了一个关联。
现在我们在那个“+”按钮的方法里添加以下代码:
isMenuOpen = !isMenuOpen
menuHeightConstraint.constant = isMenuOpen ? 200.0 : 60.0
titleLabel.text = isMenuOpen ? "Select Item" : "Packing List"
UIView.animateWithDuration(1.0, delay: 0.0,
usingSpringWithDamping: 0.4, initialSpringVelocity: 10.0,
options: .CurveEaseIn, animations: {
self.view.layoutIfNeeded()
let angle = self.isMenuOpen ? CGFloat(M_PI_4) : 0.0
self.buttonMenu.transform = CGAffineTransformMakeRotation(angle)
}, completion: nil)
我们来看一下效果,我可以看到menuView很拽的下来了,还duang~duang~duang~的。这段代码在上一篇我们大多都讲过了,除了这个函数:
self.view.layoutIfNeeded()
这个函数是什么意思呢,你可以这样理解,AutoLayout对于约束试一次计算,一次实现,但是当你加上这个函数以后,View还是一次实现了~~~额~~~但是,iOS没有机会去刷新视图,所有就会有动画的效果。~这一点好像和那个很废的包,java里的‘swing’有点类似~~~
对于 UIView.animateWithDuration这个函数若是有什么不懂的,请自行参考我的上一篇文章。
很多时候,我们不能或者不想给我们的约束做一个关联,那么这个时候我们如何获取我们的约束从而改变他呢?我们这里有一个函数.constraints()这个函数返回一个数组,这个数组中有这个控件的所有的约束。接下来我们给标题添加动画,我们上面看到,动画中标题duang~的一下跑到了左边。
for constraint in titleLabel.superview!.constraints() as! [NSLayoutConstraint] {
if constraint.secondItem as? NSObject == titleLabel && constraint.secondAttribute == .CenterX {
constraint.constant = isMenuOpen ? 100.0 : 0.0
新闻热点
疑难解答