电脑绘图软件的强大功能使得相当一部分手工劳作可以省略,在图案构成和变形组合方面更是能带来出人意料的创意。在设计人员所偏爱的失量绘图软件中,illustrator以其多样化的绘图手法和精确的定位辅助,已成为图案设计的首选。
创作工具:illustrator 10
网格编织图案的绘制
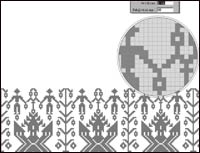
依据纺织物的经纬构成来生成图案是非常古老的设计方式。在illustrator中,你只需在“preferences(首选项)”下调出“ guides and grid(辅助线与网格)”对话框,定好“grid(网格)”的间隔,然后在“view(视图)”菜单下点选 “show grid(显示网格)”。根据我的经验,最好是将网格设置为每英寸内含40个等分,然后将整个绘图区域放大300~600%即可开始绘制。所谓的绘制过程也就是将与网格等大的小方块在纵横方向上进行平铺,为了快捷省时,你可以点选“view(视图)”菜单下的“snap to grid(对齐网格)”一项,这样在网格的复制移动中将会非常精确方便(如图1)。

图1 网格编织图案
需要强调的是,这种图案设计方式尽管古老但却有着极为浓郁的装饰效果,非常值得尝试。
四方连续图案的绘制
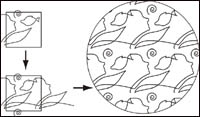
四方连续图案的特点就是可以在平面空间中纵横展开时做到无缝拼接。这就需要在绘图时有精确的定位辅助工具。illustrator恰好提供了一个非常实用的“smart guides(灵敏辅助)”模式,其设置位于“view(视图)”菜单下。同时还需打开“view(视图)”菜单下的“snap to points(点对齐)”。绘制过程如图2所示。

图2 四方连续图
1. 首先画一个矩形,然后在这个矩形框架内部及四边绘制一些形态。注意,此例中左边的头像轮廓和叶子形状显然超出了边框,或者说与矩形的左边界相交了。上方的螺旋线也是如此。
2. 选择矩形和头像轮廓以及叶子形状,将光标放在矩形的左上角点上(“smart guides”会清楚地提示:anchor),按下键盘上的“alt”键,复制并向右移动。将所复制的矩形的左上角点与原来那个矩形的右上角点(“smart guides”会清楚地提示:anchor)对齐。现在,图案在横向上的无缝拼接已没有问题。
3. 同样,要保证图案在纵向上的无缝拼接,还是用上述方法将原来那个矩形和上方的螺旋线向下复制对齐即可。
新闻热点
疑难解答