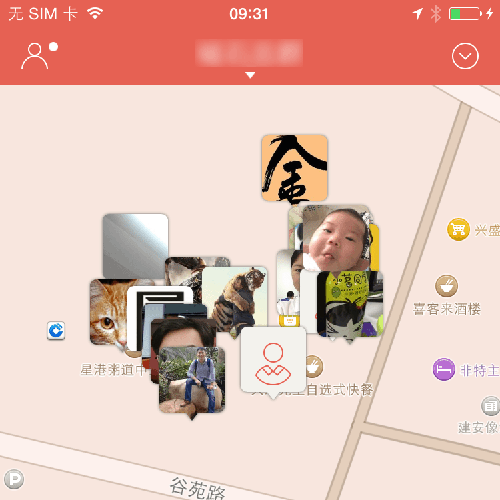
最近做的项目主要是LBS这块 主打成员定位功能 我们的UI设计是这样的

乍一看上去是挺好挺美观的 不同的人会显示不同的头像 可是当人扎堆的时候 问题就来了

当人多的时候(例如上图所示) 地图滑动起来就能感觉到明显顿卡 那种不流畅感能折磨死人 所以
分析
首先看下我是怎么实现这个annotationView的 由于这个annotationsView是异形的(也就是无法通过设置圆角直接得到) 而且里面的图片还因用户而异 所以解决方案就是使用layer.mask来进行遮罩 代码如下
@implementation MMAnnotationView
- (instancetype)initWithAnnotation:(id)annotation reuseIdentifier:(NSString *)reuseIdentifier
{
self = [super initWithAnnotation:annotation reuseIdentifier:reuseIdentifier];
if ( self )
{
self.frame = CGRectMake(0, 0, TRACK_ANNOTATION_SIZE.width, TRACK_ANNOTATION_SIZE.height);
self.centerOffset = CGPointMake(0, -(TRACK_ANNOTATION_SIZE.height-3)/2);
self.canShowCallout = NO;
self.avatarView = [[UIImageView alloc] initWithFrame:self.bounds];
[self addSubview:self.avatarView];
self.avatarView.contentMode = UIViewContentModeScaleAspectFill;
CAShapeLayer *shapelayer = [CAShapeLayer layer];
shapelayer.frame = self.bounds;
shapelayer.path = self.framePath.CGPath;
self.avatarView.layer.mask = shapelayer;
self.layer.shadowPath = self.framePath.CGPath;
self.layer.shadowRadius = 1.0f;
self.layer.shadowColor = [UIColor colorWithHex:0x666666FF].CGColor;
self.layer.shadowOpacity = 1.0f;
self.layer.shadowOffset = CGSizeMake(0, 0);
self.layer.masksToBounds = NO;
}
return self;
}
//mask路径
- (UIBezierPath *)framePath
{
if ( !_framePath )
{
CGFloat arrowWidth = 14;
CGMutablePathRef path = CGPathCreateMutable();
CGRect rectangle = CGRectInset(CGRectMake(0, 0, CGRectGetWidth(self.bounds), CGRectGetWidth(self.bounds)), 3,3);
CGPoint p[3] = {
{CGRectGetMidX(self.bounds)-arrowWidth/2, CGRectGetWidth(self.bounds)-6},
{CGRectGetMidX(self.bounds)+arrowWidth/2, CGRectGetWidth(self.bounds)-6},
{CGRectGetMidX(self.bounds), CGRectGetHeight(self.bounds)-4}
};
CGPathAddRoundedRect(path, NULL, rectangle, 5, 5);
CGPathAddLines(path, NULL, p, 3);
CGPathCloseSubpath(path);
_framePath = [UIBezierPath bezierPathWithCGPath:path];
新闻热点
疑难解答