本文由 网页设计 旧雪 原创,转载请保留此信息!
在学习中遇到问题可以到 论坛 发贴交流!
本例介绍运用ai制作六边形无缝拼贴图案色板的技巧,教程讲解了六边形无缝拼贴图案的制作方法,以及定义图案色板的方法,通过本ai我们将学习到将常用图案定义成图案色板的技巧,希望能给朋友们带来帮助~~
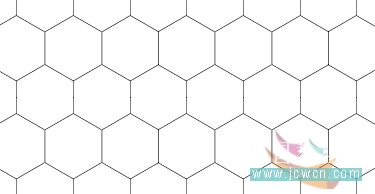
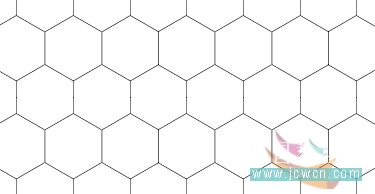
效果如图:

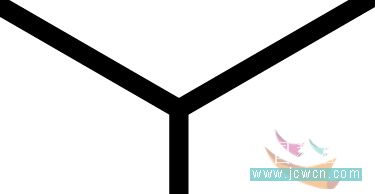
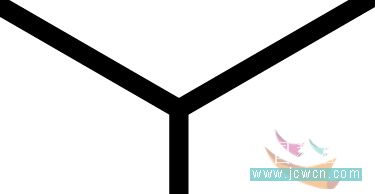
顶点处放大

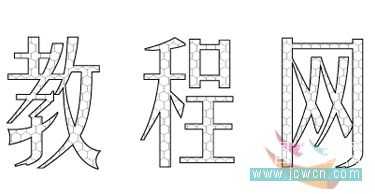
填充效果图

对本文感兴趣的朋友可以到这里与作者交流:http://bbs.jcwcn.com/thread-235737-1-1.html
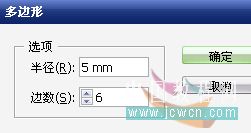
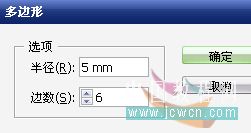
首先绘制正六边形

分别填入外切半径,边数。

旋转90度并大致对齐如图进行观察,找到无缝拼贴最小元素

|||
本文由 网页设计 旧雪 原创,转载请保留此信息!
在学习中遇到问题可以到 论坛 发贴交流!
本例介绍运用ai制作六边形无缝拼贴图案色板的技巧,教程讲解了六边形无缝拼贴图案的制作方法,以及定义图案色板的方法,通过本ai我们将学习到将常用图案定义成图案色板的技巧,希望能给朋友们带来帮助~~
效果如图:

顶点处放大

填充效果图

对本文感兴趣的朋友可以到这里与作者交流:http://bbs.jcwcn.com/thread-235737-1-1.html
首先绘制正六边形

分别填入外切半径,边数。

旋转90度并大致对齐如图进行观察,找到无缝拼贴最小元素

|||
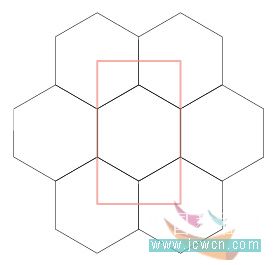
如图所示,红线框内的部分为最小部分

红色矩形高为六边形高加六边形一边边长,宽度为六边形宽度
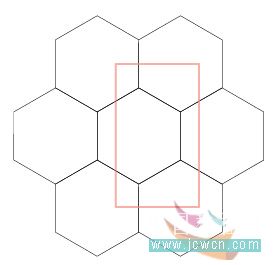
依照红色矩形所示绘制矩形,矩形摆放位置尽量不压盖边、角。

将矩形描边、填色设置为无,并置于最底层。
操作:选中红色矩形,按“/”,再按“ctrl+shift+ [ ”。
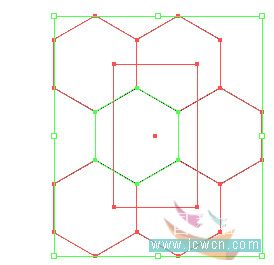
删除最左侧没有被压盖的六边形,将矩形与六边形全部选中。

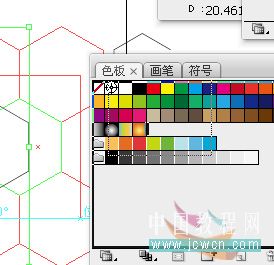
拖入色板面板

生成新建图案色板

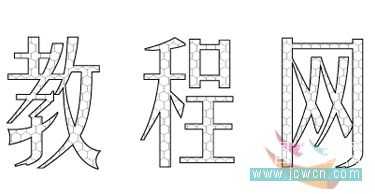
好了,现在就可以按照填充颜色的方式对图形或文字进行无缝六边形的填充了
对本文感兴趣的朋友可以到这里与作者交流:http://bbs.jcwcn.com/thread-235737-1-1.html
新闻热点
疑难解答