本文实例为大家分享了Android自定义view实现输入控件的具体代码,供大家参考,具体内容如下

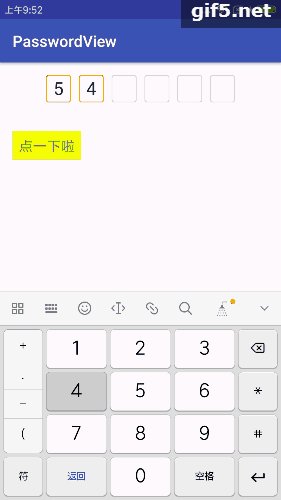
网络上大部分的输入控件都是多个EditText组合而成,本例中采用的是:
如上图:
那么代码走起:
首先是ImageView的子类TextImageView,onDraw的实现也很简单,就是判断text是否长度大于0,如果大于0则绘制文字,还有一些细节处理就是设置字体颜色,字体大写,获取字体的宽高
@Override protected void onDraw(Canvas canvas) { if (text.length() > 0) { if (isDrawSrc) { super.onDraw(canvas); } canvas.drawText(text, 0, text.length(), (getMeasuredWidth() - textWidth) / 2, (getMeasuredHeight() + dy) / 2, textPaint); } else { super.onDraw(canvas); }}其次PasswordView是一个自定义ViewGroup,引入了一个布局,布局中就是一个EditText(数据捕捉)和一个Linearlayout(代码添加TextImageView)。EditText的宽高是1dp和0dp(避免用户可以操作EditText);给Linearlayout设置divider属性(两个TextImageView的间隔)
PasswordView的核心代码如下:
- 代码控制EditView获取输入
public void requestEtFocus() { catchInput.setFocusable(true); catchInput.setFocusableInTouchMode(true); catchInput.setClickable(true); catchInput.requestFocus(); showSoftKeyboard(catchInput); catchInput.setCursorVisible(false); catchInput.setSelection(catchInput.length());}// 动态添加TextImageView for (int i = 0; i < passwordLength; i++) { TextImageView view = new TextImageView(context); view.setTextSize(textSize); view.setTextColor(textColor); content.addView(view); if (unInputBg != 0) { view.setBackgroundResource(unInputBg);// 设置未输入前的背景 } LinearLayout.LayoutParams params = new LinearLayout.LayoutParams((int) itemWidth, (int) itemHeight); if (i == 0) { params.setMargins((int) dpToPixel(1), 0, 0, 0); } if (i == passwordLength - 1) { params.setMargins(0, 0, (int) dpToPixel(1), 0); } view.setLayoutParams(params); views[i] = view; // 分割字体,给TextIamgeView绘制文字 if (text != null && i < text.length()) { setItemText(text.subSequence(i, i + 1)); } } // 输入监听 catchInput.addTextChangedListener(new TextWatcher() { @Override public void beforeTextChanged(CharSequence s, int start, int count, int after) { } @Override public void onTextChanged(CharSequence s, int start, int before, int count) { if (s.length() > 0) { // index:成员变量;保存当前的输入了几个字符 if (index > s.length()) { removeItemText();// 删除 } else { setText(s); if (s.length() == passwordLength) { if (listener != null) { // 输入完成回调 listener.onInputCodeEnd(s); } } } } else if (s.length() == 0 && index > 0) { removeItemText(); } } @Override public void afterTextChanged(Editable s) { }});实现比较简单,大多都是一些细节处理,具体看源码:PasswordView
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VEVB武林网。
新闻热点
疑难解答