现在市面上直播类的应用可以说是一抓一大把,随随便便就以什么主题来开发个直播App,说白了就想在这领域分杯羹。在使用这些应用过程中其实不难发现,在所有的直播界面,少不了的就是各种打赏、各种点赞。今天自己就针对点赞功能敲了一下,代码不多,主要是涉及到动画运动轨迹运算,这里需借助 贝塞尔曲线 相关知识,我使用三阶贝塞尔曲线来实现轨迹动画。
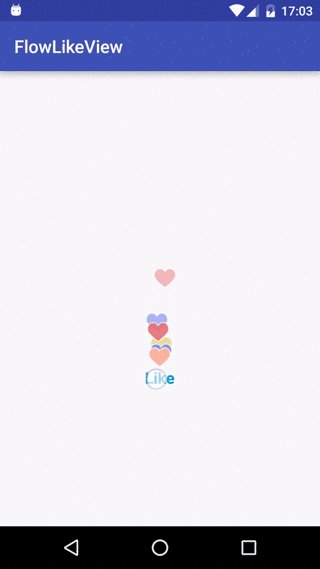
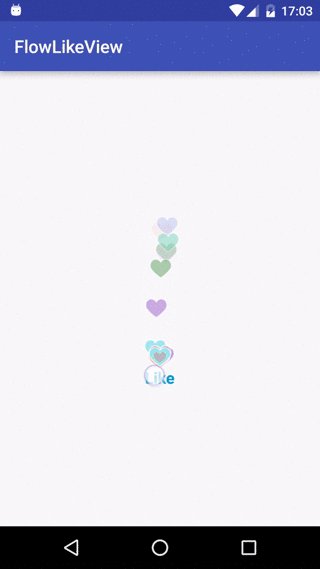
运行效果

一、具体实现流程
仔细分析整个点赞过程可以发现,首先是“爱心”的出现动画,然后是“爱心”以类似气泡的形式向上运动。
“爱心”的出现动画
private AnimatorSet generateEnterAnimation(View target) { ObjectAnimator alpha = ObjectAnimator.ofFloat(target, "alpha", 0.2f, 1f); ObjectAnimator scaleX = ObjectAnimator.ofFloat(target, "scaleX", 0.5f, 1f); ObjectAnimator scaleY = ObjectAnimator.ofFloat(target, "scaleY", 0.5f, 1f); AnimatorSet enterAnimation = new AnimatorSet(); enterAnimation.playTogether(alpha, scaleX, scaleY); enterAnimation.setDuration(150); enterAnimation.setTarget(target); return enterAnimation;} 这里使用了属性动画来改变“爱心”图片控件在屏幕上的状态,具体使用了控件透明度Alpha、控件的缩放程度 Scale 等属性动画。
“爱心“的上浮轨迹动画
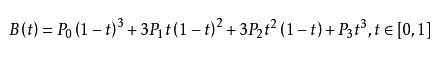
private ValueAnimator generateCurveAnimation(View target) { CurveEvaluator evaluator = new CurveEvaluator(generateCTRLPointF(1), generateCTRLPointF(2)); ValueAnimator valueAnimator = ValueAnimator.ofObject(evaluator, new PointF((mViewWidth - mPicWidth) / 2, mViewHeight - mChildViewHeight - mPicHeight), new PointF((mViewWidth) / 2 + (mRandom.nextBoolean() ? 1 : -1) * mRandom.nextInt(100), 0)); valueAnimator.setDuration(3000); valueAnimator.addUpdateListener(new CurveUpdateLister(target)); valueAnimator.setTarget(target); return valueAnimator;} 这里我们需要自定义一个估值算法 CurveEveluator,因为“爱心”在上浮的过程中并不是以某一直线运动的,而是通过一条不规则的曲线往上浮,而我们知道 TypeEveluator 的作用就是根据动画的变化率来设置控件属性的当前值,具体算法实现就是使用三阶贝塞尔曲线公式:

其中 P0 是动画的起点,P3 是动画的终点,而另外两点P1、P2是则作为三阶贝塞尔曲线的控制点。具体P1、P2要去什么值,这个凭经验,感觉差不多就行哈 ^_^
private class CurveEvaluator implements TypeEvaluator<PointF> { // 由于这里使用的是三阶的贝塞儿曲线, 所以我们要定义两个控制点 private PointF ctrlPointF1; private PointF ctrlPointF2; public CurveEvaluator(PointF ctrlPointF1, PointF ctrlPointF2) { this.ctrlPointF1 = ctrlPointF1; this.ctrlPointF2 = ctrlPointF2; } @Override public PointF evaluate(float fraction, PointF startValue, PointF endValue) { // 这里运用了三阶贝塞儿曲线的公式,参照上面公式 float leftTime = 1.0f - fraction; PointF resultPointF = new PointF(); // 三阶贝塞儿曲线 resultPointF.x = (float) Math.pow(leftTime, 3) * startValue.x + 3 * (float) Math.pow(leftTime, 2) * fraction * ctrlPointF1.x + 3 * leftTime * (float) Math.pow(fraction, 2) * ctrlPointF2.x + (float) Math.pow(fraction, 3) * endValue.x; resultPointF.y = (float) Math.pow(leftTime, 3) * startValue.y + 3 * (float) Math.pow(leftTime, 2) * fraction * ctrlPointF1.y + 3 * leftTime * fraction * fraction * ctrlPointF2.y + (float) Math.pow(fraction, 3) * endValue.y; // 二阶贝塞儿曲线,具体公式请上网查阅// resultPointF.x = (float) Math.pow(leftTime, 2) * startValue.x + 2 * fraction * leftTime * ctrlPointF1.x// + ((float) Math.pow(fraction, 2)) * endValue.x;// resultPointF.y = (float) Math.pow(leftTime, 2) * startValue.y + 2 * fraction * leftTime * ctrlPointF1.y// + ((float) Math.pow(fraction, 2)) * endValue.y; return resultPointF; }} 二、使用操作
<com.anenn.flowlikeviewlib.FlowLikeView android:id="@+id/flowLikeView" android:layout_width="75dp" android:layout_height="200dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true" android:background="@android:color/transparent" android:includeFontPadding="false" android:onClick="addLikeView" android:text="Like" android:textColor="#0099cc" android:textSize="18sp" android:textStyle="bold" /> </com.anenn.flowlikeviewlib.FlowLikeView>
然后在点击响应事件中调用 FlowLikeView 实例的 addLikeView() 方法可以啦。当然,记得在动画结束后将 view 从容器中 remove 调哦。
源码下载
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持VEVB武林网。
注:相关教程知识阅读请移步到Android开发频道。