本文由 网页设计 雨醉 编译,转载请保留此信息!
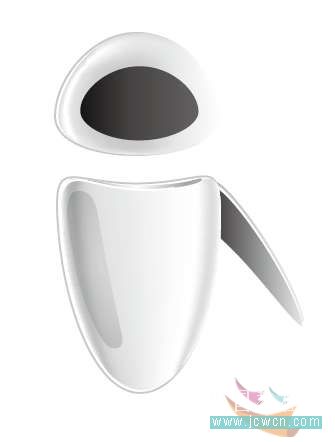
完成的最终效果:

|||
本文由 网页设计 雨醉 编译,转载请保留此信息!
完成的最终效果:

|||
一、新建文档

二、主体绘制
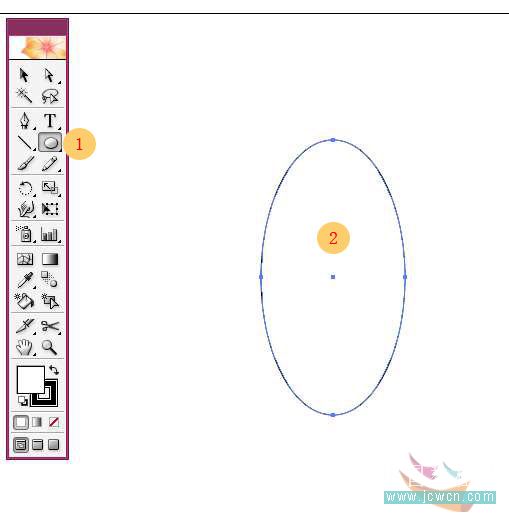
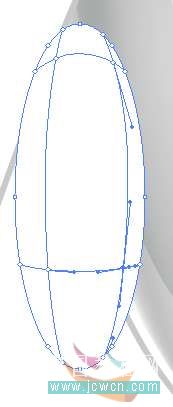
1、选择椭圆工具,在画布上绘制椭圆。

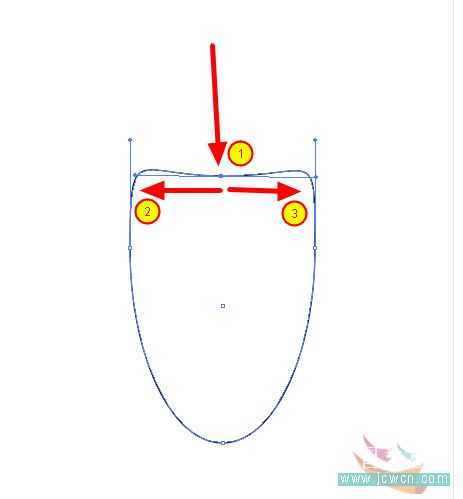
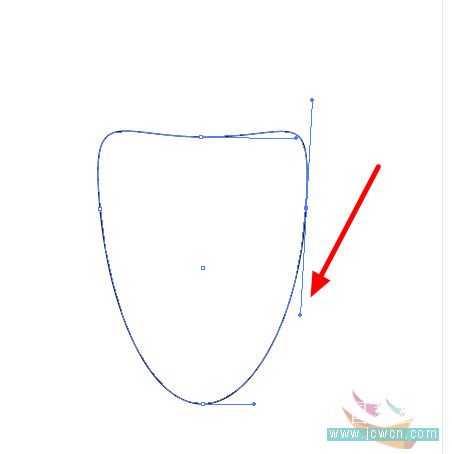
2、使用直接选择工具(白箭头),对椭圆进行调整如下图。将椭圆的最上方的节点拖到中间偏上的位置(3/2左右),拉长此节点手柄。

3、选择分别调整左右节点的手柄,将椭圆的下半部分往里收,如图:

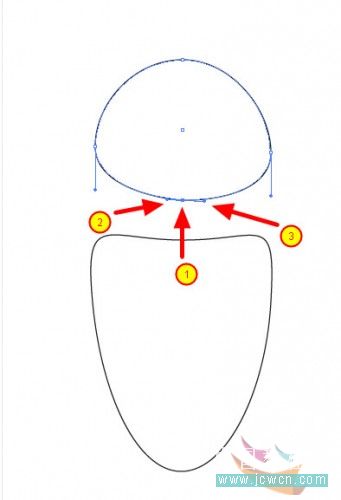
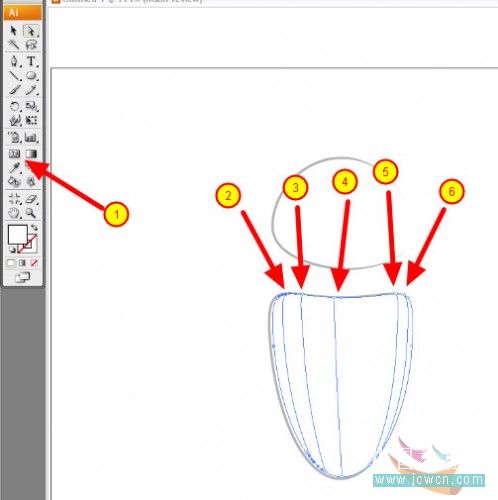
4、使用同样的方法,对绘制机器人的头部。如图:

|||
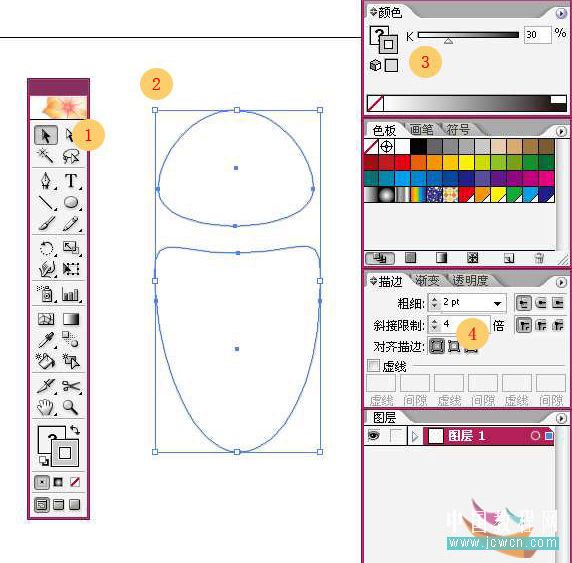
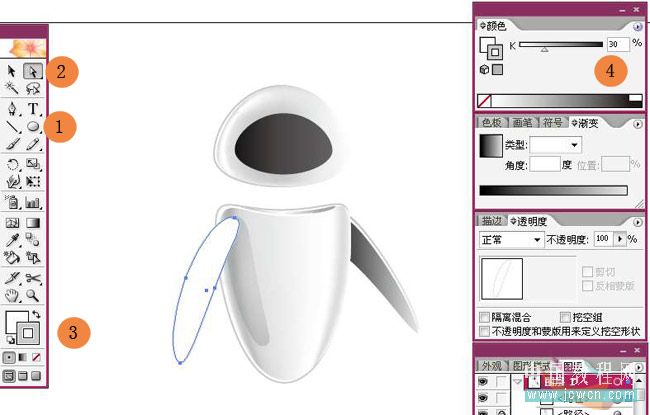
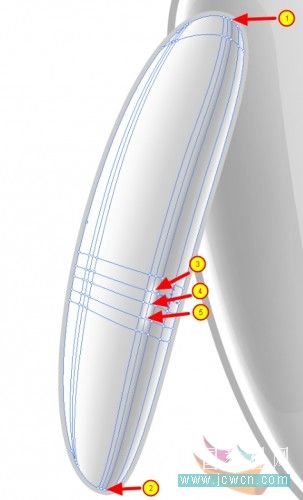
5、选择“选择工具(黑箭头)”,(2)点的位置拖出选择框,将机器人的头部和身体全部框选,释放鼠标。
将填充色设为白色,描边色设为30%的灰度,描边为2pt。如果你的颜色模式为cmyk,可以在颜色面板的右上角点开这个三角按钮,更改颜色模式。

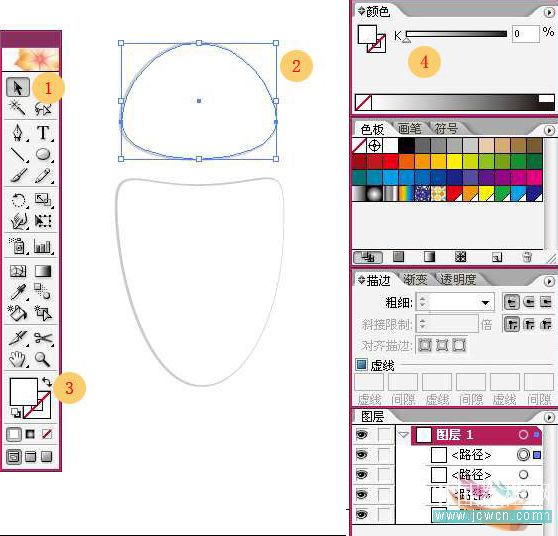
6、使用“选择工具(黑箭头)”选中机器人的头部,按住alt键的同时拖动鼠标,这样就可以此对象进行复制。
保持头像复制对象的选中状态,将填充色设为白色,描边设为无。调整复制对象的位置,使用键盘上的上下左右键进行调整,向右移动二个象素。使用同样的方法,对机器人的身体部分进行绘制。如图:

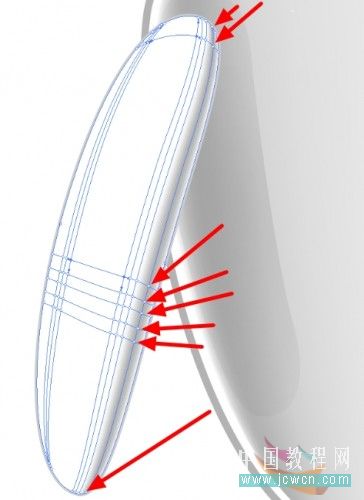
7、选中复制出来的机器人身体对象,使用网格工具,添加如下图所示的网格。在这一步,网格的使用比较简单,只要注意在使用网格的时候,点在边线上就行了。
添加完网格路径后,再使用“直接选择工具”(白箭头),选中网格上的节点,添加颜色。要注意一条网络的二端颜色一致。
几点处的颜色参考数值依次为:2点 43% ; 3点 23%; 4点13%; 5点0% ; 6点20%。 均为灰度。

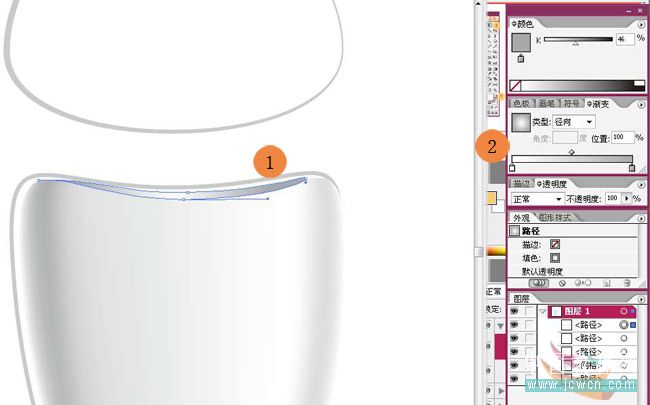
8、使用钢笔工具 ,在身体的上端绘制一个色块,如图。 设置渐变,类型:径向。二个色标参考值为:0 和45。

|||
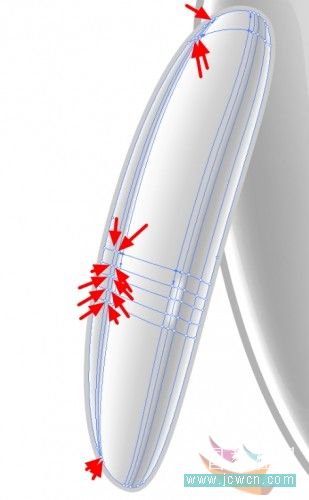
9、再次使用钢笔工具绘制一条路径,填充为无,描边为白色。

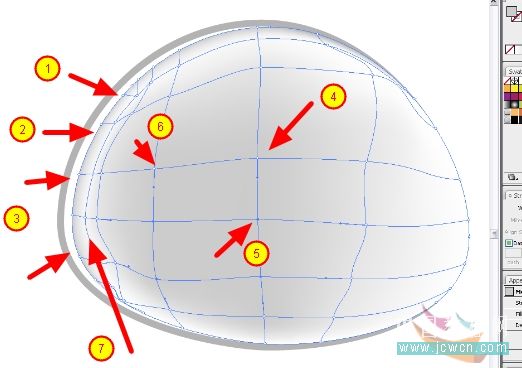
10、使用同样的方法,对机器人的头部添加网格。

11、对头部对象1、2、3点处的边缘填30%灰度。注意右边的受光面的留白。
7点所在路径上所有点为白色。 6二处为15% 5、4处为20%
大家可以根据自己的实际情况上色。
在这一步要注意的是对网格路径的控制,手柄的长度和方向直接控制了颜色所占的比例和多少。

12、完成最终效果如下:

|||
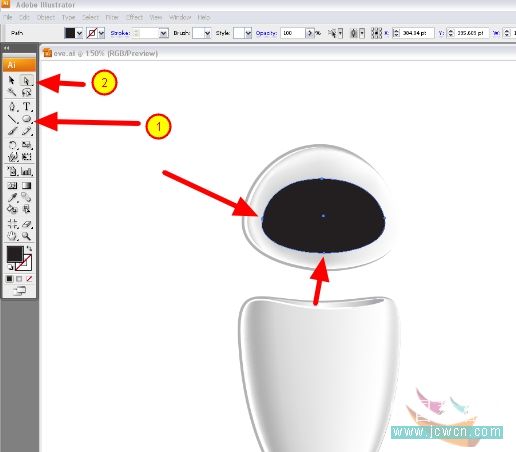
13、选用椭圆工具,绘制黑色椭圆,描边无。使用直接选择工具进行调整。再填充100-65%的渐变。如图:

二、机器人附件制作
1、使用钢笔工具,绘制手臂外形,填充100-14%渐变。如图:

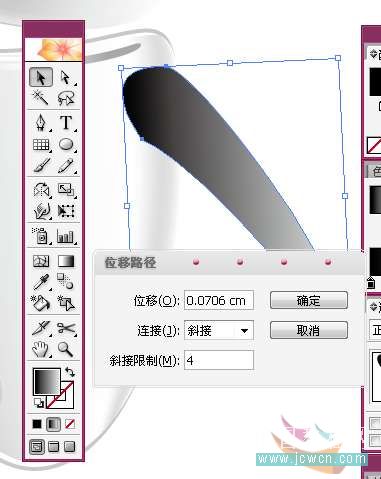
2、保持对象被选中的状态,选择 “对象”-“路径”-“偏移路径”,位移2pt。

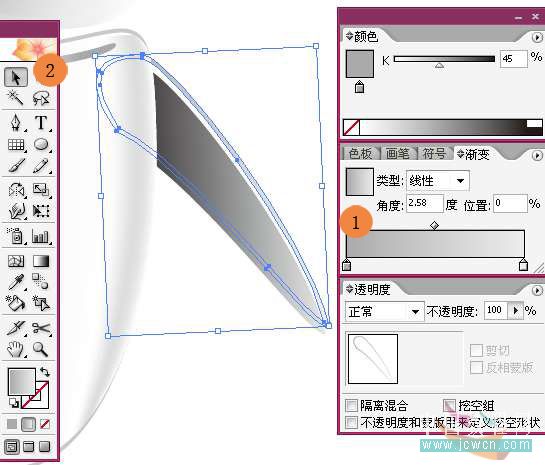
3、设置渐变为45-10%。可视需要,更改透明度。

|||
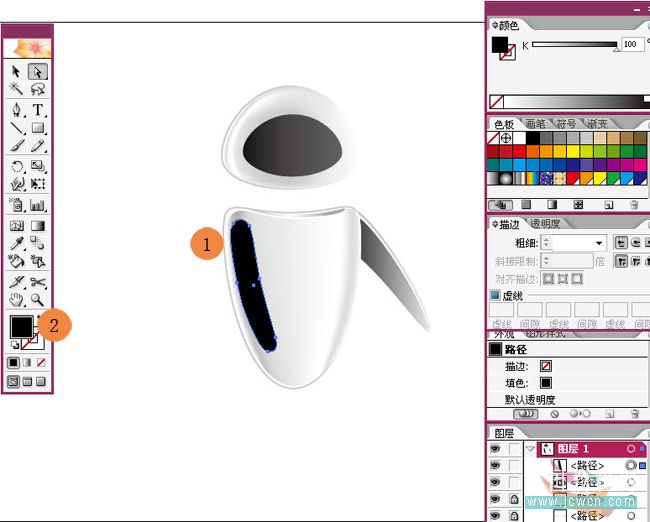
4、使用钢笔工具绘制左手臂路径,填黑色,描边无。

5、在左手臂上方拉一个椭圆,设置一个100-14%的径向渐变,使用渐变工具,在对象拖动,可更改渐变角度和大小。调整成如下效果:

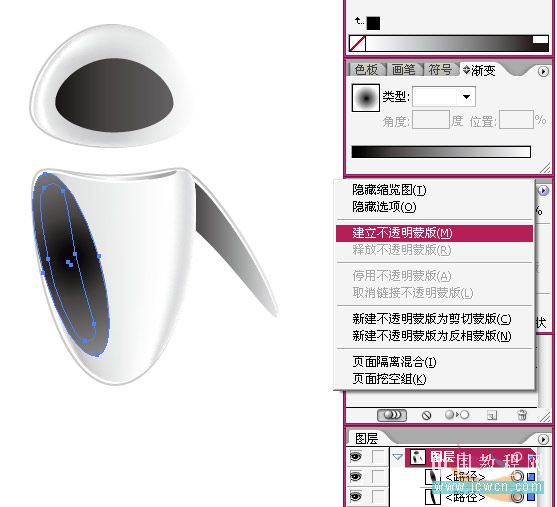
6、按住shift键,在图层面板同时选中这个对象。(图层的后方出现蓝色的方框,表示被选中)

7、打开不透明度面板,点击右上方的三角,选择“建立不透明度蒙版”。

|||
8、完成效果。(可以视需要更改不透明度。)将右手的那个对象进行编组,移至最下方。

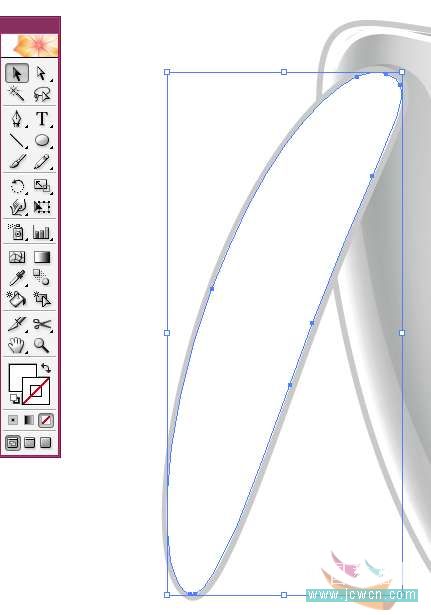
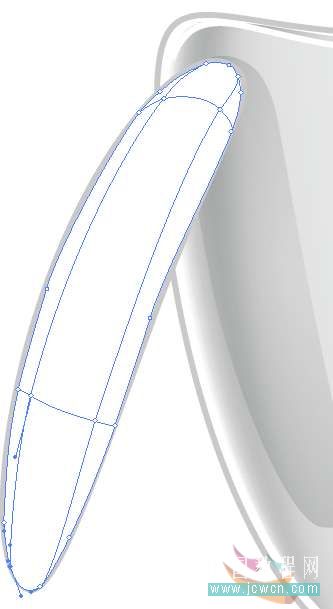
9、使用椭圆工具来出左手,用直接选择工具进行调整,设置填充为白色,描边为30%的灰度。如下图:

10、保持左边选中状态,“对象”-“路径”-“偏移路径”,位移-2pt。将复制出来的对象填充白色,描边设为无。

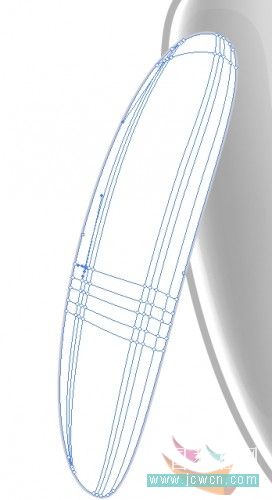
11、使用网格工具增加网络路径。如图所示。

|||
12、填色。从左至右。 0%,10%,15%,0%,10%,5%,25%,5%。

13、2点处设置5%,3.4.5点处设置0%。再对网格进行调整,如图。


14、以上是一种添加网格的方法,许多初学者会因为添加网格后,网格线不好控制。在这里再介绍一种简单点的方法。
可以先画一个椭圆,设置二根基本网格线 ,然后对这个添加了网格的对象拖成左手的形状,再添加细节网格线。这样,你会发现网格线变的很好控制。


|||
15、在直线工具组中选择矩形网格工具 ,如1. 绘制如2处的对象。设置蓝色填色黑色填边。将描边改为0.1pt.
绘制完成后,拖动矩形网格对象到图案面板中 。

16、使用椭圆工具绘制机器人的眼睛,在对象被保持选中的状态下,用图案进行填充。

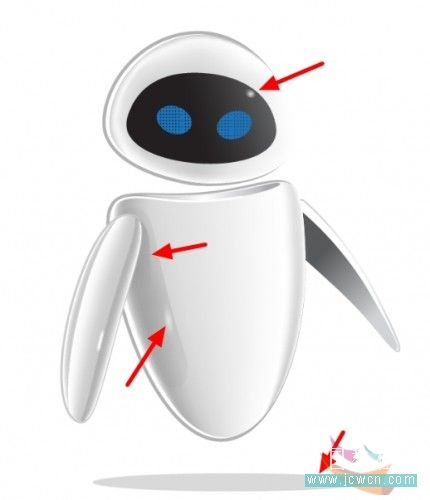
三、高光绘制和阴影。
1、在机器上的头部和身体部位,各画一个白色小圆点,无描边。
菜单“效果”“模糊”“高斯模糊”,在对话框中设置 2个像素。

2,最后用椭圆工具画出投影。

四、对各部分的位置进行调整,完成本实例。
对本文感兴趣的朋友请到这里与作者交流:http://bbs.jcwcn.com/viewthread.php?tid=220829
新闻热点
疑难解答