ai轻松打造清新苹果风格图标一:形状的建立
ai轻松打造清新苹果风格图标二:图标立体化
ai轻松打造清新苹果风格图标三:组合的技巧
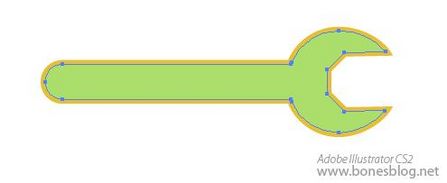
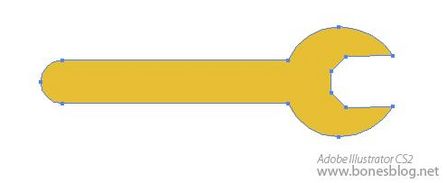
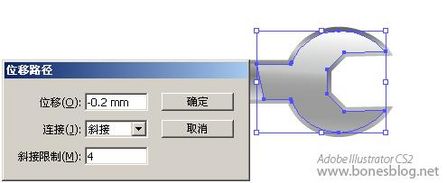
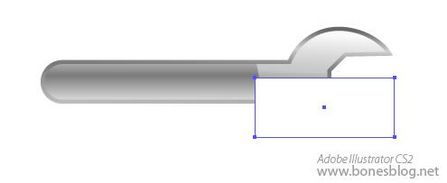
将扳手的形状选中,执行“对象>路径>偏移路径”命令,弹出“偏移路径”对话框,输入数值-0.4。(注:-0.4的数值只是根据形状大小而来,偏移路径命令只能计算绝对数值,而不能计算相对数值,希望能在cs3的版本中能够有所更新,所以大家在使用该命令的时候,要尝试大小合适才行。)

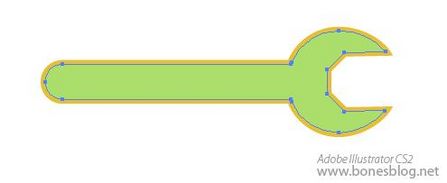
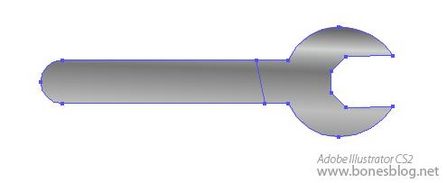
单击“好”按钮,得到一个与外轮廓相似的形状。

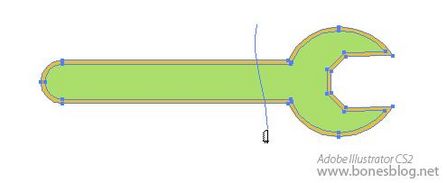
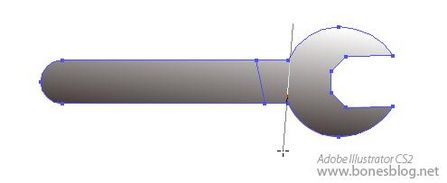
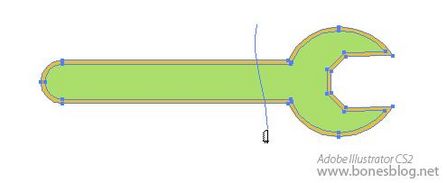
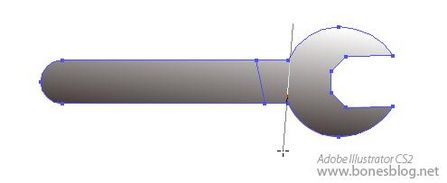
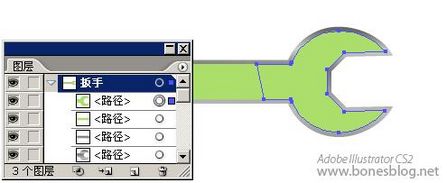
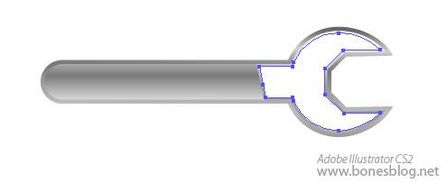
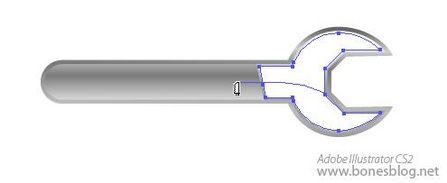
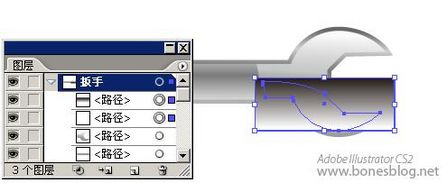
将两个形状选中,使用美工刀工具将图形在图形的扳手头尾部割下一条轨迹,注意不要割到扳手头。

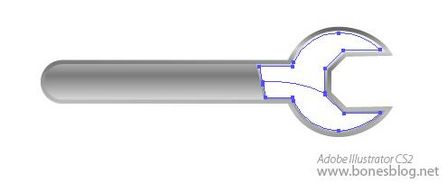
此形状将分为两截。可在图层调板中暂时将上面较小的形状关闭显示。

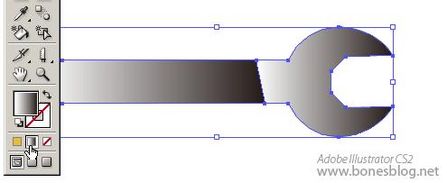
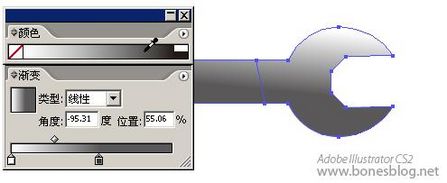
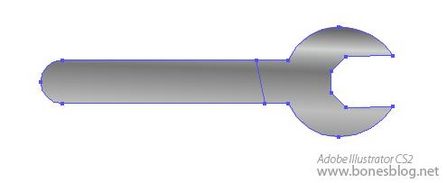
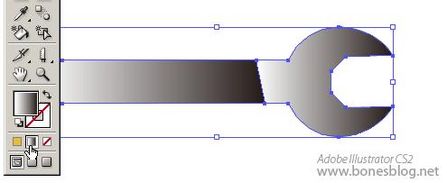
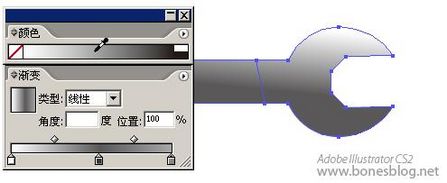
将两个外轮廓同时选中,单击工具箱底部的渐变按钮

使用渐变工具从上往下拖曳,在拖曳的同时注意渐变的变化

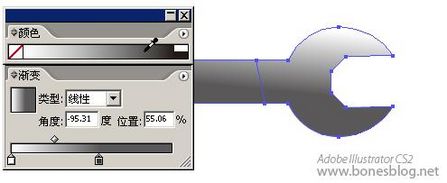
在渐变调板中,将左端的滑块相中心位置移动

并在颜色调板中取一个深灰色

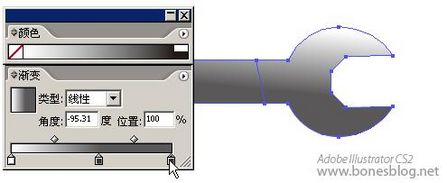
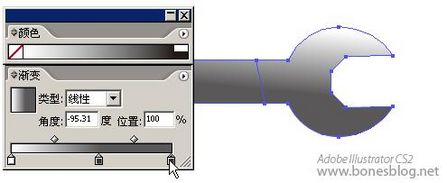
单击渐变调板最左端的空白处,会自动添加一个渐变滑块

并改变该滑块的颜色为浅灰色。

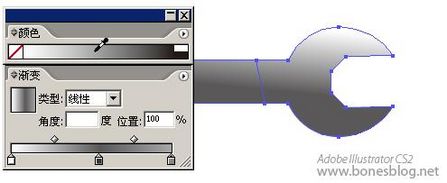
此时可以再使用渐变工具更改渐变的方向和位置

ai轻松打造清新苹果风格图标一:形状的建立
ai轻松打造清新苹果风格图标二:图标立体化
ai轻松打造清新苹果风格图标三:组合的技巧
将扳手的形状选中,执行“对象>路径>偏移路径”命令,弹出“偏移路径”对话框,输入数值-0.4。(注:-0.4的数值只是根据形状大小而来,偏移路径命令只能计算绝对数值,而不能计算相对数值,希望能在cs3的版本中能够有所更新,所以大家在使用该命令的时候,要尝试大小合适才行。)

单击“好”按钮,得到一个与外轮廓相似的形状。

将两个形状选中,使用美工刀工具将图形在图形的扳手头尾部割下一条轨迹,注意不要割到扳手头。

此形状将分为两截。可在图层调板中暂时将上面较小的形状关闭显示。

将两个外轮廓同时选中,单击工具箱底部的渐变按钮

使用渐变工具从上往下拖曳,在拖曳的同时注意渐变的变化

在渐变调板中,将左端的滑块相中心位置移动

并在颜色调板中取一个深灰色

单击渐变调板最左端的空白处,会自动添加一个渐变滑块

并改变该滑块的颜色为浅灰色。

此时可以再使用渐变工具更改渐变的方向和位置


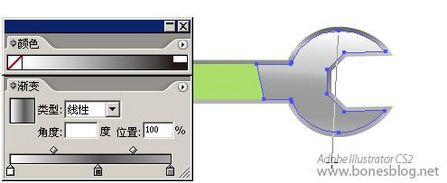
应用刚才创建的渐变,只是做渐变方向的改变而已

同样,手柄部分也是渐变的方向改变

看看整体效果

选中扳手头内部的形状,执行“对象>路径>偏移路径”命令,同样位移的数值适合即可

将得到形状填充为白色

用美工刀工具进行切割,注意切割的起点和终点,还必须保持一定的平滑度。

切割后的结果,如不满意,可以按下ctrl+z返回上一步骤,重新切割。

使用直接选择工具,选择上半部分,并按del键删除

使用矩形工具绘制一矩形

填充由上至下的渐变,此渐变为黑色到白色

可以利用图层调板,按住shift键将图中所示的两个形状选中。
 ||| 在透明度调板中执行“建立
||| 在透明度调板中执行“建立
新闻热点
疑难解答