技术:Struts1+jsp+MSql
需求:ncmgt网络监控系统中显示用户的操作日志,并且根据操作时间查询用户的详细操作记录,时间精确到秒
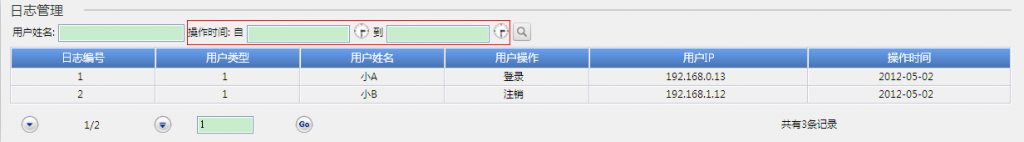
大致效果如下,上图!

大家可以清晰的看到,红色画线部分就是根据时间查询,时间精确到秒,不应该由用户手动输入,不然会大大降低用户体验的性能,这是就用到了时间控件,就是 这个小时钟一样的东西,不过他只是一张图片而已,我们要知道它后面所隐藏的东西,先给大家展示一下效果吧,当我们点击小时钟的时候,弹出:
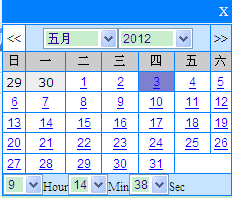
这个小时钟一样的东西,不过他只是一张图片而已,我们要知道它后面所隐藏的东西,先给大家展示一下效果吧,当我们点击小时钟的时候,弹出:

这样的日历图片,可以看见最下面一行是加上时分秒的,默认是没有的哦。
下面说一下怎么实现这个效果。
第一步:
引入js文件
在JSP页面的头部
<script language="javascript" src="http://localhost:8080/ncmgt//js/calendar.js"></script>
第二步:
准备一张小图片。
<!--文本框用来接收用户选中的时间,并且传给form里的oplog实体类的属性--> <input type="text" name="oplogSearch.dateBegin" size="16" value="" readonly="readonly" class="textarea1"> <a href="javascript:buildCal(oplogListForm.elements['oplogSearch.dateBegin'],true)"> <img id="IMG1" src="http://localhost:8080/ncmgt//img/public/clock.gif" alt="请选择日期" wid
当用户选择了时间,下面这个function就负责把时间放进文本框并提交表单。
function closewin(){ //获取登录名和时间 parent.document.forms["0"].elements["oplogSearch.opname"].value =document.forms["0"].elements["oplogSearch.opname"].value; parent.document.forms["0"].elements["oplogSearch.dateBegin"].value =document.forms["0"].elements["oplogSearch.dateBegin"].value; parent.document.forms["0"].elements["oplogSearch.dateEnd"].value =document.forms["0"].elements["oplogSearch.dateEnd"].value; parent.document.forms["0"].submit(); parent.document.getElementById('divWindow').style.display="none";
新闻热点
疑难解答