美工logo设计秘密武器
说到美工logo设计,也许你马上会想到 photoshop , coreldraw , illustrator , flash 等工具软件,没错,正是因为有它们的存在才让我们将一个又一个的梦想变成现实。有关它们的教学与原理因特网上比比皆是,这里我们就不累述了。现在我们想告诉大家的是其他一些秘密武器:比例;对照;复制;还有精微调整!
其实把它们当作"武器"抑或是"工具"都是不恰当的,因为它们主要规定了作品的性质,而不是我们熟悉的传统意义上的"软件","平台"的概念。但在实际创作中它们是如此的重要,以致于在日常的工作中,我们常常把它们从传统的创作过程中分离出来并亲昵地称之为"武器"。
下面我们就这四个问题谈一谈自己的看法。由于篇幅有限我们不可能讲得面面俱到,而且为了便于你对它们的掌握,我们主要用例子,针对一些我们认为平时可能被遗忘或一些错误的认识来阐述我们的观点。
一、比例:
1、原理:
在《牛津现代高级英汉双解词典》中是如此对"比例"定义的:一物与他物在量,大小等方面的比率;部分与整体的关系。而在设计领域我们将这个概念缩小成部件在尺寸或长度上的彼此关系。
"比例"最重要的原则是遵循客观规律,文字比例要使得其易读,形体比例要使得它不会变形而且特色突出。然而,在这种"自然"的客观规律间还有着大量的细微调整,它们虽然不易察觉却直接影响到设计的最终效果。因此我们不要吝啬时间去调整它们以达到最佳的比例。
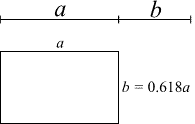
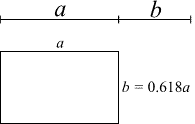
早在希腊与文艺复兴时代的建筑家就开始找寻一个"理想的"比例规则,其中最出名的就是图一所示的"黄金分割"。
图一
随着现代人审美观念的改变,纯数字的"黄金"比例已不再是放之四海皆行得通的标准;而且现代电脑技术的发达,使得我们可以轻易设计出复杂异常的形体与颜色,它们的交互影响又直接影响到物体比例的感观。因此对于比例的考虑,我们将注意力更多地放在外形,可见性与突出性上面。
2、示例:
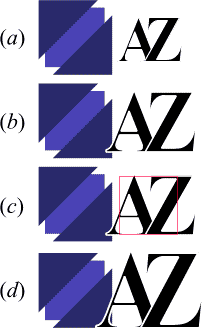
下面我们将以一个例子来解说如何找到它最佳的比例分割,如图二:

图二
一个粗略的形体与两个字母如何达到最佳的比例安排呢?很明显,a图中字母与形体的距离太远,造成了整体的断离,因此我们将它们进行缩排,并将字体放大如图b;然后我们再对比一下图d,你会发现有什么不同?图d中的字体是以整个形体的高度作为字高,而图b则是以形体内部的正方形的高度为字高的,图c用红色导线指明了这一点。那么到底是图b还是图d更适合一些呢?
要注意到,形体与字体都是比较复杂的,形体包含了两个三角形与一个正方形,字体包含两个字同时字体相交,因此如何保持它的协调性就成为关键。图d很明显破坏了整体的协调性,应该进行修改。
在日常制作中,我们常常采取"内核外壳"的方式解决这类问题。所谓"内核外壳",就是将形体细分成内核与外壳两部分,以内核为标准对其他部分进行协调。这样做是有一定科学道理的,"内核"与"外壳"只是我们人为细分出来的,它们实际上是作为一个协调的整体存在,以此类推,以同一个协调的整体的内核为标准的其他部件也就取得了平衡性。
运用到图二上,我们将形体细分成内核(正方形)与外壳(三角形),然后以正方形的高度作为字体的高度,最后如图b。图c中红色导线勾勒出的范围就是内核(正方形)的高度,我们看到,这样的比例安排,既做到了logo的美观,醒目,同时还保持了高度的协调性。
这个例子告诉我们找到比例分割的通用法则,那就是:只要有可能,无论什么时候我们都要找到作品中各个元素的相互关系,尽管它有时并不明显;如果能将两个完全不相称的元素安全地变换成一个固定的比例,如一样大或者成倍数关系,那就值得去试试;你可以在脑袋中给作为标准比例的元素添加一根导线,然后将其他元素尽量向这根导线靠拢。事实上,这是一个非常有用的办法,以至于许多专业设计师认为"天地间万事万物都有一根线",因此它们看许多物体就是以那根不存在的"线"为起点的。
在我们的日常设计中,决定比例规则的工作常常分成两部分:先是尽可能全面地查找作品内部的所有元素;然后找出它们之间的关系并为它们定身制作比例标准。前一个工作往往让我们忘了这样做是为了定制它们的比例标准的目的,只是想尽可能多地找出一些自己感兴趣的东西;而后一个工作往往是我们将手中的任务扔在那里一两天后重新拿起来,脑袋中有了新的想法后才能完成的。|||
美工logo设计秘密武器
说到美工logo设计,也许你马上会想到 photoshop , coreldraw , illustrator , flash 等工具软件,没错,正是因为有它们的存在才让我们将一个又一个的梦想变成现实。有关它们的教学与原理因特网上比比皆是,这里我们就不累述了。现在我们想告诉大家的是其他一些秘密武器:比例;对照;复制;还有精微调整!
其实把它们当作"武器"抑或是"工具"都是不恰当的,因为它们主要规定了作品的性质,而不是我们熟悉的传统意义上的"软件","平台"的概念。但在实际创作中它们是如此的重要,以致于在日常的工作中,我们常常把它们从传统的创作过程中分离出来并亲昵地称之为"武器"。
下面我们就这四个问题谈一谈自己的看法。由于篇幅有限我们不可能讲得面面俱到,而且为了便于你对它们的掌握,我们主要用例子,针对一些我们认为平时可能被遗忘或一些错误的认识来阐述我们的观点。
一、比例:
1、原理:
在《牛津现代高级英汉双解词典》中是如此对"比例"定义的:一物与他物在量,大小等方面的比率;部分与整体的关系。而在设计领域我们将这个概念缩小成部件在尺寸或长度上的彼此关系。
"比例"最重要的原则是遵循客观规律,文字比例要使得其易读,形体比例要使得它不会变形而且特色突出。然而,在这种"自然"的客观规律间还有着大量的细微调整,它们虽然不易察觉却直接影响到设计的最终效果。因此我们不要吝啬时间去调整它们以达到最佳的比例。
早在希腊与文艺复兴时代的建筑家就开始找寻一个"理想的"比例规则,其中最出名的就是图一所示的"黄金分割"。
图一
随着现代人审美观念的改变,纯数字的"黄金"比例已不再是放之四海皆行得通的标准;而且现代电脑技术的发达,使得我们可以轻易设计出复杂异常的形体与颜色,它们的交互影响又直接影响到物体比例的感观。因此对于比例的考虑,我们将注意力更多地放在外形,可见性与突出性上面。
2、示例:
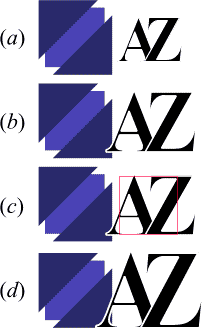
下面我们将以一个例子来解说如何找到它最佳的比例分割,如图二:

图二
一个粗略的形体与两个字母如何达到最佳的比例安排呢?很明显,a图中字母与形体的距离太远,造成了整体的断离,因此我们将它们进行缩排,并将字体放大如图b;然后我们再对比一下图d,你会发现有什么不同?图d中的字体是以整个形体的高度作为字高,而图b则是以形体内部的正方形的高度为字高的,图c用红色导线指明了这一点。那么到底是图b还是图d更适合一些呢?
要注意到,形体与字体都是比较复杂的,形体包含了两个三角形与一个正方形,字体包含两个字同时字体相交,因此如何保持它的协调性就成为关键。图d很明显破坏了整体的协调性,应该进行修改。
在日常制作中,我们常常采取"内核外壳"的方式解决这类问题。所谓"内核外壳",就是将形体细分成内核与外壳两部分,以内核为标准对其他部分进行协调。这样做是有一定科学道理的,"内核"与"外壳"只是我们人为细分出来的,它们实际上是作为一个协调的整体存在,以此类推,以同一个协调的整体的内核为标准的其他部件也就取得了平衡性。
运用到图二上,我们将形体细分成内核(正方形)与外壳(三角形),然后以正方形的高度作为字体的高度,最后如图b。图c中红色导线勾勒出的范围就是内核(正方形)的高度,我们看到,这样的比例安排,既做到了logo的美观,醒目,同时还保持了高度的协调性。
这个例子告诉我们找到比例分割的通用法则,那就是:只要有可能,无论什么时候我们都要找到作品中各个元素的相互关系,尽管它有时并不明显;如果能将两个完全不相称的元素安全地变换成一个固定的比例,如一样大或者成倍数关系,那就值得去试试;你可以在脑袋中给作为标准比例的元素添加一根导线,然后将其他元素尽量向这根导线靠拢。事实上,这是一个非常有用的办法,以至于许多专业设计师认为"天地间万事万物都有一根线",因此它们看许多物体就是以那根不存在的"线"为起点的。
在我们的日常设计中,决定比例规则的工作常常分成两部分:先是尽可能全面地查找作品内部的所有元素;然后找出它们之间的关系并为它们定身制作比例标准。前一个工作往往让我们忘了这样做是为了定制它们的比例标准的目的,只是想尽可能多地找出一些自己感兴趣的东西;而后一个工作往往是我们将手中的任务扔在那里一两天后重新拿起来,脑袋中有了新的想法后才能完成的。|||
二、对比:
1、原理:
比例常常针对着尺寸大小,而对比则可以针对于万事万物,颜色,大小,形状,字体,纹理,等等,没有一件事物不具备对比性。只要你静下心来认真进行比较,你将会惊奇
新闻热点
疑难解答