cs2中动态喷绘功能的出现,为彩绘矢量图形提供了一种非常直观且容易操作的方式。现在不管所绘制的路径是否重叠,都可以在这些路径所包围的区域中直接上色。动态喷绘将所有路径都当作在一个平面上,即路径已无所谓在上或者在下,只要是我们看见的路径在这个平面所构成的区域,我们都可以在其中绘制颜色,而不必去理会这个区域是一条路径构成的,还是多个路径的片段构成的。如此一来,喷绘一幅矢量图变得就象用水彩笔给一幅铅笔素描草图上色一样容易。
这并不会影响原来的路径。原来的每一个路径仍是完全可以再编辑的。当用户移动或调整一个路径的形状时,之前所喷绘的颜色会自动适应编辑过的路径,而不象真实的绘画或其它图像编辑软件中的路径。简而言之,动态喷绘将绘画软件的直观上色与矢量绘图软件强大灵活的路径编辑能力结合在一起,从而使得图形的上色变得更加直接和高效了。
一、动态追踪与动态喷绘的完美结合
一般情况下,我们可以先在illustrator cs2中绘制出矢量图形,然后直接用动态喷绘上色。也可以在白纸上用铅笔绘制出草图,然后扫描入电脑中,再综合使用动态追踪和动态喷绘来上色。假定现在已经绘制好了黑白线稿,如下图所示。

在上面这幅图片上单击右键,然后选择“图片另存为”将其保存到你的电脑中某个位置。启动illustrator cs2,然后依照下面动画中的演示和讲解进行操作即可。
下面我们仔细介绍动态喷绘功能的使用方法。
二、动态喷绘使用详解
在使用动态喷绘时,实际上是以原来的路径为基础创建了一个动态喷绘组合。创建这样一个组合后,其中的每一条路径仍然可以再进行编辑。当我们更改路径的形状时,路径所包围区域的颜色随路径的位置变化而变化。如果是在其它应用程序(如photoshop cs2、indesign cs2)中置入了这样的矢量图,并将其作为“智能对象”,则可以随时在 cs2中对其进行编辑,结果会自动返回到该应用程序,详见智能对象。

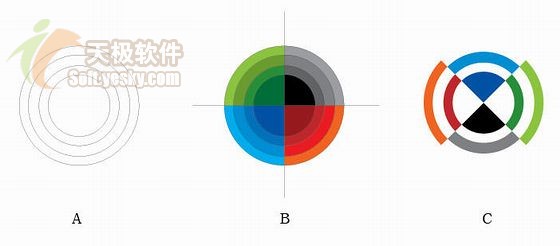
如图9所示,a为原始矢量图,b为动态喷绘组合,c为调整路径位置并修改颜色后的动态喷绘组合。以往要实现这样的效果可能要麻烦得多,可是现在使用动态喷绘,实现起来就变得很容易了。
动态喷绘组合中可绘制的部分分为“边”和“面”。路径与路径之间会有交接点,在相邻两个点之间的部分称之为“边”。“面”则是由一条或几条边所封闭的区域。我们可以对“边”进行描边操作,而对“面”则可执行填充操作。
下面我们按如图9所示步骤实际练习一下动态喷绘的使用方法。具体操作步骤如下。
1、画同心圆:在illustrator cs2中使用椭圆工具绘制如图9-a所示的四个同心圆,绘制的时候按由大到小的顺序。
2、填色:使用通常的方法为每个圆填充不同的颜色,如图10所示。

3、绘制相交直线:使用直线工具在圆上绘制水平和竖直线各一条。调整它们的位置,使其交点位于圆心,如图11所示。

4、创建动态追踪组合:下面我们将以上矢量图制作为动态追踪组合,以便实现图9中b所示的效果。选中所有圆及线,选择菜单“object”|“live paint”|“make”(快捷键为alt+ctrl+x),这样原始图形就制作成了动态追踪组合,四周的控制手柄变为如图12所示。
新闻热点
疑难解答