本文讲述了Android TV开发:使用RecycleView实现横向的Listview并响应点击事件的代码。分享给大家供大家参考,具体如下:
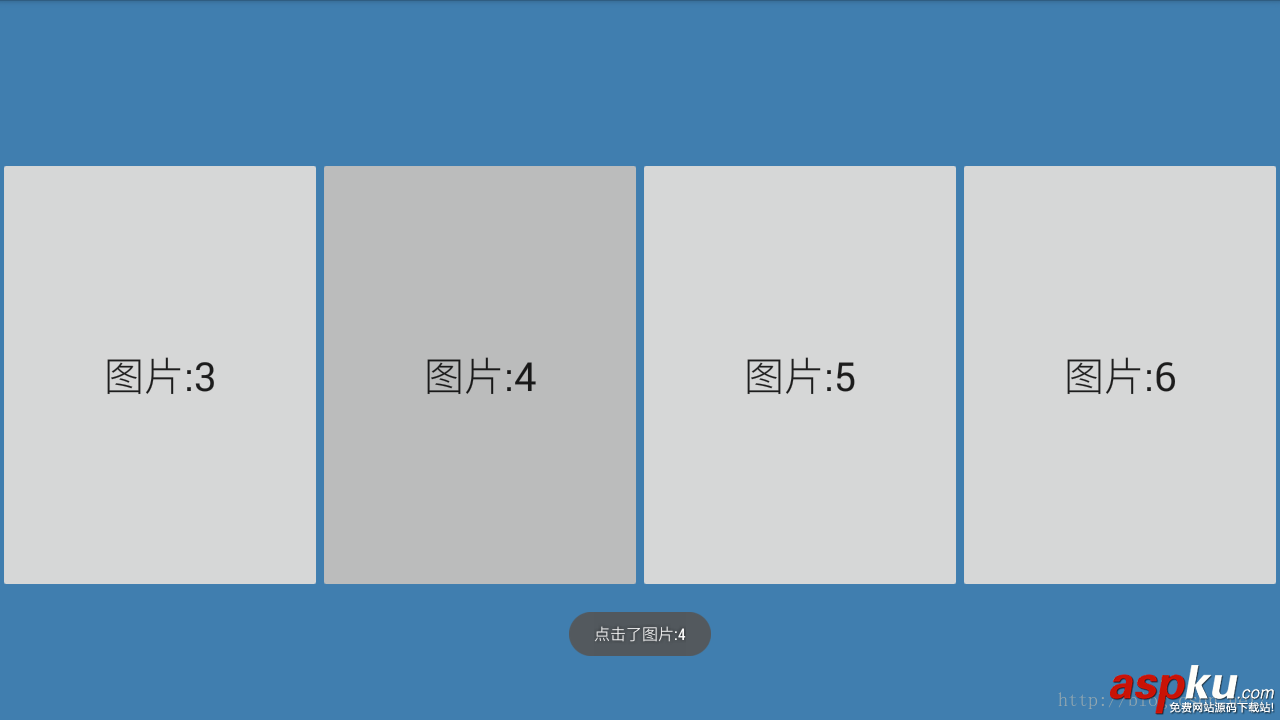
1.先贴出自己的效果图(可横向滚动,并响应item点击事件):

2.关于点击事件的实现细节
核心:使用接口回调
在adapter中自己定义了个接口,然后在onBindViewHolder中去为holder.itemView去设置相应的监听最后回调我们设置的监听。
class HomeAdapter extends RecyclerView.Adapter<HomeAdapter.MyViewHolder> { //... public interface OnItemClickLitener { void onItemClick(View view, int position); void onItemLongClick(View view , int position); } private OnItemClickLitener mOnItemClickLitener; public void setOnItemClickLitener(OnItemClickLitener mOnItemClickLitener) { this.mOnItemClickLitener = mOnItemClickLitener; } @Override public void onBindViewHolder(final MyViewHolder holder, final int position) { holder.tv.setText(mDatas.get(position)); // 如果设置了回调,则设置点击事件 if (mOnItemClickLitener != null) { holder.itemView.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { int pos = holder.getLayoutPosition(); mOnItemClickLitener.onItemClick(holder.itemView, pos); } }); holder.itemView.setOnLongClickListener(new OnLongClickListener() { @Override public boolean onLongClick(View v) { int pos = holder.getLayoutPosition(); mOnItemClickLitener.onItemLongClick(holder.itemView, pos); return false; } }); } } //... } 在activity设置监听,并实现接口
mAdapter.setOnItemClickLitener(new OnItemClickLitener() { @Override public void onItemClick(View view, int position) { Toast.makeText(HomeActivity.this, position + " click", Toast.LENGTH_SHORT).show(); } @Override public void onItemLongClick(View view, int position) { Toast.makeText(HomeActivity.this, position + " long click", Toast.LENGTH_SHORT).show(); mAdapter.removeData(position); } }); 3.实现横向效果
核心:LinearLayoutManager
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(mContext,LinearLayoutManager.HORIZONTAL,false); mRecyclerView.setLayoutManager(linearLayoutManager);
4. 让RecyclerView的子item获得焦点
mRecyclerView.setOnFocusChangeListener(new OnFocusChangeListener() { @Override public void onFocusChange(View v, boolean hasFocus) { if(hasFocus){ if(mRecyclerView.getChildCount()>0){ mRecyclerView.getChildAt(0).requestFocus(); } } } });5.代码实现:
//定义自己的布局文件 public class EasyLayout extends LinearLayout{ private MyAdapter mAdapter; private RecyclerView mRecyclerView; private Context mContext; private List<String> mDatas; public EasyLayout(Context context) { super(context); mDatas = new ArrayList<String>(); for (int i=0;i<20;i++){ String str = "图片:"+i; mDatas.add(str); } this.setBackgroundColor(Color.parseColor("#407EAf")); this.mContext = context; this.setOrientation(VERTICAL); createLayout(); } private void createLayout() { //空出上边留白 TextView te = new TextView(mContext); ViewGroup.LayoutParams lp = new LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,160); this.addView(te,lp); mRecyclerView = new RecyclerView(mContext); lp = new LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.WRAP_CONTENT); this.addView(mRecyclerView,lp); LinearLayoutManager linearLayoutManager = new LinearLayoutManager(mContext,LinearLayoutManager.HORIZONTAL,false); mRecyclerView.setLayoutManager(linearLayoutManager); //设置适配器 mAdapter = new MyAdapter( mContext,mDatas); mRecyclerView.setAdapter(mAdapter); //监听点击事件 mAdapter.setmOnItemClickLitener(new MyAdapter.OnItemClickLitener() { @Override public void onItemClick(View view, int position) { Toast.makeText(mContext,"点击了图片:"+position,Toast.LENGTH_SHORT).show(); } }); //让RecyclerView的子item获得焦点 mRecyclerView.setOnFocusChangeListener(new OnFocusChangeListener() { @Override public void onFocusChange(View v, boolean hasFocus) { if(hasFocus){ if(mRecyclerView.getChildCount()>0){ mRecyclerView.getChildAt(0).requestFocus(); } } } }); } //定义适配器类 public static class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> { private Context mContext; private List<String> mDatas; private LayoutInflater mInflater; private OnItemClickLitener mOnItemClickLitener; //定义点击事件的接口 public interface OnItemClickLitener { void onItemClick(View view, int position); } public MyAdapter( Context mContext,List<String> datats) { this.mContext = mContext; this.mDatas = datats; mInflater = LayoutInflater.from(this.mContext); } public void setmOnItemClickLitener(OnItemClickLitener mOnItemClickLitener) { this.mOnItemClickLitener = mOnItemClickLitener; } @Override public int getItemCount() { return mDatas.size(); } /** * 创建ViewHolder */ @Override public ViewHolder onCreateViewHolder(ViewGroup parent, int i) { View view = mInflater.inflate(R.layout.easy_item,null); ViewHolder viewHolder = new ViewHolder(view); return viewHolder; } /** * 设置值 */ @Override public void onBindViewHolder(final ViewHolder viewHolder, final int position) { viewHolder.btn.setText(mDatas.get(position)); viewHolder.btn.setTextSize(40); viewHolder.btn.setGravity(Gravity.CENTER); //设置回调 if (mOnItemClickLitener != null){ viewHolder.btn.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { int pos = viewHolder.getLayoutPosition(); mOnItemClickLitener.onItemClick( viewHolder.btn,pos); } }); } } public class ViewHolder extends RecyclerView.ViewHolder //我们需要inflate的item布局需要传入 { Button btn; public ViewHolder(View arg0) { super(arg0); btn = (Button) arg0.findViewById(R.id.btn); } } } //在activity加载自己的布局 public class GallarRecyActivity extends AppCompatActivity { @Override protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); EasyLayout easyLayout = new EasyLayout(this); setContentView(easyLayout); } } easy_item.xml文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="horizontal" android:layout_width="match_parent" android:layout_height="match_parent"> <Button android:id="@+id/btn" android:layout_width="320dp" android:layout_height="430dp" /> </LinearLayout>
6.源码及apk
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对VEVB武林网的支持。
新闻热点
疑难解答