具体实现方式不多说了,请看下文
一、前言
当下微信公众号几乎已经是每个公司必备的,但是大部分微信公众账号用户体验都欠佳,特别是涉及到用户绑定等,需要用户进行复杂的操作才可以和网站绑定,或者很多公司直接不绑定,而是每次都让用户填写账号密码。作为微信接口开发人员我们知道网页授权可以用作微信网页用作安全登录,带参数二维码的使用用作记录用户来源,模板消息用作购物消费等消息的通知,但是很少看到有综合利用这些高级接口做出体验比较好的公众账号,这里分享一些我开发的用户绑定和验证码的一些心得。所需要的接口有基础的回复、网页授权、带参数二维码、模板消息。所以这里所讲的必须是认证服务号(没办法腾讯接口限制真的好为难我们这些开发人员)。
二、需求
1.pc网站绑定个人微信账号2.pc网站获取验证码(用户注册即绑定、找回密码等场景)
三、实现流程及与传统方法对比
1.pc网站绑定个人微信账号:
传统的方法--是输入账号和密码,然后通过网页授权绑定,下次可以免登陆
利用微信接口--方法1、网页授权
在pc端生成一个网页授权的二维码:url+id=32132312其中id为用户的唯一标识,用微信扫描 保存id和openid在对应的用户表即绑定成功
方法2、申请带参数二维码+网页授权
在通过微信接口申请临时的带参数二位码显示在pc网页上,所带参数是根据登录用户生成的唯一标识一串数字 ,当用户扫描的时候微信回复的参数即为这串数字,将这串数字和openid保存在数据库对应的用户表中即可。
注意:在这建议使用第2中方法:第1中方法是直接在网页中绑定,用户可能没有关注我们的公众账号,而第二种方法当用户没有关注的时候提示先关注,关注完之后自动绑定,并且提示成功,如果关注也是直接跳转到我们的公众账号
四、用户绑定流程图
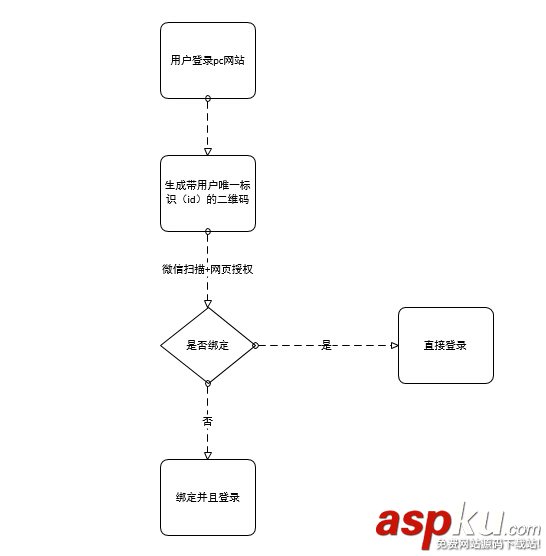
1.网页授权绑定的流程图:
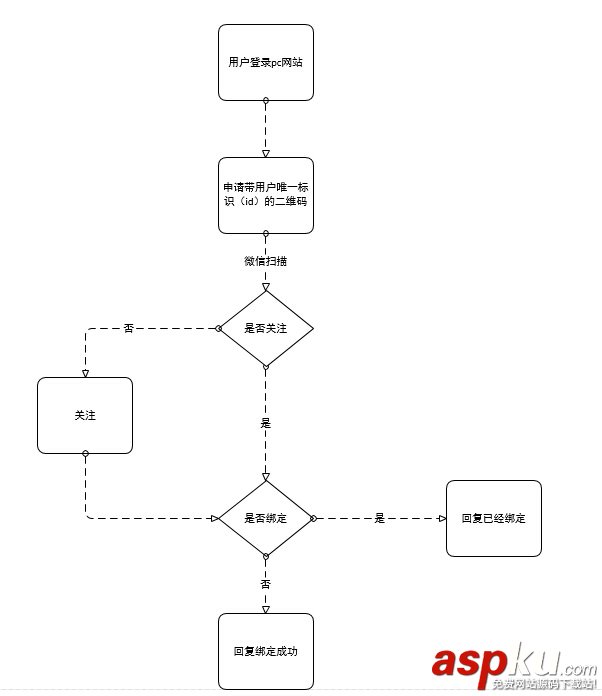
2.带参数二维码绑定
五、用户绑定实现方法主要代码
这里以绑定第二种方法为例(网页授权参考我之前文章C#微信公众号开发-高级接口-之网页授权oauth2.0获取用户基本信息(二))
1.首先用户登录pc网站 获取到唯一标识也可以即时生成,然后以唯一标识为参数向微信服务器申请带参数的二维码方法详情可参照我之前的文章:C#微信公众号接口开发实例-高级接口-申请带参数的二维码
主要代码获取ticket 其中 scene_id即为用户唯一标识 二维码链接https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET 嵌入到网页中即可
1 /// <summary> 2 /// 调用微信接口获取带参数临时二维码的ticket 3 /// 使用方法:https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket=TICKET 4 /// </summary> 5 /// <param name="scene_id">二维码带的参数</param> 6 /// <returns>json:ticket:换取二维码的凭证,expire_seconds:凭证有效时间,url:二维码解析后的地址。此处返回ticket 否则返回错误码</returns> 7 public string GetQrcode(string appid, string appsecret, Int32 scene_id) 8 { 9 string QrcodeUrl = "https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token={0}";//WxQrcodeAPI接口10 string AccessToken = getTokenSession(appid, appsecret);//拉取全局的AccessToken11 QrcodeUrl = string.Format(QrcodeUrl, AccessToken);12 string PostJson = "{/"expire_seconds/": 1800, /"action_name/": /"QR_SCENE/", /"action_info/": {/"scene/": {/"scene_id/": " + scene_id + "}}}";13 string ReText = WebRequestPostOrGet(QrcodeUrl, PostJson);//post提交14 Dictionary<string, object> reDic = (Dictionary<string, object>)Jss.DeserializeObject(ReText);15 if (reDic.ContainsKey("ticket"))16 {17 return reDic["ticket"].ToString();//成功18 }19 else20 {21 return reDic["errcode"].ToString();//返回错误码22 }23 }
2.用户扫描带参数二维码(此处为临时二维码),非关注用户提示关注,关注后直接绑定,关注用户可以直接绑定,原理是扫描带参数二维码,微信会接收到xml形式的数据 可参考我之前文章C#/ASP.NET MVC微信公众号接口开发之从零开发(二) 接收微信消息并且解析XML(附源码):
解析获取到scene_id因为消息也带用户信息openid 将scene_id和openid保存到用户表即完成主要代码如下:
1 switch (WxXmlModel.Event) 2 { 3 case "subscribe": 4 if (string.IsNullOrEmpty(WxXmlModel.EventKey)) 5 { 6 XML = sohovan.com.wxapi.ResponseMessage.GetText(WxXmlModel.FromUserName, WxXmlModel.ToUserName,"关注成功"); 7 } 8 else 9 {10 XML = sohovan.com.wxapi.ResponseMessage.SubScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);//扫描带参数二维码先关注后推送事件11 }12 break;13 case "SCAN":14 XML = sohovan.com.wxapi.ResponseMessage.ScanQrcode(WxXmlModel.FromUserName, WxXmlModel.ToUserName, WxXmlModel.EventKey);//扫描带参数二维码已关注 直接推送事件15 break;16 }
扫描分为两种一种是先关注后进入公众号(Event=="subscribe")还有一种是直接进入公众号 (Event="SCAN") 其中FromUserName是用户的openid微信唯一标识 此时将openid 和scene_id保存到对应用户表即可需要
注意的是关注扫描中EventKey为qrscene_加标识 如果标识为321312那么EventKey="qrscene_321312",已经关注的EventKey="321312"。
六、模板消息获取验证码实现方法
上一步已经将pc网站和微信绑定,如果我们忘记密码,传统的做法是可以通过短信找回,弊端是对于手机号码经常换的用户可能找不回,相信对于大部分年轻人来说换10个手机号码也不会去换一个QQ好一个微信号,这个时候我们通过微信找回我们的密码是相对安全的
实现方法很多,比如在微信中修改,但是麻烦(需要查找到公众账号,找到对应的按钮等等),这里可以利用带参数二维码用户扫描pc网站的方式获取,类似上面的方法,而此时利用微信模板消息,体验又更加方便。
获取验证码流程图:
这个过程就是和短信类似,但是我觉得无论是从经济还是用营销上考虑都是好处多多,比较如果量大,每个月验证各种东西以万条算的网站短信费用就可以省不小一笔,同时还可以为微信引流一举多得。
希望大家能够喜欢。