1990年后,利用线框来勾划出对象的三维轮廓一度十分流行,通常大家是使用3d软件创建这种效果。其实在illustrator中也可以制作三维轮廓的效果,在这个例子中你不仅是学会技术上如何实现,更应该学会如何完成一件完整作品。
step 1
使用钢笔工具绘制一个和下图类似的图形。

step 2
现在就要开始使用3d效果了。选择这个看起来有点像半个8的图形。打开“effect > 3d > revolve”(效果>3d>旋转)。这时会弹出一个3d旋转选项的对话框。首先,看看这个对话框是不是全部展开了。如果不是就点击 “more options”(更多选项)展开这个对话框。
step 3
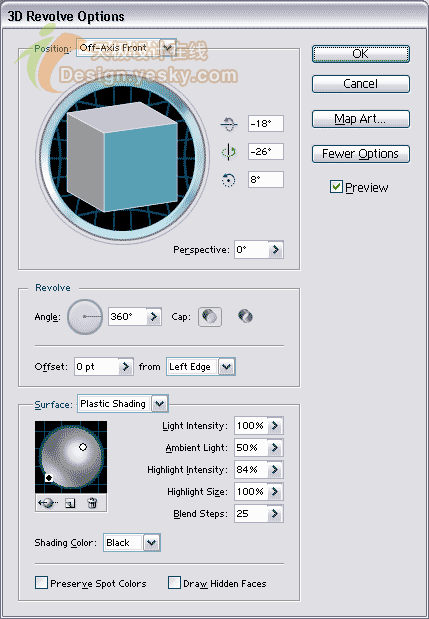
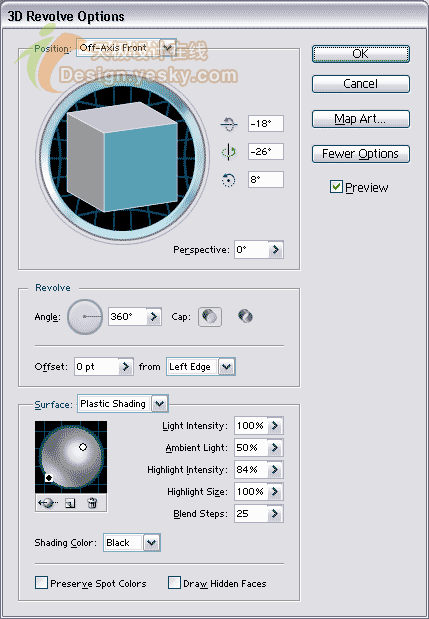
以图中蓝色方块为参考设置符合要求的选项。别忘了在对话框左下角的“表明”选项中为图形设置一个光源效果。

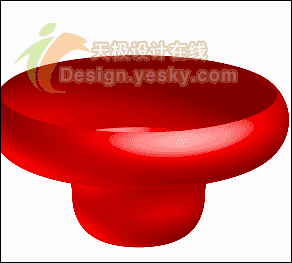
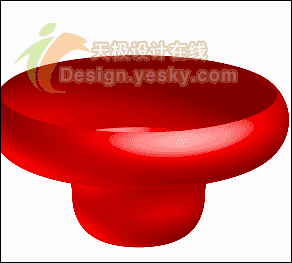
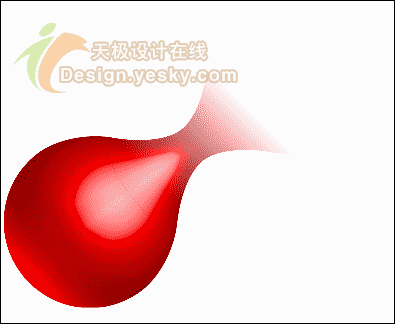
如果现在就点击确定并想使用“object > transform > rotate”(对象>变换>旋转),那么你就只能得到下面这个效果:

这就是用3d效果不可能预置的效果。所有我们应该多多利于这个3d效果的对话框。
step 4
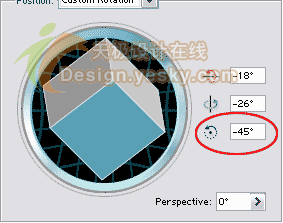
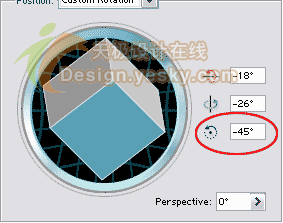
在下面的旋转参数框中输入需要旋转的度数。

step 5
现在在确定,应该就会得到和下图类似的对象。

|||
1990年后,利用线框来勾划出对象的三维轮廓一度十分流行,通常大家是使用3d软件创建这种效果。其实在illustrator中也可以制作三维轮廓的效果,在这个例子中你不仅是学会技术上如何实现,更应该学会如何完成一件完整作品。
step 1
使用钢笔工具绘制一个和下图类似的图形。

step 2
现在就要开始使用3d效果了。选择这个看起来有点像半个8的图形。打开“effect > 3d > revolve”(效果>3d>旋转)。这时会弹出一个3d旋转选项的对话框。首先,看看这个对话框是不是全部展开了。如果不是就点击 “more options”(更多选项)展开这个对话框。
step 3
以图中蓝色方块为参考设置符合要求的选项。别忘了在对话框左下角的“表明”选项中为图形设置一个光源效果。

如果现在就点击确定并想使用“object > transform > rotate”(对象>变换>旋转),那么你就只能得到下面这个效果:

这就是用3d效果不可能预置的效果。所有我们应该多多利于这个3d效果的对话框。
step 4
在下面的旋转参数框中输入需要旋转的度数。

step 5
现在在确定,应该就会得到和下图类似的对象。

|||
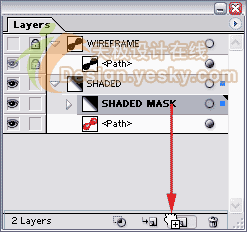
step 6
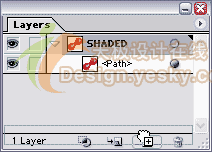
为该层取名为“shaded”,抓住该图层,拖动到层调板下面的新建图层上复制这一层。

step 7
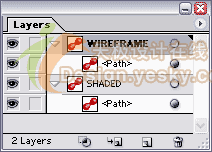
将这一层命名为“wireframe”(线框/接线框),并且图层的顺序结构应该和下图是一样的。

step 8
使用选择工具选择或者点击图层后的小圆选择该层的对象。然后通过“窗口>外观”(shift + f6)打开外观调板。

step 9
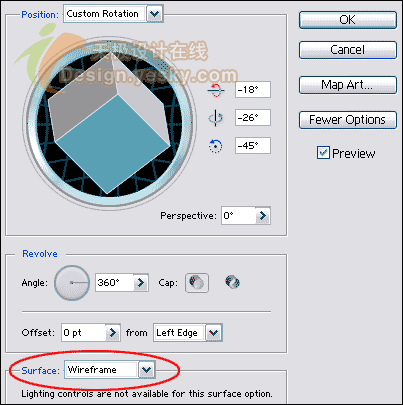
在外观调板你可以看到该层对象的3d旋转属性。双击就会得到关于这个线框对象的3d对话框,里面的参数都是应用到该对象上面的。
step 10
在surface(表面)下拉列表中选择wireframe。由于没有我们选的是接线框,所有没有相关的表明参数可供选择。

|||
step 11
确定后会就会根据设置将对象生成一个线框。

下一步,将涉及如何将两个对象“合并”:三维对象淡出进而将线框对象合并到其中,反之亦然。
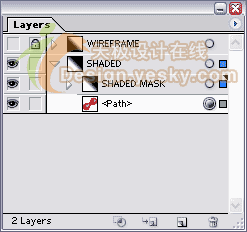
step 12
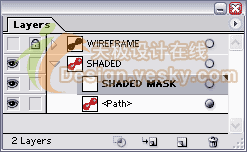
首先,为了不确保线框层不被无意修改,先将其锁定并隐藏。然后在“shaded”层下面建立一个子层,确保该子层在“shaded”层的顶端并命名为“shaded mask”。

step 13
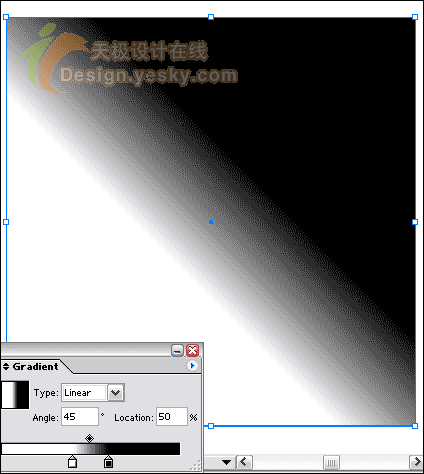
确保在“shaded mask”层上,之后使用矩形工具绘制一个正方形将“shaded”层的对象完整的覆盖。将这个正方形填充一个黑白的渐变。这个例子中白色和黑色滑块分别位于40%和60%的位置上。要修改只需要选中滑块然后从色样调板拖动一个颜色到该滑块上,当然也使用颜色调板也可以。

step 14
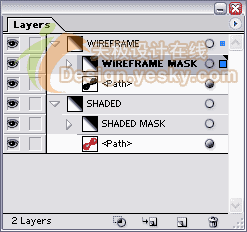
将这个渐变方块拖动复制一份。该层将位于“shaded mask”层之上。命名为“wireframe mask”。

step 15
取消“wireframe”层的隐藏并解锁。拖动复制的现有线框对象到该层中。结果应该和下图一样。

|||
step 16
选择“wireframe mask”层,然后使用“对象>变换>旋转”设置其旋转角度为180度。

step 17
锁定并隐藏包含“wireframe”层和“wireframe mask”层的主图层。

step 18
使用“选择>全部”(ctrl+a)。然后从透明度调板中选择“make opacity mask”(创建不透明蒙版)。

step 19
锁定包含“shaded”子层的主图层,然后不隐藏并解锁包含线框对象和渐变方块的“wireframe”层。

step 20
使用“选择>全部”(ctrl+a)。然后从透明度调板中选择“make opacity mask”(创建不透明蒙版)。

step 21
可以尝试减小wireframe层的的透明度到40%左右使视觉效果更好。如果没有问题的话,两个对象看起来应该是互相融入了对象,并且过渡比较自然。

新闻热点
疑难解答